- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]1.HTML5获取当前地理位置HTML5 Geolocation API(地理位置应用程序接口)可以获取当前地理位置,手机端使用GPS,电脑则根据网络定位检查浏览器是否支持HTML5 Geolocation API<script type="text/javascript"...
1.HTML5获取当前地理位置
HTML5 Geolocation API(地理位置应用程序接口)可以获取当前地理位置,手机端使用GPS,电脑则根据网络定位
检查浏览器是否支持HTML5 Geolocation API
<script type="text/javascript">if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}</script>提供了3个调用方法
// 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId);
onSuccess 成功后回调方法(必选)
onError 失败回调方法(可选)
options 其他参数(可选)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
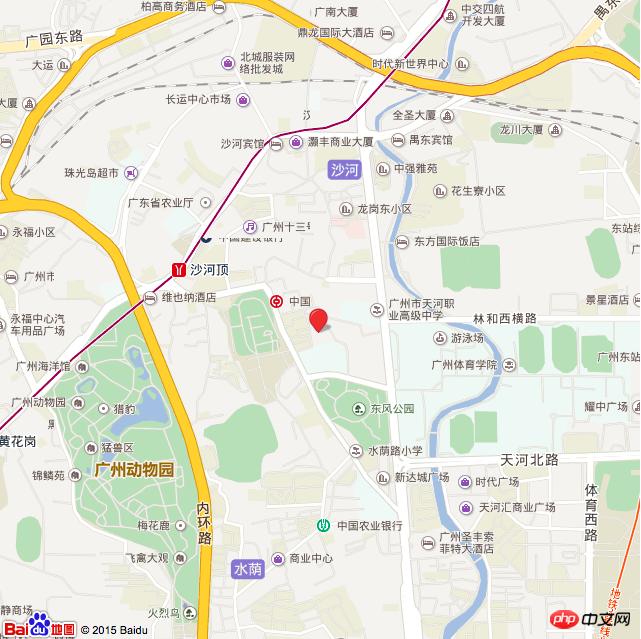
maximumAge // 应用程序缓存时间}2.调用百度地图展示
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
} // 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude; // 纬度
var latitude = position.coords.latitude; // 使用百度地图API创建地图实例
var map =new BMap.Map("container"); // 创建一个坐标
var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上
map.addOverlay(marker); // 设置点击事件
marker.addEventListener("click", function(){
alert("经度:" + longitude + ", 纬度:" + latitude);
});
} // 获取失败
function onError(error){
switch(error.code){ case 1:
alert("位置服务被拒绝"); break; case 2:
alert("暂时获取不到位置信息"); break; case 3:
alert("获取信息超时"); break; case 4:
alert("未知错误"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

本文讲解了HTML5获取当前地理位置并在百度地图上展示的实例,更多相关内容请关注php中文网。
相关推荐:
关于php 优化页面输出,兼容搜索引擎机器人访问的实例的讲解
以上就是HTML5获取当前地理位置并在百度地图上展示的实例的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1腾讯视频会员账号分享(2017年1月4日)
- 2爱奇艺vip会员如何廉价开通?爱奇艺vip会员开通方法
- 3斗鱼TV如何屏蔽礼物?斗鱼TV屏蔽礼物图文说明教程
- 4最新腾讯视频会员账号共享(2017年1月3日)
- 5最新的腾讯视频会员账号免费共享
- 62018年12月29日腾讯视频会员账号共享
- 7腾讯视频周末影院福利开通方法说明
- 82组腾讯视频会员共享(2018.12.28)
- 9腾讯视频如何打开硬件加速?腾讯视频打开硬件加速图文说明教程
- 10腾讯视频下载管理下文在什么地方一个文件夹
- 112017年1月6日更新的腾讯视频会员账号共享账号
- 12a站如何关闭弹幕?AcFun关弹幕图文说明教程
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 2最新爱奇艺会员账号密码大全(2017.2.20)
- 3QQ影音如何转换视频格式?
- 4qq影音如何慢放与加速?
- 5qq影音如何删除?qq影音删除图文步骤
- 6qq影音如何安装?qq影音安装图文说明教程
- 72组腾讯视频会员共享(2017.02.14)
- 8详细说明MySQL Group Replication[Multi-Primary Mode]的搭建部署过程(图文)
- 9tcl手机750多少钱 tcl750初现手机价格
- 10红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 11用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 12用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法

