- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]这篇文章主要介绍了关于用html5绘制折线图的实例代码,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下XML/HTML Code复制内容到剪贴板<html><canvas id="a_canvas" width="1000" ...
这篇文章主要介绍了关于用html5绘制折线图的实例代码,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下XML/HTML Code复制内容到剪贴板
<html> <canvas id="a_canvas" width="1000" height="700"></canvas> <script> (function (){ window.addEventListener("load", function(){ var data = [100,-1000,0,700]; // 获取上下文 var a_canvas = document.getElementById('a_canvas'); var context = a_canvas.getContext("2d"); // 绘制背景 var gradient = context.createLinearGradient(0,0,0,300); // gradient.addColorStop(0,"#e0e0e0"); //gradient.addColorStop(1,"#ffffff"); context.fillStyle = gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); // 描绘边框 var grid_cols = data.length + 1; var grid_rows = 4; var cell_height = a_canvas.height / grid_rows; var cell_width = a_canvas.width / grid_cols; context.lineWidth = 1; context.strokeStyle = "#a0a0a0"; // 结束边框描绘 context.beginPath(); // 准备画横线 /*for (var col = 0; col <= grid_cols; col++) { var x = col * cell_width; context.moveTo(x,0); context.lineTo(x,a_canvas.height); } // 准备画竖线 for(var row = 0; row <= grid_rows; row++){ var y = row * cell_height; context.moveTo(0,y); context.lineTo(a_canvas.width, y); }*/ //划横线 context.moveTo(0,a_canvas.height/2); context.lineTo(a_canvas.width,a_canvas.height/2); //画竖线 context.moveTo(0,0); context.lineTo(0,a_canvas.height); context.lineWidth = 1; context.strokeStyle = "#c0c0c0"; context.stroke(); var max_v =0; for(var i = 0; i<data.length; i++){ var d=0; if(data[i]<0) {dd=d-data[i]; } else{d=data[i];}; if (d > max_v) { max_v =d}; } max_vmax_v = max_v * 1.1; // 将数据换算为坐标 var points = []; for( var i=0; i < data.length; i++){ var v= data[i]; var px = cell_width * (i +1); var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2; points.push({"x":px,"y":py}); } // 绘制折现 context.beginPath(); context.moveTo(points[0].x, points[0].y); for(var i= 1; i< points.length; i++){ context.lineTo(points[i].x,points[i].y); } context.lineWidth = 2; context.strokeStyle = "#8BA9FF"; context.stroke(); //绘制坐标图形 for(var i in points){ var p = points[i]; context.beginPath(); context.arc(p.x,p.y,4,0,2*Math.PI); //实心圆 /* context.fillStyle = "#000";*/ //空心圆 context.strokeStyle = "#000"; context.stroke(); context.fillStyle="white"; context.fill(); } //添加文字 for(var i in points) { var p = points[i]; context.beginPath(); context.fillStyle="black"; context.fillText(data[i], p.x + 1, p.y - 15); } },false); })(); </script> </html>
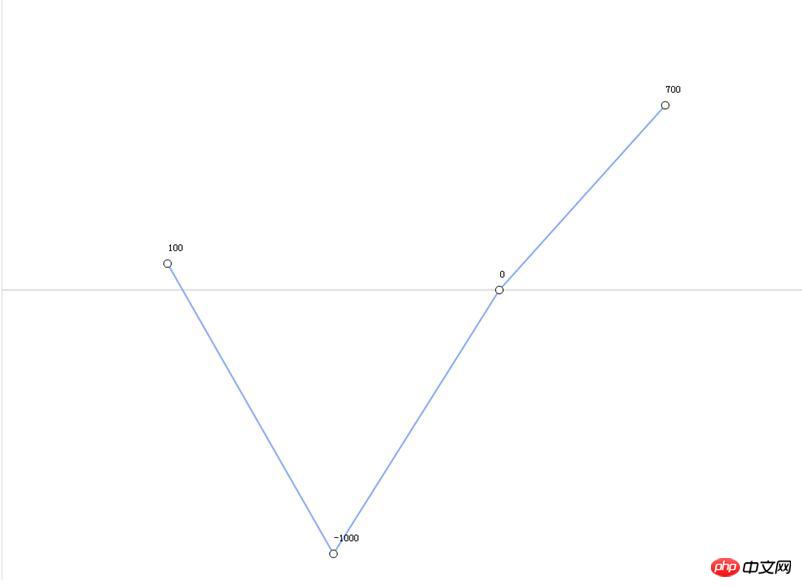
运行结果如下:

相关推荐:
以上就是用html5绘制折线图的实例代码的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1小米miui8支持机型有哪一些 小米miui8支持什么机型
- 2华为g9青春版如何设置指纹识别 华为g9青春版指纹解锁设置方法
- 3华为荣耀5c如何打开后盖 华为荣耀畅玩5c后盖打开图文说明教程
- 43星galaxy s7active上市时间 3星s7active什么时候上市
- 53星s7active设置如何 3星galaxy s7active参数设置
- 6华为荣耀v8与荣耀8比较评测 华为荣耀8与华为荣耀v8哪一个好
- 7小米max与华为荣耀v8哪一个好 华为荣耀v8与小米max比较评测
- 8爱闹直播下载网址 爱闹直播app下载地址
- 9乐视2如何打开usb调试 乐视2打开usb调试模式图文说明教程
- 10华为mate7如何免解锁root 华为mate7免解锁root方法流程
- 11华为平板m2揽阅如何 华为平板m2揽阅青春版评测
- 12华为揽阅m2青春版价格 华为揽阅m2平板多少钱

