- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]无论您是新手,还是老手,本教程都值得一读。<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网格</tit...
无论您是新手,还是老手,本教程都值得一读。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网格</title>
<style>
#c1{
border:1px solid black;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.getElementById('c1')
var gd = oCanvas.getContext('2d')
// 你要画一个表格:
// 你得思考,每个格子多大!
var space = 20
// 1, 得到 画布的宽和高
var cWidth = gd.canvas.width;
var cHeight = gd.canvas.height;
// 当你记不住api 的时候,就打印出来看看!
var lines = Math.floor(cHeight/space)
var cols = Math.floor(cWidth/space)
for(let i = 0;i<lines;i++){
gd.beginPath()
gd.moveTo(0,space*i-0.5)
gd.lineTo(cWidth,space*i-0.5)
gd.strokeStyle='#aaa'
gd.stroke();
}
// 画第二个竖着的格子!
for(let j = 0; j<cols;j++){
gd.beginPath();
gd.moveTo(space*j-0.5,0)
gd.lineTo(space*j-0.5,cHeight)
gd.strokeStyle="#aaa"
gd.stroke()
}
// 下面是画那个坐标!
// 1, everPadding(坐标离 网格边界的上下左右的距离!)
var everPadding = 40
// 起点(坐标原点)
var x0 = everPadding;
var yo = cHeight -everPadding
// x 轴,终点:
var x1 = cWidth-everPadding;
// 竖着方向:
// 画着再说:
gd.beginPath();
gd.moveTo(x0,yo)
gd.lineTo(x1,yo)
gd.lineTo(x1-space,yo-space)
gd.lineTo(x1-space,yo+space)
gd.lineTo(x1,yo)
gd.strokeStyle="red"
gd.fillStyle="red"
gd.stroke()
gd.fill()
gd.beginPath()
gd.moveTo(x0,yo)
gd.lineTo(x0,everPadding)
gd.lineTo(x0-space,everPadding+space)
gd.lineTo(x0+space,everPadding+space)
gd.lineTo(x0,everPadding)
gd.strokeStyle="red"
gd.fillStyle="red"
gd.stroke()
gd.fill()
}
</script>
</head>
<body>
<canvas id="c1" width="500" height="500"></canvas>
</body>
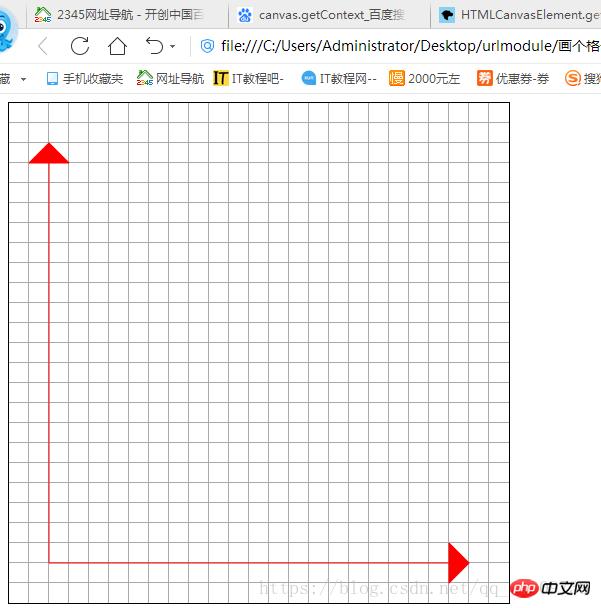
</html>显示:

相关推荐:
HTML5 Canvas之测试浏览器是否支持Canvas的方法_html5教程技巧
以上就是canvas 学习 3---画坐标系的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1免费8组腾讯视频会员账号分享(2017.4.21)
- 2免费4组爱奇艺会员账号密码分享(2017.4.21)
- 3免费的芒果tv会员账号分享(2017.4.20)
- 4最新6组腾讯视频会员账号分享(2017.4.20)
- 5最新8组腾讯视频会员账号分享(2017.4.19)
- 6斗鱼tv酬勤是什么?斗鱼tv酬勤如何算?
- 7QQ影音合并多个音频文件的方法
- 82017NBA总决赛什么时候?2017NBA总决赛直播地址列表
- 9爱奇艺会员账号密码免费分享(2017.4.18)
- 10百度云会员账号免费分享(2017.4.18)
- 11免费6组腾讯视频会员账号共享(2017.4.27)
- 12腾讯视频会员账号共享(2017.4.26更新)
相关文章
- html空格代码是什么?html空格代码如何写?(总结)
- 什么是html文件?html格式如何打开?(图)
- 详谈HTML中script标签(附代码)
- 使用HTML+CSS设计一个容易的用户注册页面【示例】
- html base标签有什么作用?base标签的作用区分(附案例)
- html base标签如何用?html base标签的用法总结
- html input标签的属性有哪一些?input标签的用法总结(附案例)
- html搜索框如何设置?html搜索框input标签的使用方法案例
- html中的label标签如何设置高度?label标签的使用方法说明
- html label标签的作用是什么?html label标签的用法方法详细说明
- html label标签的for属性有什么作用?对于label标签的for属性说明
- html button标签如何使用?html button标签有什么作用?

