- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
基本结构代码:
1 <html> 2 <head>...</head> 3 <body>...</body> 4 </html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head></head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. <body></body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
4.<p></p>是文章的段落标签
5.<hx></hx>表示文章标题(x表示数字,为文章标题等级1-6)
6.<em></em>表示斜体
7.<strong></strong>表示加粗
8.<style>
span{
在这里配置样式,比如文字大小,颜色等
}
</style>
<span></span>设置单独样式
9.<q></q>引用,会自动加上双引号
10.<blockquote></blockquote>缩进
11.<br />换行
12. 输入空格
13.<hr/>添加水平横线
14.<address></address>输入地址信息(默认以 斜体表示)
15.<code></code>代码标签
16.<pre></pre>大段代码标签
17.无序列表
<ul>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
18.有序列表(列表会自动加上序号)
<ol>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
19.<div>…</div>:划分区域(独立逻辑)
20.<div id="版块名称">…</div>:划分板块并给板块命名
21.表格展示(没有框线)
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
</tbody>
</table>22.<table summary = "内容"></table>为表格添加摘要
23.<caption></caption>为表格添加标题
24.<a href = "网址" title = "提示">..</a>加入网页链接(在当前页面打开)
25.<a href="目标网址" target="_blank">..</a>加入网页链接(新建页面)
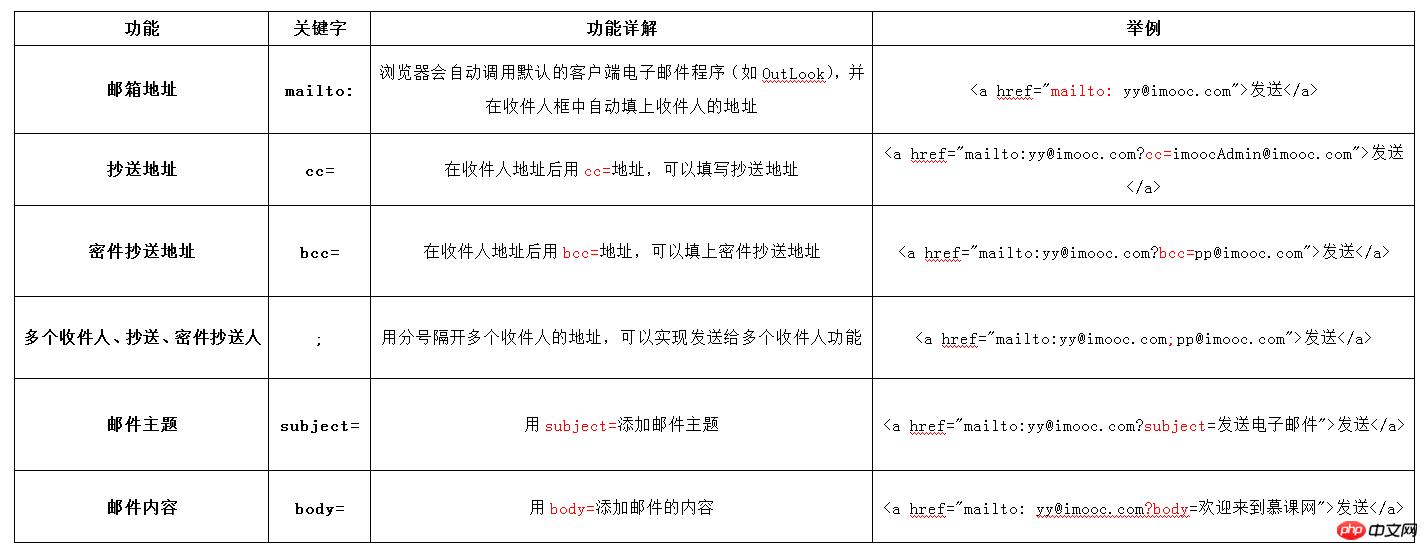
26.在网页中链接Email地址

 如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
27.<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">:为网页插入图片
28.表单标签:表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单标签</title>
</head>
<body>
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
<br/>
<label for="pass">密 码:</label>
<input type="password" name="pass" id="pass" value="" />
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
</body>
</html>输出:

29.输入大段内容:(文本域)<textarea cols = "50" rows = "10">..</textarea>
cols = "行数"
rows = "列数"
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>文本域</title>
</head>
<body>
<form action="save.php" method="post" >
<label>个人简介:</label>
<textarea cols = "50" rows = "10">在这里输入内容...</textarea>
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
</body>
</html>输出:

30.单选/复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
(同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>单选框、复选框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>性别:</label>
<label>男</label>
<input type="radio" value="1" name="gender" />
<label>女</label>
<input type="radio" value="2" name="gender" />
</form>
</body>
</html>输出:

31.下拉框表<select>..</select>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected = "selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>输出:

<select>..</select>下拉框列表
selected = "selected":默认选中
32.下拉框表支持复选:multiple = "multiple"
<select multiple = "multiple">..<select>
输出:

(在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项)
33.提交按钮
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>提交按钮</title>
</head>
<body>
<form method="post" action="save.php">
<label for="myName">姓名:</label>
<input type="text" value=" " name="myName " />
<input type="submit" value="提交" name="submitBtn" />
</form>
</body>
</html>输出:

34.重置按钮
在33中把type的值改为reset.
35.form表单中的label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用 户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>form中的lable标签</title> </head> <body> <form> <label for="male">男</label> <input type="radio" name="gender" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="gender" id="female" /> <br /> <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> <br/><br/> 你对什么运动感兴趣:<br /> <label for="jog">慢跑</label> <input type="checkbox" name="jog" id="jog" /><br /> <label for="climb">登山</label> <input type="checkbox" name="climb" id="climb" /><br /> <label for="basketball">篮球</label> <input type="checkbox" name="basketball" id="basketball" /> </form> </body> </html>
输出:

相关推荐:
以上就是如何来简述html的基本结构(附代码)的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 13组腾讯视频会员账号共享(仅供跳过广告使用)
- 2鬼怪第13集百度网盘资源分享
- 3韩剧《鬼怪》结局是什么?鬼怪结局2种猜想
- 4火萤视频桌面添加视频图文步骤
- 5哪里有可以免费共享的腾讯视频会员?3组会员账号分享
- 6【已处理】谁有韩剧《鬼怪》全集中字百度网盘资源?
- 7孤单又灿烂的神-鬼怪最新剧集百度云链接免费分享
- 8韩剧《鬼怪》第14集、15集以及16集的百度云链接分享
- 9蓝色大海的传说第17集、18集、19集百度云链接分享
- 104组最新的、可免费共享的腾讯视频会员账号分享
- 11斗鱼TV房间号如何查看?斗鱼TV房间号查看方法
- 12虾米音乐VIP兑换码如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 2qq影音如何安装?qq影音安装图文说明教程
- 3详细说明MySQL Group Replication[Multi-Primary Mode]的搭建部署过程(图文)
- 4红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 5用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 6用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 7小米5s设置参数 小米5s参数是什么
- 8横向|word如何设置横向页面 word横版如何设置
- 9电脑常用的快捷键有哪一些?
- 10腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 11Win7系统如何打开rar文件?
- 12Photoshop入门者的使用技巧

