- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]这篇文章主要介绍了实现简易html视频播放器的方法,H5创建视频播放器很简单,您只需要添加一些H5的标签即可创建出炫酷的播放器本文介绍了实现简易html视频播放器的方法,分享给大家,具体如下:文件列表root@tianshl:/data/video# lshch.mp4 test.mp4 ...
这篇文章主要介绍了实现简易html视频播放器的方法,H5创建视频播放器很简单,您只需要添加一些H5的标签即可创建出炫酷的播放器本文介绍了实现简易html视频播放器的方法,分享给大家,具体如下:
文件列表
root@tianshl:/data/video# ls hch.mp4 test.mp4 xyx.mp4 index.html video.list jquery.js
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
text-align: center;
}
#content-wrap{
margin-top: 50px;
display: inline-block;
}
#content{
display: flex;
}
/* 播放器 */
#video{
display: inline-block;
margin: 0;
border: 12px solid #eee;
box-sizing: border-box;
}
.video-list-wrap{
background-color: #eee;
border-right: 1px solid #fff;
}
/* 视频列表 */
.video-list{
display: inline-block;
box-sizing: border-box;
margin: 0;
width: 150px;
list-style: none;
padding: 0;
overflow: auto;
font-size: 12px;
}
/* 列表项 */
.video-item{
cursor: pointer;
width: 150px;
box-sizing: border-box;
text-align: left;
padding: 5px 0 5px 10px;
}
.video-item:not(:last-child){
border-bottom: 1px solid #fff;
}
.video-item:hover, .active{
background-color: #ddd;
color: #333;
}
/* 视频列表标题 */
.video-title{
background-color: gainsboro;
font-size: 12px;
height: 30px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<p id="content-wrap">
<p id="content">
<p class="video-list-wrap">
<p class="video-title">视频列表</p>
<ul class="video-list"></ul>
</p>
</p>
</p>
</body>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript">
$(function(){
var $content = $('#content');
// 初始化播放器
var init = function(src){
var $video = $('<video id="video" controls>');
$video.attr('preload', 'auto');
$video.attr('width', 720).attr('height', 405);
