- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。有序列表代码如下:<html> <h2>数字显示</h2> <ol> <li>第一天</li> <...
本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。有序列表代码如下:
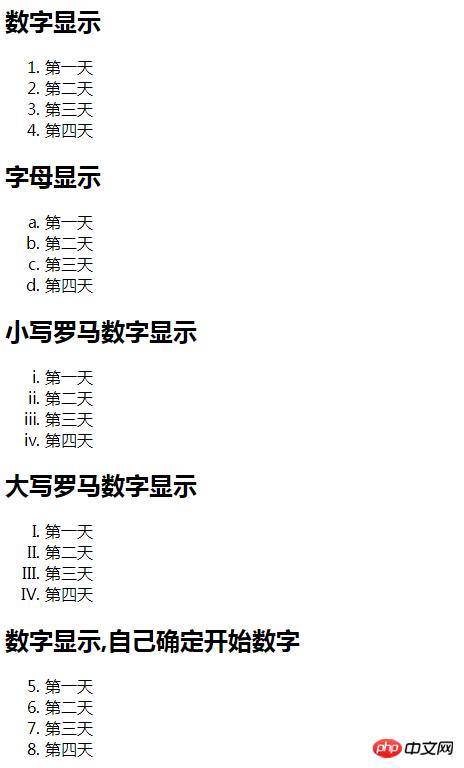
<html> <h2>数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
效果如下:

无序列表代码如下:
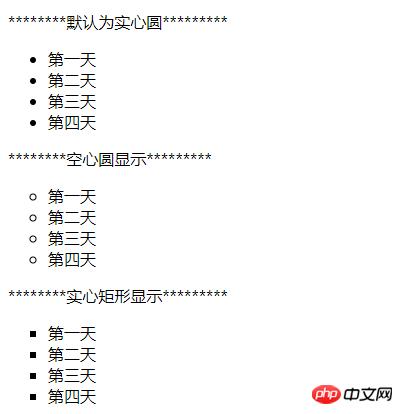
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
效果如下:

相关推荐:
什么是无序列表、有序列表 、定义列表?html列表标签学习笔记
以上就是html中的有序列表和无序列表的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1小米miui8支持机型有哪一些 小米miui8支持什么机型
- 2华为g9青春版如何设置指纹识别 华为g9青春版指纹解锁设置方法
- 3华为荣耀5c如何打开后盖 华为荣耀畅玩5c后盖打开图文说明教程
- 43星galaxy s7active上市时间 3星s7active什么时候上市
- 53星s7active设置如何 3星galaxy s7active参数设置
- 6华为荣耀v8与荣耀8比较评测 华为荣耀8与华为荣耀v8哪一个好
- 7小米max与华为荣耀v8哪一个好 华为荣耀v8与小米max比较评测
- 8爱闹直播下载网址 爱闹直播app下载地址
- 9乐视2如何打开usb调试 乐视2打开usb调试模式图文说明教程
- 10华为mate7如何免解锁root 华为mate7免解锁root方法流程
- 11华为平板m2揽阅如何 华为平板m2揽阅青春版评测
- 12华为揽阅m2青春版价格 华为揽阅m2平板多少钱

