- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]在上篇文章【html页面中的单选框功能是怎么操作实现的?(示例)】中,我为大家详细介绍了如何实现html页面中单选框功能,那边本篇文章继续给大家介绍关于html复选框怎么设置即html多选按钮的相关知识。复选框,顾名思义就是可以选择多个值。html复选框设置代码具体示例如下:<!DOCTYP...
在上篇文章【html页面中的单选框功能是怎么操作实现的?(示例)】中,我为大家详细介绍了如何实现html页面中单选框功能,那边本篇文章继续给大家介绍关于html复选框怎么设置即html多选按钮的相关知识。复选框,顾名思义就是可以选择多个值。html复选框设置代码具体示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html复选按钮设置示例</title>
<style type="text/css">
</style>
</head>
<body>
<br/><br/>
你对哪些运动感兴趣?
<input type="checkbox" name="activity" value="跑步">跑步
<input type="checkbox" name="activity" value="打球">打球
<input type="checkbox" name="activity" value="登山">登山
<input type="checkbox" name="activity" value="健身">健身
</body>
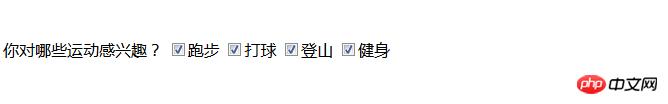
</html>效果如下图:

如图所示,对问题可以进行多个答案选择,并且是以打勾的形式显示,再点击一次即可取消勾选。这里我们需要了解一个checkbox
属性。Checkbox 对象代表一个 HTML 表单中的 一个选择框。在 HTML 文档中 <input type="checkbox"> 每出现一次,Checkbox 对象就会被创建。
以上所述就是关于html列表多选的功能实现介绍。具有一定的参考价值,希望对有需要的朋友有一定的帮助。
以上就是在html页面的表单选项中如何能有多选功能?(示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1最新爱奇艺vip账号大全(2017.2.16)
- 23组腾讯视频会员共享账号(2017.2.16)
- 3最新15组爱奇艺会员账号密码分享(2017.2.15)
- 42017年2月15日腾讯视频会员账号共享
- 52月14日最新爱奇艺会员账号密码
- 62组腾讯视频会员共享(2017.02.14)
- 7最新搜狐视频黄金会员帐号共享(2017.2.13)
- 8QQ影音如何播放3D视频?QQ影音播放3D视频设置技巧
- 9qq影音如何截取视频片段?qq影音截取视频片段图文说明教程
- 10最新爱奇艺会员账号密码大全(2017.2.20)
- 113组腾讯视频会员账号共享(2017.2.20)
- 12QQ影音如何截取本地视频的音频?
- 1橙子vr如何看百度云资源 橙子vr观看百度云视频资源图文说明教程
- 2oppo r9如何截图 oppo r9截屏图文说明教程
- 3vivo x5max如何刷机 vivo x5max刷机图文说明教程
- 4一加3如何截图 一加3如何截屏
- 5酷狗k歌如何备份录音 酷狗k歌录音备份图文说明教程
- 6红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 7小米miui8如何截图 miui8截屏与图片编辑技巧使用图文说明教程
- 8tcl手机750多少钱 tcl750初现手机价格
- 9tcl750手机如何 tcl手机750体验评测
- 10美图m6如何?值得买吗?美图手机m6评测(图文)
- 11华硕zenfone3什么时候上市 华硕手机zenfone3上市时间
- 12支付宝账号分类分为几种 支付宝限额多少钱
相关文章
- 如何使用html完成流星雨的效果(代码)
- XHTML的用法与HTML具体有哪一些不同的地方、如何区分?
- HTML中display属性的属性值有哪一些?display属性是如何完成水平垂直居中的?
- 浏览器内核以及浏览器兼容的问题区分
- 在html页面的表单选项中如何能有多选技巧?(示例)
- html页面中的单选框技巧是如何设置完成的?(示例)
- html中address是什么意思?(代码示例)
- html页面如何实行数据排序?(附代码)
- HTML的段落标签是什么?段落标签具体都有哪一些属性?
- html行内元素与块内元素分别有哪一些?html行内元素与块内元素的特点说明
- HTML table属性你知道多少,进来知道一下?
- HTML IMG标签的属性是有哪一些?知道IMG标签的用法

