- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11XP系统怎么清除缓存?
- 12AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
[摘要]点击下载文件或者图片是我们在网页上寻找资源的日常操作,那么我们自己在设计HTML页面的时候,如果需要实现让别人下载文件的功能,我们该如何是去做呢?其实这种功能实现并没有很复杂,反而是很简单的。本篇文章就给大家详细得介绍a标签中的download属性,只要掌握了这个属性就可以实现点击下载文件图片等功...
点击下载文件或者图片是我们在网页上寻找资源的日常操作,那么我们自己在设计HTML页面的时候,如果需要实现让别人下载文件的功能,我们该如何是去做呢?其实这种功能实现并没有很复杂,反而是很简单的。本篇文章就给大家详细得介绍a标签中的download属性,只要掌握了这个属性就可以实现点击下载文件图片等功能。一段简单的带有a标签download属性的html代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a标签download属性使用示例</title>
</head>
<body>
<p>给a标签添加了download属性:</p>
<a href="/test/img/2.png" download="2.png">点击下载</a>
</body>
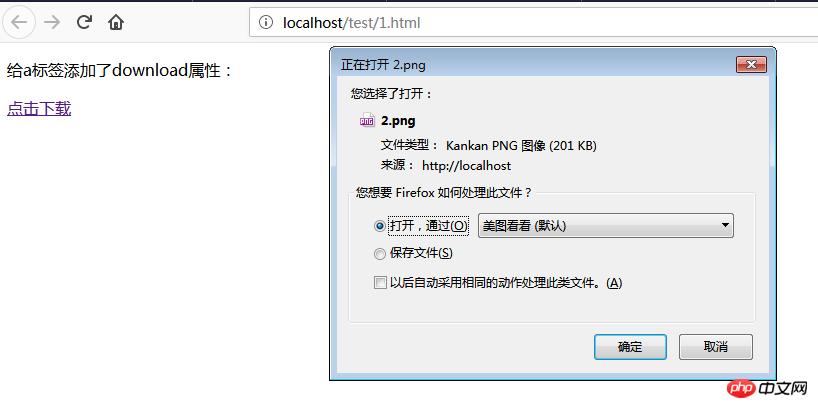
</html>我在本地测试效果如下图:

如图我是用火狐浏览器进行访问的,并且成功下载打开图片。相信大家如果自己动手测试的话,对download属性已经有所概念。这里a标签href的值是表示,你要下载某个文件或图片的地址。download的值则表示你要下载保存的文件名称或者图片名称。
但是大家也要注意html中a download属性并不是在所有浏览器里奏效的。目前a download属性只在火狐和谷歌浏览器有效。其余的如IE、Safari、Opera浏览器都是没有用的。
综上所述,所以想要实现点击下载某文件或图片只要掌握好a标签中的download属性用法即可,如果你只给a标签中加了href的文件地址而没有download属性的话,那么就只会出现预览的效果而无法下载!
本篇文章具有一定的参考价值,希望对有需要的朋友有一定的帮助!
以上就是HTML <a> download属性使用方法详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
相关文章
- 在html中如何点出head标签?head标签中包含的元素有哪一些?
- HTML button标签是否有超链接?这有button标签设置超链接的案例
- HTML如何自定义dialog背景?一篇文章教你如何自定义dialog!
- html frame标签如何使用?frame标签的用法说明(附案例)
- html中的head标签在什么地方里找?head标签的作用总结
- html中b标签与strong标签的区别是什么?b与strong区别的总结
- HTML <a> download属性使用方法详细说明
- xhtml与html之间有什么区别?xhtml与html之间的异同区分
- html中的document对象是什么?一篇文章让你知道document对象
- html font标签如何设置字体大小?html font标签属性用法说明
- HTML中添加图片的代码是什么?html如何正确的添加图片路径?
- HTML中的图片如何自适应屏幕?这篇文章有图片的自适应用法说明

