- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]本篇文章给大家带来的内容是关于HTML中序列化标签的简单介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。序列化标签1.有序标签--ol和li有序列表标签是<ol>,是一个双标签。在每一个列表项目前要使用<li>标签。<ol>标签的...
本篇文章给大家带来的内容是关于HTML中序列化标签的简单介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
序列化标签
1.有序标签--ol和li
有序列表标签是<ol>,是一个双标签。在每一个列表项目前要使用<li>标签。<ol>标签的形式是带有前后顺序之分的编号。如果添加或者删除一个列表项,编号会自动调整。
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
有序标签的属性--start
start属性是用来设置编号开始的数字,默认从1开始,该属性可省略。如果从其他数字,如2开始,设置‘start=2’,可以从负数开始。
有序标签的属性--type
type属性用于设置编号为数字或者字母等的类型,如'type=a',则编号用英文字母表示。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
如果不想要序号显示,可设置ol的style属性'text-decoration: none'
无序标签--ul和li
无序列表标签是<ul>,是一个双标签。在每一个列表项目前要使用<li>标签。列表前的序号类型变成了符号。
<ul> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ul>
可通过设置type属性,改变符号类型,默认是实心圆
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
如果不想要序号显示,可设置ul的style属性'list-style-type: none'
嵌套标签--dl、dt和dd
定义列表默认为两层,第一层标签<dt>,第二层标签<dd>。通常是成对出现。
<dl> <dt>名词1</dt> <dd>名词1的解释1</dd> <dd>名词1的解释2</dd> <dt>名词2</dt> <dd>名词2的解释1</dd> <dd>名词2的解释2</dd> </dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白</title>
</head>
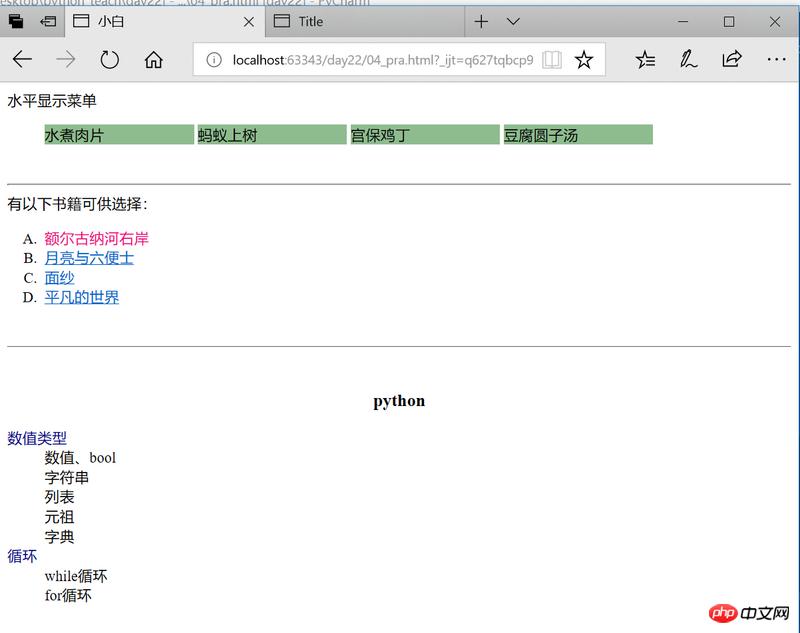
<body>
水平显示菜单
<ul style="list-style-type: none">
<!--list-style-type: none 去掉圆点-->
<!--display: inline-block 变为行内元素, 并且可以设置高度和宽度-->
<li style="display:inline-block;width:20%;background: darkseagreen">水煮肉片</li>
<li style="display:inline-block;width:20%;background: darkseagreen">蚂蚁上树</li>
<li style="display:inline-block;width:20%;background: darkseagreen">宫保鸡丁</li>
<li style="display:inline-block;width:20%;background: darkseagreen">豆腐圆子汤</li>
</ul>
<br>
<hr/>
有以下书籍可供选择:
<ol type="A">
<!--去掉原有装饰:text-decoration: none-->
<li><a href="https://baike.so.com/doc/801785-848140.html" style="text-decoration: none;color: #f10180">额尔古纳河右岸</a></li>
<li><a href="#">月亮与六便士</a></li>
<li><a href="#">面纱</a></li>
<li><a href="#">平凡的世界</a></li>
</ol>
<br>
<hr/>
<br>
<h3 align="center">python</h3>
<dl>
<dt style="color: darkblue">数值类型</dt>
<dd>数值、bool</dd>
<dd>字符串</dd>
<dd>列表</dd>
<dd>元祖</dd>
<dd>字典</dd>
<dt style="color: darkblue;">循环</dt>
<dd>while循环</dd>
<dd>for循环</dd>
</dl>
</body>
</html>
以上就是本篇文章的全部内容,敢于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
以上就是HTML中序列化标签的简单介绍(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1《楚乔传》不提也罢弹幕是什么意思?不提也罢弹幕是什么梗?
- 2暴风影音传片助手是什么?暴风影音传片助手如何使用?_暴风影音_下载之家
- 3最新3组腾讯视频vip账号共享(2017.6.14)
- 4爱剪辑音频声音如何调节?
- 5爱剪辑如何循环音乐?爱剪辑循环音乐图文说明教程
- 6爱剪辑备份视频太慢如何办?
- 7泰剧爱妻百度云全集
- 8免费8组爱奇艺会员账号密码分享(2017.6.9)
- 9爱剪辑视频保存在什么地方?爱剪辑视频保存位置说明
- 10爱剪辑无法备份视频如何办?
- 11xlplayer mac在什么地方一个位置 xlplayer mac如何删除
- 12最新4组腾讯视频vip账号共享(2017.6.5)
- 1支付宝不能交水电费了吗 支付宝为什么不能交水电费了
- 2人人车怎么收费 人人车收费规范
- 3华为pay与微信支付哪一个好 微信支付与huawei pay比较区别
- 4平板电脑wifi无线网络设置图文说明教程【图文详细说明】
- 5百度专车怎么收费 百度专车收费规范介绍
- 6微信怎么投诉微商卖家 微信怎么投诉才能让对方封号
- 7ios9 bug隐藏无用应用方法
- 8猎豹浏览器抢票不受12306新版验证码影响
- 93星版iphone6s与台积电版iphone6s续航哪一个好
- 10宁夏银行手机银行怎么开通 宁夏银行手机银行开通图文说明教程
- 11酷狗怎么设置伴唱并录音 酷狗伴唱设置图文说明教程
- 12中兴grand x max+怎么?中兴grand x max+设置评测
相关文章
- HTML是什么?HTML页面的容易设计方法说明
- 现在学习前端有前途吗?前端工资待遇如何
- 前端好学吗?零基础html多久能学会?
- HTML中src与href的区别有哪一些?用法有何不同?
- html常用标签及属性有哪一些?新手如何使用HTML标签
- utf-8如何转gb2312?html编码转换方法说明
- 什么是HTML?一篇文章教你学会HTML
- 网站兼容性如何处理?兼容性处理的3种方式
- html中div br p3者有什么区别?
- div id class如何使用?div id class3者区别详细说明
- html中长度如何表示?html中几种经常见长度表示方法
- 当 position:sticky 遇到 bootstrap 浮动布局时候的踩坑记录