$video.attr('autoplay', 'autoplay');
$video.append($('<source>').attr('src', src).attr('type', 'video/mp4'));
$content.append($video);
};
/* 获取视频列表 */
var $video_list = $('.video-list');
$video_list.css('height', 340);
$.ajax({
url: "video.list",
type: "GET",
async: true,
success: function(resp){
$.each(resp.split('\n'), function(idx, item){
if (item === '') return;
var $p = $('<li>').addClass('video-item');
$p.text(item);
$p.data('path', item);
$video_list.append($p);
});
}
});
init();
/* 切换视频 */
$video_list.on('click', '.video-item', function(){
$("#video").remove();
var $this = $(this);
$this.parent().find('.active').removeClass('active');
$this.addClass('active');
init($this.data('path'));
});
})
</script>
</html>video.list
# 该目录下的所有MP4文件, 供jQuery解析 root@tianshl:/data/video# ls *.mp4 > video.list
nginx配置
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
sendfile on;
keepalive_timeout 65;
server {
listen 8000;
server_name 本机IP;
location / {
# 前两行是认证(可不加)
auth_basic "secret";
auth_basic_user_file /usr/local/nginx/passwd.db;
# 路径
root /data/video;
# 首页
index index.html;
}
}
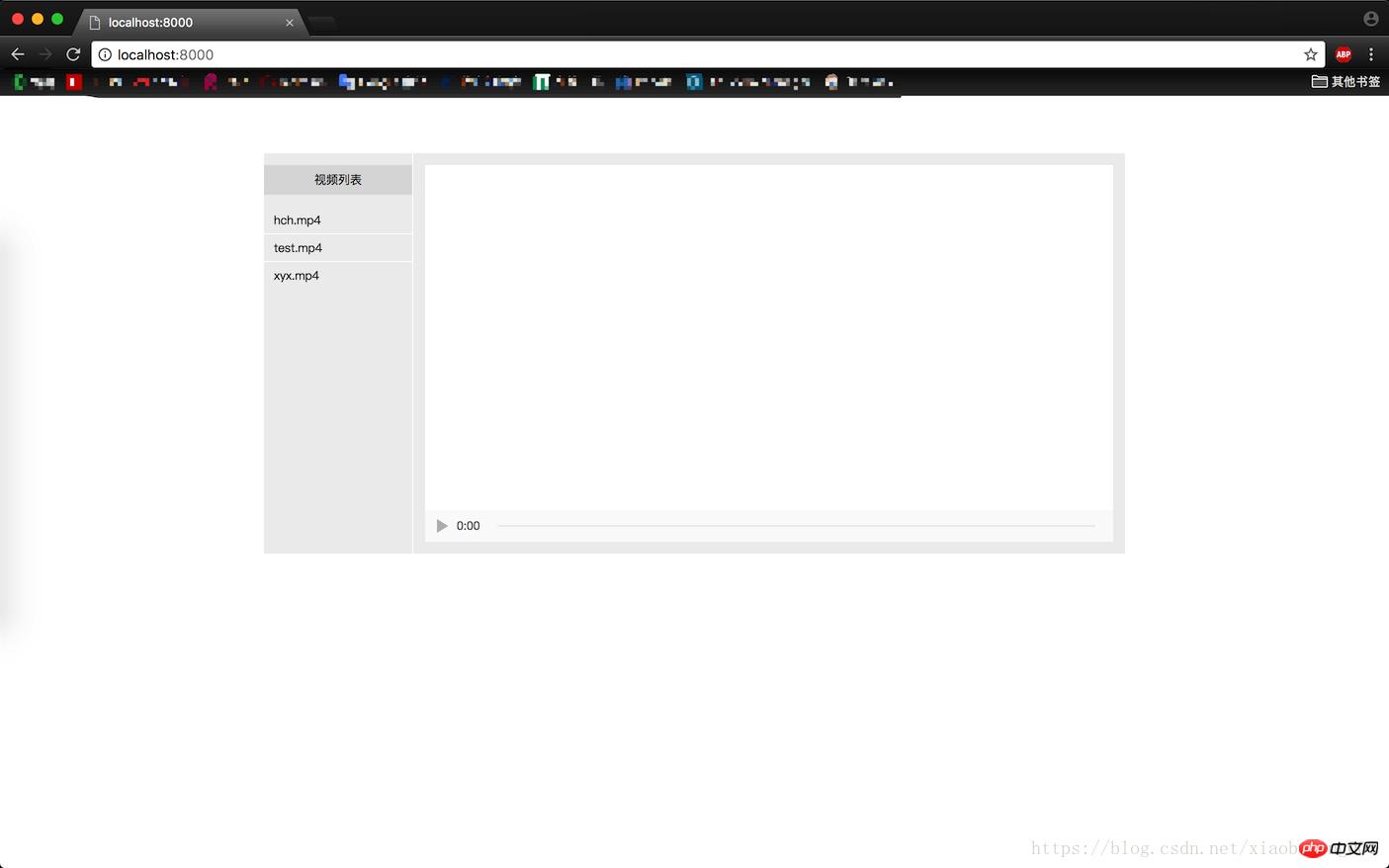
}界面展示
http://localhost:8000
认证

播放器

相关推荐:
以上就是实现简易html视频播放器的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1小米miui8支持机型有哪一些 小米miui8支持什么机型
- 2华为g9青春版如何设置指纹识别 华为g9青春版指纹解锁设置方法
- 3华为荣耀5c如何打开后盖 华为荣耀畅玩5c后盖打开图文说明教程
- 43星galaxy s7active上市时间 3星s7active什么时候上市
- 53星s7active设置如何 3星galaxy s7active参数设置
- 6华为荣耀v8与荣耀8比较评测 华为荣耀8与华为荣耀v8哪一个好
- 7小米max与华为荣耀v8哪一个好 华为荣耀v8与小米max比较评测
- 8爱闹直播下载网址 爱闹直播app下载地址
- 9乐视2如何打开usb调试 乐视2打开usb调试模式图文说明教程
- 10华为mate7如何免解锁root 华为mate7免解锁root方法流程
- 11华为平板m2揽阅如何 华为平板m2揽阅青春版评测
- 12华为揽阅m2青春版价格 华为揽阅m2平板多少钱

