- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
当用户熟悉了静态网页制作后就能感受到它的功能单一,会想建立具有交互性的动态网站。动态网站经常用到的一个元素就是表单。表单是HTML的一个重要组成部分,是网站管理员与用户之间沟通的桥梁。
表单标签--from
是一个双标签。标签中包含的数据有表单控件及必须的伴随数据,如控件标签、处理数据的脚本等。主要有表单名称、数据处理、数据传输方式等5个基本属性,其中表单的程序处理和数据传输方式是必不可少的。
程序处理属性--action
表单本身是没有用途的,用户填入表单的信息需要程序来进行处理,表单里的'action'就定义了表单所要提交到的目的文件,该目的文件收到信息后,通常和一个程序连接实现数据的处理。
属性值可以是一个程序,也可以是一个脚本的URL地址
<form action='表单的处理程序'> </form>
##表单名称属性--name
用来给表单命名。建议每一表单设定一个功能相符的名称,防止信息提交到后台程序处理时出乱。
<form name='表单的名称'> </form>
##数据传输方式--method
定义了表单数据发送的方式,数据发送到'action'属性所规定的页面,主要针对服务端进行处理。可作为URL变量(method='get')或者HTTP post(method='post')的方式来发送。
<form method='数据传输方式'> </form>
#输入类控件
表单元素也称表单控件,按照填写方式分为输入类和下拉菜单类。用<input>标签定义。
<form> <input name='控件名称' type='控件类型'> </form>
文本框--text
最常见的文字输入区域,在登陆区,讨论区等。在页面中以单行文本框形式显示
<input type="text" name="控件名称" size="文本框长度" maxlength="最大字符数" value="文本框默认值">
如果希望文本框只读,可以使用'readonly'设置
<input type="text" name="控件名称" size="文本框长度" maxlength="最大字符数" value="文本框默认值" readonly>
密码框--password
隐藏输入框内容,输入的字符会用'*'代替
<input type="password" name="控件名称" size="文本框长度" maxlength="最大字符数" value="文本框默认值">
单选框--radio
当出现多个选项而且只能选择一个时,会用到单选框。向指定某个选项默认状态下处于选中状态时,用'checked'属性定义。只能有一个单选框设置。要想传送到处理程序中,需要设置value属性。
<input type="radio" value="单选框取值" name="单选框名称" checked>
复选框--checkbox
是可以选多个选项的选项框,也可默认多个选项都处于选中状态。
<input type="checkbox" value="单选框取值" name="单选框名称" checked>
文本域--textarea
主要用于输入多行文本,常见于留言、评论区。'rows'文本域行数,'cols'文本域列数.
<textarea name="文本域名称" rows="文本域的行数" cols="文本域的列数"> </textarea>
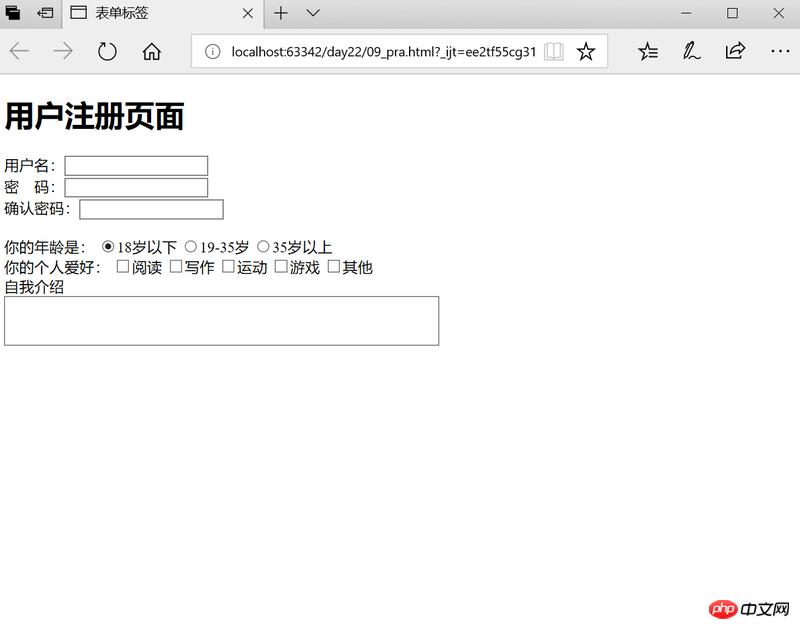
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form>
<h1>用户注册页面</h1>
<span>用户名:</span><input type="text" name="username"><br>
密 码:<input type="password" name="pwd"><br>
<span>确认密码:</span><input type="password" name="con_pwd"><br>
<br>
<span>你的年龄是:</span>
<input type="radio" name="age" checked>18岁以下
<input type="radio" name="age">19-35岁
<input type="radio" name="age">35岁以上
<br>
<span>你的个人爱好:</span>
<input type="checkbox" name="habbit">阅读
<input type="checkbox" name="habbit">写作
<input type="checkbox" name="habbit">运动
<input type="checkbox" name="habbit">游戏
<input type="checkbox" name="habbit">其他
<br>
<span>自我介绍</span>
<br>
<textarea rows="3" cols="60"></textarea>
</form>
</body>
</html>
按钮
标准按钮--button
常见的灰色小来块,需要关联相应的脚本程序来处理表单,'value'可以设置按钮上要显示的文本,'onclick'可以实现鼠标处理的一些功能。
