- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]这篇文章分享给大家的内容是关于响应式web设计的方法实现,内容很有参考价值,希望可以帮到有需要的小伙伴。媒体查询的用法media 媒体查询包含一个可选的媒体类型和,满足CSS3规范的条件下,包含零个或多个表达式,这些表达式描述了媒体特征,最终会被解析为true或false。如果媒体查询中指定的媒体...
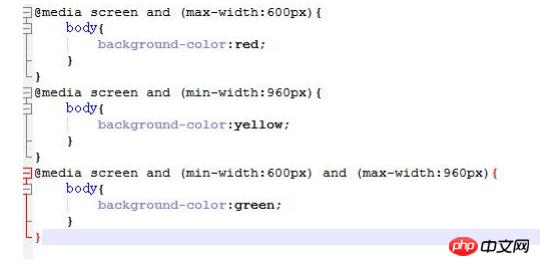
这篇文章分享给大家的内容是关于响应式web设计的方法实现,内容很有参考价值,希望可以帮到有需要的小伙伴。媒体查询的用法
media 媒体查询包含一个可选的媒体类型和,满足CSS3规范的条件下,包含零个或多个表达式,这些表达式描述了媒体特征,最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示文档所使用的设备类型,并且所有的表达式的值都是true,那么该媒体查询的结果为true.
500px-800px之间的设备 @media screen and (min-width: 500px) and (max-width: 800px) { ... }
最小宽度500 @media screen and (min-width: 500px){... }
在非打印设备下 @media not print and (max-width: 1200px)
使用方式:

实例
html:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>响应式设计</title>
<link rel="stylesheet" type="text/css" href="day01.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="day02.css" media="screen and (max-width:1024px) and (min-width:600px)"/>
<link rel="stylesheet" type="text/css" href="day03.css" media="screen and (max-width:600px)"/>
</head>
<body>
<p class="top">头部</p>
<p class="zhong">
<p class="left">左边</p>
<p class="zhon">中间</p>
<p class="right">右边</p>
</p>
<p class="xia">底部</p>
</body>
</html>css1:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css2:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css3:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
}运行结果:
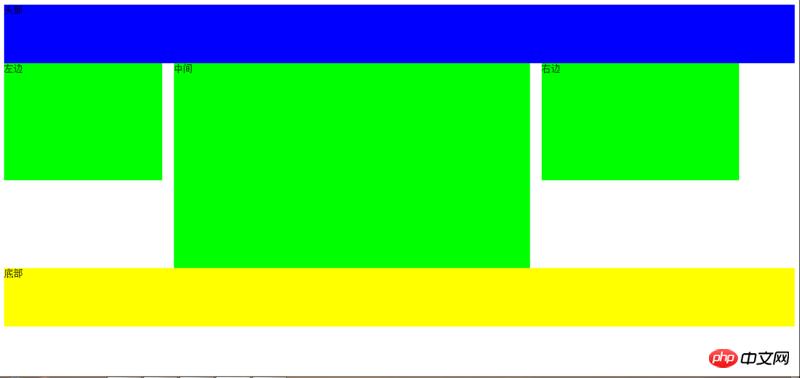
1、

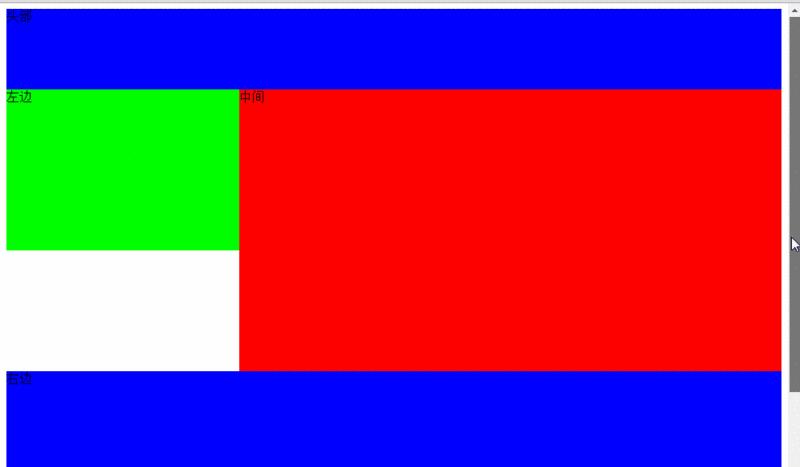
2、

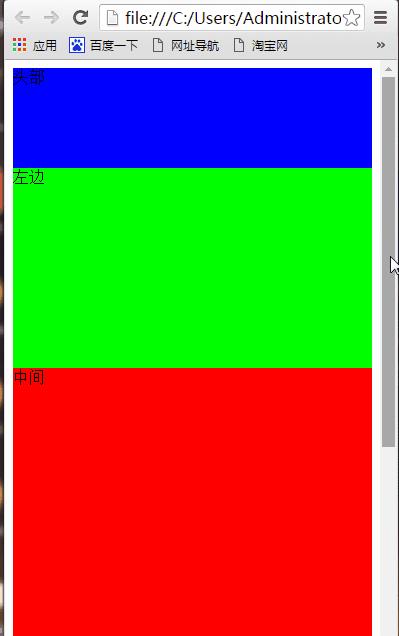
3、

总结:.媒体查询Media Queries能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果;到目前为止,CSS3 Media Queries得到了众多浏览器支持,除了IE6-8浏览器不支持之外,在所有现代浏览器中都可以完美支持。还有一个与众不同的是,Media Queries在其他浏览器中不要像其他CSS3属性一样在不同的浏览器中添加前缀。
相关推荐:
以上就是对响应式web设计的方法实现的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 13组腾讯视频会员账号共享(仅供跳过广告使用)
- 2鬼怪第13集百度网盘资源分享
- 3韩剧《鬼怪》结局是什么?鬼怪结局2种猜想
- 4火萤视频桌面添加视频图文步骤
- 5哪里有可以免费共享的腾讯视频会员?3组会员账号分享
- 6【已处理】谁有韩剧《鬼怪》全集中字百度网盘资源?
- 7孤单又灿烂的神-鬼怪最新剧集百度云链接免费分享
- 8韩剧《鬼怪》第14集、15集以及16集的百度云链接分享
- 9蓝色大海的传说第17集、18集、19集百度云链接分享
- 104组最新的、可免费共享的腾讯视频会员账号分享
- 11斗鱼TV房间号如何查看?斗鱼TV房间号查看方法
- 12虾米音乐VIP兑换码如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 2qq影音如何安装?qq影音安装图文说明教程
- 3详细说明MySQL Group Replication[Multi-Primary Mode]的搭建部署过程(图文)
- 4红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 5用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 6用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 7小米5s设置参数 小米5s参数是什么
- 8横向|word如何设置横向页面 word横版如何设置
- 9电脑常用的快捷键有哪一些?
- 10腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 11Win7系统如何打开rar文件?
- 12Photoshop入门者的使用技巧

