- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]本篇文章将要给新手小白们介绍如何使用HTML和css制作简单的注册页面。在开发网站过程中,如果网站内容要求是完善的信息站,那么肯定就离不开用户注册的这个功能。这个用户注册界面对于刚入门的前端新手来说,或许有一定的难度。那么下面我们就通过具体的HTMLcss代码示例,详细的给小白们介绍,用户注册功能...
本篇文章将要给新手小白们介绍如何使用HTML和css制作简单的注册页面。在开发网站过程中,如果网站内容要求是完善的信息站,那么肯定就离不开用户注册的这个功能。这个用户注册界面对于刚入门的前端新手来说,或许有一定的难度。那么下面我们就通过具体的HTMLcss代码示例,详细的给小白们介绍,用户注册功能界面的实现方法。
一段简单的用户注册页面HTML代码示例如下:
<form>
<div style="width:500px;float:left;margin:0 20px;">
<div style="font-size:28px;">新用户注册界面</div>
<br/>
<span class="p">*</span>
<label for="username" class="l">用户名:</label>
<div style="height:35px;width:300px;position:relative;display:inline;">
<input id="username" type="text" style="height:30px;width:250px;padding-right:50px;">
<span style="position:absolute;right:18px;top:2px;height:16px;width:16px;display:inline-block;" ></span>
</div>
<br/><br/>
<span class="c">*</span>
<label for="login_password" class="l">登录密码:</label>
<div class="d">
<input id="login_password" type="text" class="i">
</div>
<br/><br/>
<span class="c">*</span>
<label for="confirm_password" class="l">确认密码:</label>
<div class="d">
<input id="confirm_password" type="text" class="i">
</div>
<br/><br/>
<input type="submit" value="点击注册" style="margin-left:100px;height:30px;width:150px;background-color:#1094f2; color:#fff; display:inline-block;"/>
</div>
</form>style.css代码示例如下:
.p{
color:red;
margin-left:20px;
display:inline-block;
}
.c{
color:red;
margin-left:4px;
display:inline-block;
}
.l{
font-size:18px;
}
.d{
height:35px;
width:300px;
display:inline;
}
.i{
height:30px;
width:300px;
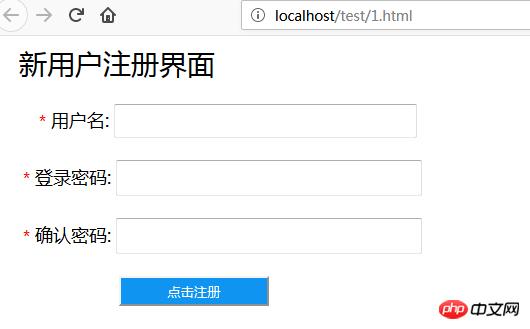
}上述代码我们通过浏览器访问如下图:

如图所示,这就是利用HTML和css设计的一个非常简单的注册页面。我们通过上述代码可以发现,注册页面的实现主要是利用了HTML中的form标签,那么这个标签就是用来制作表单的。而且表单中是包含好几种元素的。比如文本字段,复选框,单选框,提交注册按钮等,也就是重要的input的标签元素!这个元素标签规定了用户能在其中输入数据的输入字段。
还有上述代码中出现的label标签元素。这个标签则是为 input 元素定义标注也就是标记的。其实只要掌握了form中相关元素标签,你就可以制作不同要求的注册界面。比如你就可以添加邮箱注册项,验证码注册项,住址注册项等等。
然后再给对应的元素设置css样式属性,就可以制作出一个简单的HTML用户注册页面。
以上就是关于一个简单的HTMLcss注册页面功能的实现方法介绍。本篇文章具有一定的参考价值,希望对有需要的朋友有一定的帮助!
以上就是利用HTML+CSS设计一个简单的用户注册页面【示例】的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1免费8组腾讯视频会员账号分享(2017.4.21)
- 2免费4组爱奇艺会员账号密码分享(2017.4.21)
- 3免费的芒果tv会员账号分享(2017.4.20)
- 4最新6组腾讯视频会员账号分享(2017.4.20)
- 5最新8组腾讯视频会员账号分享(2017.4.19)
- 6斗鱼tv酬勤是什么?斗鱼tv酬勤如何算?
- 7QQ影音合并多个音频文件的方法
- 82017NBA总决赛什么时候?2017NBA总决赛直播地址列表
- 9爱奇艺会员账号密码免费分享(2017.4.18)
- 10百度云会员账号免费分享(2017.4.18)
- 11免费6组腾讯视频会员账号共享(2017.4.27)
- 12腾讯视频会员账号共享(2017.4.26更新)
相关文章
- html空格代码是什么?html空格代码如何写?(总结)
- 什么是html文件?html格式如何打开?(图)
- 详谈HTML中script标签(附代码)
- 使用HTML+CSS设计一个容易的用户注册页面【示例】
- html base标签有什么作用?base标签的作用区分(附案例)
- html base标签如何用?html base标签的用法总结
- html input标签的属性有哪一些?input标签的用法总结(附案例)
- html搜索框如何设置?html搜索框input标签的使用方法案例
- html中的label标签如何设置高度?label标签的使用方法说明
- html label标签的作用是什么?html label标签的用法方法详细说明
- html label标签的for属性有什么作用?对于label标签的for属性说明
- html button标签如何使用?html button标签有什么作用?

