- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]本篇文章主要介绍用如何用html标签制作表单实例,属于HTML中必须要掌握的知识点之一。感兴趣的朋友参考下,希望对大家有所帮助。表单标签:form表单标签的主要作用是:在HTML页面中创建一个表单,在用户填写完表单信息后,将数据提交给服务器。需要填写数据的标签必须要放在表单标签体里面。常用的属性:...
本篇文章主要介绍用如何用html标签制作表单实例,属于HTML中必须要掌握的知识点之一。感兴趣的朋友参考下,希望对大家有所帮助。
表单标签:form
表单标签的主要作用是:在HTML页面中创建一个表单,在用户填写完表单信息后,将数据提交给服务器。需要填写数据的标签必须要放在表单标签体里面。
常用的属性:
action:请求路径,在该属性中确定表单数据提交的服务器地址。
method:请求方式。常用的请求方式有:get,post。
get(默认):1.get的请求的数据有限
2.提交的表单数据是追加在请求的路径上,如:regist.action?username=jack&password=1111。
追加是在请求地址的后面加上?连接。之后每一对数据使用&连接。
post:1.提交的数据不在请求路径上追加,不显示在地址栏上。
2.理论上,post请求的数据量是无限的。输入域标签:input
输入域标签用于获得用户输入的信息,type属性的值不同,获取的方式也就不一样。
常用属性:
type属性
text:文本框,单行输入字段,用户可以在其中输入文本,
password:密码框,该输入框中的输入字符将会以黑圆显示。
radio:单选框,表示一组互斥选项按钮中的一个,当一个按钮被选中,之前的按钮就会变为非选中。
checkbox:多选按钮。
file:文件上传组件
hidden:隐藏字段,数据会发送给服务器,但浏览器不会显示。
reset:重置按钮,将表单恢复到默认值。
submit:提交按钮,提交按钮会把表单数据发送到服务器。
name属性:元素名,必须要提供name属性,表单数据才会提交到服务器中。服务器通过该值来获取数据。
value属性:设置input标签的默认值,
size属性:设置输入框的大小
checked属性:单选框或复选框被选中。
readonly:是否只读。
disable:是否可用。下拉列表标签:select
下拉列表标签,提供一些选项,来选中其中的一项或多项。需要配合子标签<option>来使用。
name属性:设置名称,必写项。
multiple属性:不写默认单选,取值为multiple表示多选。
size属性:多选时,可见的选项数目。
子标签<option>:下拉列表中的一个选项
selected:选中当前的列表项。
value:发送给服务器的选项值。示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--要提交到服务器中的所有信息,必须要用form标签包裹起来-->
<form>
<!--文本输入项-->
用户名:<input type="text" name="usernam"/><br />
<!--密码项-->
密 码:<input type="password" name="password" /><br />
确认密码:<input type="password" name="password2" /><br />
<!--单选按钮-->
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" />女<br />
<!--多选按钮-->
兴趣爱好:<input type="checkbox" name="hobby" />写博客
<input type="checkbox" name="hobby" />写代码
<input type="checkbox" name="hobby" />看源码<br />
<!--文件选项-->
文件:<input type="file" name="file" /><br />
<!--下拉列表标签-->
居住城市:<select name="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select><br />
<!--提交按钮-->
<input type="submit" value="提交按钮" /><br />
<!--普通按钮-->
<input type="button" value="普通按钮" /><br />
<!--重置按钮-->
<input type="reset" value="重置" /><br />
</form>
</body>
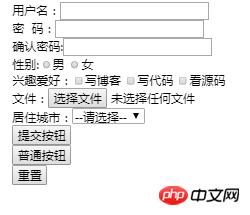
</html>效果如下:

相关推荐:
html表单选项菜单option与optgruop标签的用法详解
以上就是用html中标签制作表单实例的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1小米miui8支持机型有哪一些 小米miui8支持什么机型
- 2华为g9青春版如何设置指纹识别 华为g9青春版指纹解锁设置方法
- 3华为荣耀5c如何打开后盖 华为荣耀畅玩5c后盖打开图文说明教程
- 43星galaxy s7active上市时间 3星s7active什么时候上市
- 53星s7active设置如何 3星galaxy s7active参数设置
- 6华为荣耀v8与荣耀8比较评测 华为荣耀8与华为荣耀v8哪一个好
- 7小米max与华为荣耀v8哪一个好 华为荣耀v8与小米max比较评测
- 8爱闹直播下载网址 爱闹直播app下载地址
- 9乐视2如何打开usb调试 乐视2打开usb调试模式图文说明教程
- 10华为mate7如何免解锁root 华为mate7免解锁root方法流程
- 11华为平板m2揽阅如何 华为平板m2揽阅青春版评测
- 12华为揽阅m2青春版价格 华为揽阅m2平板多少钱

