- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
制作网页时,要合理规划网页布局。比如,在网页中添加一个表格,可分为上、中、下三部分,上部存放网页标题或LOGO图片,中间部分是整个网页的主体内容,底部就是相关制作信息。此外,单元格里还可再添加单元格,将内容分类别、分层次合理规划。
表格标签--table
是一个双标签。一个表格中包含<table>、<tr>、<td>三个基本元素。首标签<table>和尾标签</table>表示一个表格的开始和结束。'tr=table row'用于表示一行的开始和结束,'td=table data'用来表示行中个单元格的开始和结束。
<table>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
...
</table>表格的标题--caption
有一种特殊的单元格叫做标题单元格,位于表格的第一行,标题单元格是没有边框的,默认居中显示。
<caption>表格的标题</caption>
表格边框--border
默认情况下,表格不显示边框。为了更好的区分内容,可以设置表格边框宽度大小,
<table border='边框属性'>
表格内文字与边框的距离--cellpadding
默认情况下,文字紧贴边框。通过cellpadding可以调整文字与边框之间的距离
<table cellpadding='文字与边框的距离'>
表格中单元格之间的距离--cellspacing
表格中单元格之间的距离也可以变化。
<table cellspacing='单元格之间的距离'>
单元格背景图像--background
<table background='图片'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白</title>
</head>
<body>
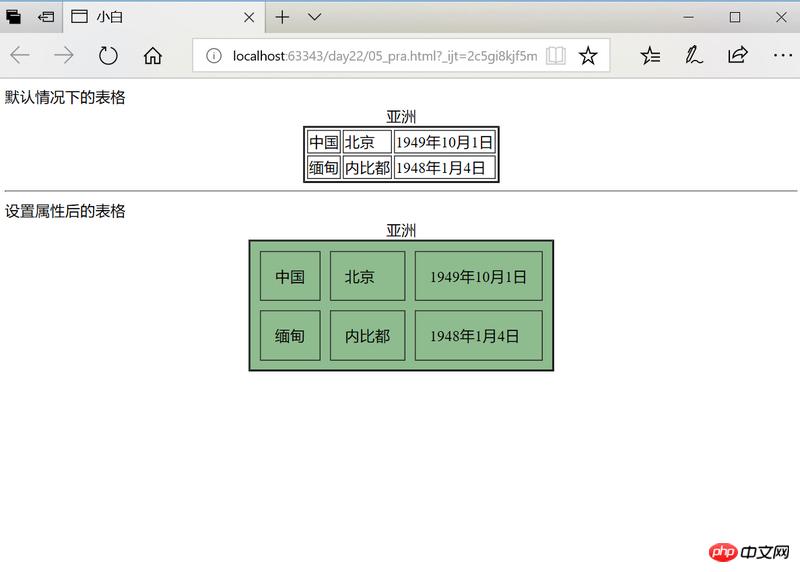
<p>默认情况下的表格</p>
<table border="2" align="center">
<caption>亚洲</caption>
<tr>
<td>中国</td>
<td>北京</td>
<td>1949年10月1日</td>
</tr>
<tr>
<td>缅甸</td>
<td>内比都</td>
<td>1948年1月4日</td>
</tr>
</table>
<hr/>
<p>设置属性后的表格</p>
<!--bgcolor:行背景颜色-->
<table cellpadding="15" cellspacing="10" border="2" bgcolor="#8fbc8f" align="center">
<caption>亚洲</caption>
<tr>
<td>中国</td>
<td>北京</td>
<td>1949年10月1日</td>
</tr>
<tr>
<td>缅甸</td>
<td>内比都</td>
<td>1948年1月4日</td>
</tr>
</table>
</body>