<input type="button" value="按钮上显示的文本" onclick="处理程序">
提交按钮和重置按钮--
是一类特殊的按钮,不需要设置参数,也可以实现,表单数据处理。一般来说,提交按钮和重置按钮同时出现。
<input type="submit" name="按钮的名字" value="按钮上显示的文本"> <input type="reset" name="reset" value="重置">
菜单列表控件
下拉菜单
可以节省页面空间。<select>是一个双标签。默认只有一个选项被选中。
<option>是单标签,用来定义下拉菜单中的选项。必须嵌套在<select>标签里面。'selected'表示初始被选中的选项。
<select name="下拉菜单名称" size="下拉菜单长度">
<option value="选项值">选项一</option>
<option value="选项值">选项二</option>
<option value="选项值" selected>选项三</option>
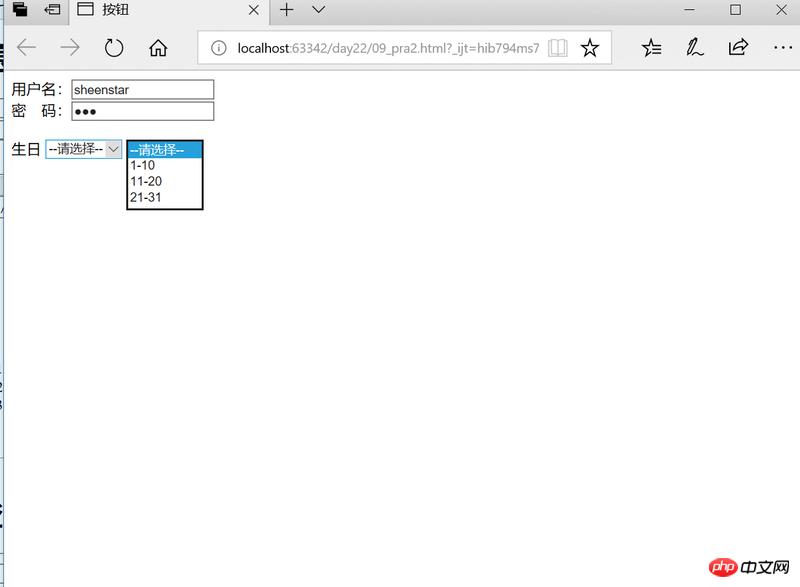
</select><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮</title>
</head>
<body>
<form>
<span>用户名:</span><input type="text" name="username"><br>
密 码:<input type="password" name="pwd"><br>
<br>
<span>生日</span>
<select>
<option value="0">--请选择--</option>
<option value="1">1-4</option>
<option value="2">5-9</option>
<option value="0">10-12</option>
</select>
<select>
<option value="0">--请选择--</option>
<option value="1">1-10</option>
<option value="2">11-20</option>
<option value="3">21-31</option>
</select>
</form>
</select>
</body>
</html>
以上就是本篇文章的全部内容,关于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
以上就是HTML中表单的相关知识总结(代码实例)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1《楚乔传》不提也罢弹幕是什么意思?不提也罢弹幕是什么梗?
- 2暴风影音传片助手是什么?暴风影音传片助手如何使用?_暴风影音_下载之家
- 3最新3组腾讯视频vip账号共享(2017.6.14)
- 4爱剪辑音频声音如何调节?
- 5爱剪辑如何循环音乐?爱剪辑循环音乐图文说明教程
- 6爱剪辑备份视频太慢如何办?
- 7泰剧爱妻百度云全集
- 8免费8组爱奇艺会员账号密码分享(2017.6.9)
- 9爱剪辑视频保存在什么地方?爱剪辑视频保存位置说明
- 10爱剪辑无法备份视频如何办?
- 11xlplayer mac在什么地方一个位置 xlplayer mac如何删除
- 12最新4组腾讯视频vip账号共享(2017.6.5)
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 4平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 5百度专车怎么收费 百度专车收费规范介绍
- 6微信怎么投诉微商卖家 微信怎么投诉才能让对方封号
- 7ios9 bug隐藏无用应用方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 93星版iphone6s与台积电版iphone6s续航哪一个好
- 10宁夏银行手机银行怎么开通 宁夏银行手机银行开通图文说明教程
- 11酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 12中兴grand x max+怎么?中兴grand x max+设置评测
相关文章
- HTML是什么?HTML页面的容易设计方法说明
- 现在学习前端有前途吗?前端工资待遇如何
- 前端好学吗?零基础html多久能学会?
- HTML中src与href的区别有哪一些?用法有何不同?
- html常用标签及属性有哪一些?新手如何使用HTML标签
- utf-8如何转gb2312?html编码转换方法说明
- 什么是HTML?一篇文章教你学会HTML
- 网站兼容性如何处理?兼容性处理的3种方式
- html中div br p3者有什么区别?
- div id class如何使用?div id class3者区别详细说明
- html中长度如何表示?html中几种经常见长度表示方法
- 当 position:sticky 遇到 bootstrap 浮动布局时候的踩坑记录

