- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
一、HTML<!--...--> 标签
1.定义:
注释标签用于在html源代码中插入注释。注释不会显示在浏览器中。
2.用法
<!--xxxxxx(需要注释的语句)-->
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML <!--...--> 标签</title>
<style>
*{
margin: 0;
padding: 0;
}
.demo{
width: 200px;
height: 100px;
margin: 50px auto;
}
ul li{
width: 20px;
height: 20px;
float: left;
margin: 10px;
list-style: none;
background-color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
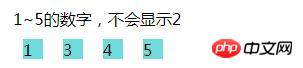
<p>1~5的数字,不会显示2</p>
<ul>
<li>1</li>
<!--<li>2</li>-->
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>效果图:

上例中,数字2之所以在显示器上显示不出来,就是因为显示数字2的那串代码被注释了,无法显示。
<!--...--> 标签可以做到多行注释,只能在HTML文件中使用,用来注释HTML源代码。
二、//--单行注释
双斜杠注释行(//)是只能用于JavaScript源代码的注释,只能实现单行注释。
代码实例:
<script type="text/javascript">
//alert("Hello World!")
</script>运行上面代码,不会弹出"Hello World!"的对话框。
三、/*...*/--多行注释
斜杠星注释(/*...*/)可以用于css源代码和JavaScript源代码的注释,可以实现多行一起注释。
在css源文件中:
/* 注释内容 */
/* ----------文字样式开始---------- */
/* 白色12象素文字 */
.dreamduwhite12px
{
color:white;
font-size:12px;
}
/* 黑色16象素文字 */
.dreamdublack16px
{
color:black;
font-size:16px;
}
/* ----------文字样式结束---------- */对源代码进行注释可以起到解释代码的作用,加强代码的可读性。
在JavaScript中:
/* var jb51 = "www.php.cn"; var jb51 = "du"; */
注:
在JavaScript中过多的注释会降低JavaScript的执行速度与加载速度,因此在发布网站前,需要去掉JavaScript注释。
在JavaScript中,注释块(/* ... */)里不能出现(/*或*/),因为JavaScript正则表达式中可能会产生这种代码,这样会产生语法错误,因此在推荐JavaScript中使用//做为注释语句来注释代码.
总结:
在前端开发的过程中,可以使用注释对代码进行解释,加强代码的可读性,这样做有助于以后的时间对代码进行在编辑(维护或查看)。这在编写了大量代码时尤其有用;可以使用注释标签来隐藏浏览器不支持的脚本(这样就不会把脚本显示为纯文本)。
以上就是前端开发中要如何注释语句?注释的三种方法(介绍)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1免费8组腾讯视频会员账号分享(2017.4.21)
- 2免费4组爱奇艺会员账号密码分享(2017.4.21)
- 3免费的芒果tv会员账号分享(2017.4.20)
- 4最新6组腾讯视频会员账号分享(2017.4.20)
- 5最新8组腾讯视频会员账号分享(2017.4.19)
- 6斗鱼tv酬勤是什么?斗鱼tv酬勤如何算?
- 7QQ影音合并多个音频文件的方法
- 82017NBA总决赛什么时候?2017NBA总决赛直播地址列表
- 9爱奇艺会员账号密码免费分享(2017.4.18)
- 10百度云会员账号免费分享(2017.4.18)
- 11免费6组腾讯视频会员账号共享(2017.4.27)
- 12腾讯视频会员账号共享(2017.4.26更新)
相关文章
- html空格代码是什么?html空格代码如何写?(总结)
- 什么是html文件?html格式如何打开?(图)
- 详谈HTML中script标签(附代码)
- 使用HTML+CSS设计一个容易的用户注册页面【示例】
- html base标签有什么作用?base标签的作用区分(附案例)
- html base标签如何用?html base标签的用法总结
- html input标签的属性有哪一些?input标签的用法总结(附案例)
- html搜索框如何设置?html搜索框input标签的使用方法案例
- html中的label标签如何设置高度?label标签的使用方法说明
- html label标签的作用是什么?html label标签的用法方法详细说明
- html label标签的for属性有什么作用?对于label标签的for属性说明
- html button标签如何使用?html button标签有什么作用?