</html>
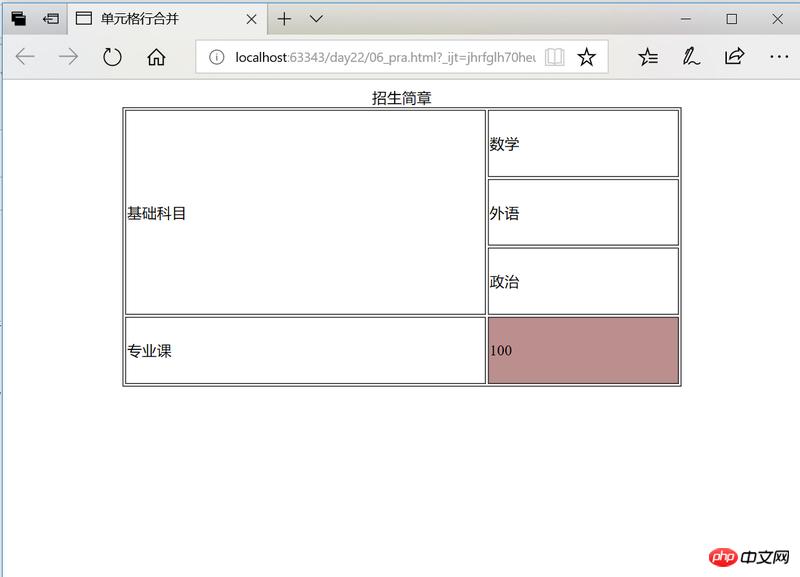
行合并属性--rowspan
在制作一些复杂的表格时,需要用到单元格合并
<td row='需要合并的行数'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格行合并</title>
</head>
<body>
<table border="1" align="center" width="600" height="300">
<caption>招生简章</caption>
<tr>
<td rowspan="3">基础科目</td>
<td>数学</td>
</tr>
<tr>
<td>外语</td>
</tr>
<tr>
<td>政治</td>
</tr>
<tr>
<td>专业课</td>
<td bgcolor="#bc8f8f">100</td>
</table>
</body>
</html>
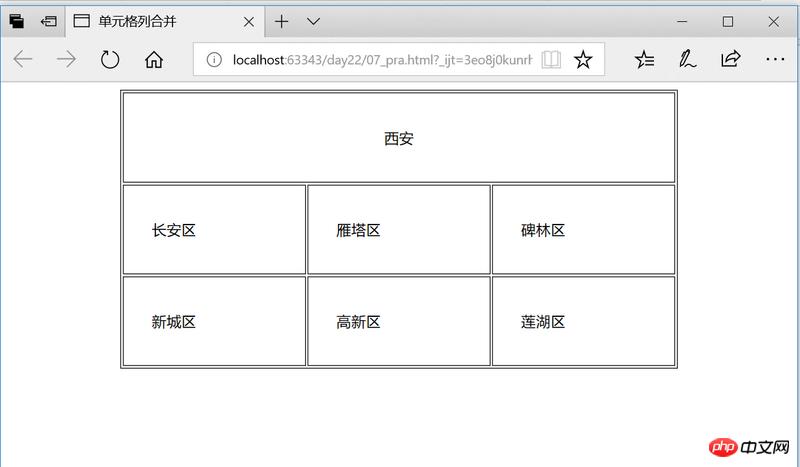
列合并属性--colspan
在制作一些复杂的表格时,需要用到单元格合并
<td row='需要合并的列数'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格列合并</title>
</head>
<body>
<table border="1" align="center" width="600" height="300" cellpadding="30">
<tr>
<td colspan="3" align="center">西安</td>
</tr>
<tr>
<td>长安区</td>
<td>雁塔区</td>
<td>碑林区</td>
</tr>
<tr>
<td>新城区</td>
<td>高新区</td>
<td>莲湖区</td>
</tr>
</table>
</body>
</html>
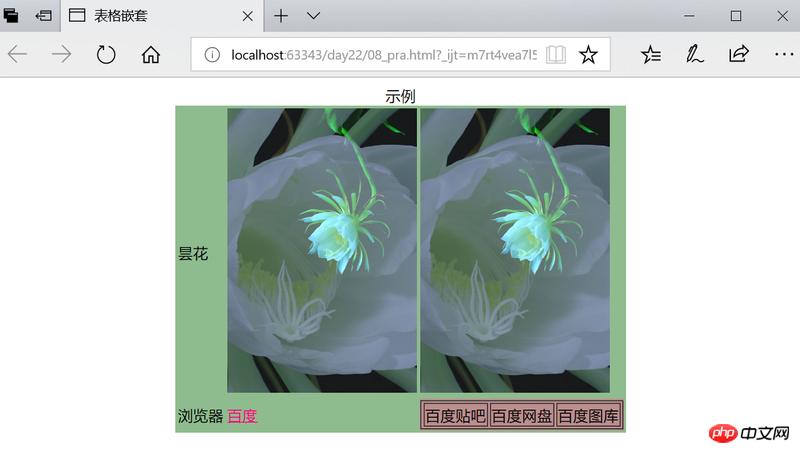
表格的嵌套
一个表格内部包含其他标签,用表格来排版页面,可以使页面各个部分互不冲突,整体结构优美。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格嵌套</title>
</head>
<body>
<table bgcolor="#8fbc8f" align="center">
<caption>示例</caption>
<tr>
<td>昙花</td>
<td>
<img src="flower_02.jpg" height="300" width="200">
</td>
<td>
<img src="flower_02.jpg" height="300" width="200">
</td>
</tr>
<tr>
<td>浏览器</td>
<td>
<a href="http://www.baidu.com" style="color: #f10180">百度</a>
</td>
<td bgcolor="#bc8f8f">
<table border="1">
<tr>
<td>百度贴吧</td>
<td>百度网盘</td>
<td>百度图库</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
以上就是本篇文章的全部内容,敢于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
以上就是HTML中表格相关知识的介绍(代码实例)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1《楚乔传》不提也罢弹幕是什么意思?不提也罢弹幕是什么梗?
- 2暴风影音传片助手是什么?暴风影音传片助手如何使用?_暴风影音_下载之家
- 3最新3组腾讯视频vip账号共享(2017.6.14)
- 4爱剪辑音频声音如何调节?
- 5爱剪辑如何循环音乐?爱剪辑循环音乐图文说明教程
- 6爱剪辑备份视频太慢如何办?
- 7泰剧爱妻百度云全集
- 8免费8组爱奇艺会员账号密码分享(2017.6.9)
- 9爱剪辑视频保存在什么地方?爱剪辑视频保存位置说明
- 10爱剪辑无法备份视频如何办?
- 11xlplayer mac在什么地方一个位置 xlplayer mac如何删除
- 12最新4组腾讯视频vip账号共享(2017.6.5)
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 4平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 5百度专车怎么收费 百度专车收费规范介绍
- 6微信怎么投诉微商卖家 微信怎么投诉才能让对方封号
- 7ios9 bug隐藏无用应用方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 93星版iphone6s与台积电版iphone6s续航哪一个好
- 10宁夏银行手机银行怎么开通 宁夏银行手机银行开通图文说明教程
- 11酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 12中兴grand x max+怎么?中兴grand x max+设置评测
相关文章
- HTML是什么?HTML页面的容易设计方法说明
- 现在学习前端有前途吗?前端工资待遇如何
- 前端好学吗?零基础html多久能学会?
- HTML中src与href的区别有哪一些?用法有何不同?
- html常用标签及属性有哪一些?新手如何使用HTML标签
- utf-8如何转gb2312?html编码转换方法说明
- 什么是HTML?一篇文章教你学会HTML
- 网站兼容性如何处理?兼容性处理的3种方式
- html中div br p3者有什么区别?
- div id class如何使用?div id class3者区别详细说明
- html中长度如何表示?html中几种经常见长度表示方法
- 当 position:sticky 遇到 bootstrap 浮动布局时候的踩坑记录

