- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12企业微信怎么登陆 微信企业版账号登录方法流程
可以直接这样写:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
$('#newslist').html(newstag);效果

方法一:
table增加下面属性


参考内容
HTML如何让table中的td内容过长显示为固定长度,多余部分用省略号代替
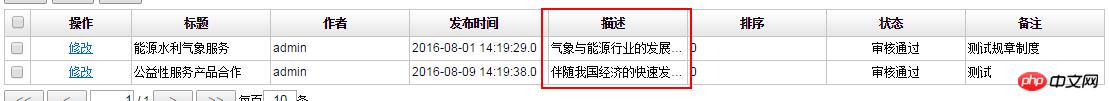
这个问题呢,是由于我们公司测试的部门测出来的,虽然说测试的内容本身就是个BUG,不过这个也让我学到了一个比较好的归类于布局的一个小技巧,就是将td标签中过长的内容只显示为这个td的width的长度,之后的便以省略号代替。
方式如下:
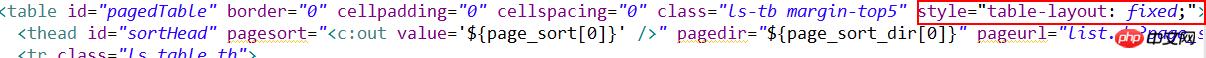
这个功能有一个前提,在table中必须设置style:
table-layout: fixed;
这条属性就是让table的内部布局固定大小。这个时候就用width属性调节td的长度。
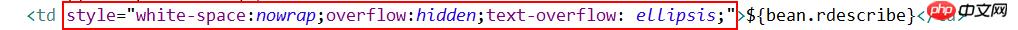
之后在添加如下:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>属性描述
white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
这个时候你会发现,就算变成了省略号,就会出现不知道内容完整的是什么?
所以这个时候可以考虑使用td的title属性,在title属性中设置内容为显示内容,这样只要光标停留在td处就可以显示全部的内容,如果觉得这个不够劲。可以考虑自己写一个mouseover事件,让内容全部显示,显示的方式是自动换行,如果不换行就会出现很难看的样式。
so:换行也需要table-layout: fixed;
在(IE浏览器)长串英文自动回行
方法1:同时加入word-wrap:break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}
方法二:
<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>上述style中的.*开头的是指html标签中class是*的标签,p就是指所有的p。
如: .NoNewline就是指class为NoNewline的标签样式改为:white-space:nowrap
用js修改style即可。当然最后也要写一个mouseout事件取消mouseover事件。
相关推荐:
以上就是html如何只显示部分td文字的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1oppo r9与华为荣耀7哪一个好 华为荣耀7与oppo r9比较评测
- 2oppo r9与华为mate s哪一个好 华为mate s与oppo r9比较评测
- 3oppo r9与华为mate8哪一个好 华为mate8与oppo r9比较评测
- 4oppo r9与小米4比较评测 小米4好还是oppo r9好
- 5oppo r9与小米5尊享版哪一个好 小米5尊享版与oppo r9比较评测
- 6oppo r9与vivo x6plus比较评测 vivo x6plus还是oppo r9好
- 7oppo r9与vivo x6哪一个好 vivo x6跟oppo r9的区别
- 8vivo x6s plus与vivo x6s的区别 vivo x6s与vivo x6s plus比较
- 93星s73卡双待如何弄 3星galaxy s73卡双待改装图文说明教程
- 10oppo r9plus如何预约 oppo r9plus预约图文说明教程
- 11抱抱软件如何玩 抱抱软件如何开美颜 抱抱如何打开美颜图文说明教程_绿茶安卓网
- 12360手机f4与奇酷青春版比较评测 奇酷青春版与360手机f4哪一个好
- 1苹果手机如何设置微信透明头像
- 2鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 3详细说明MySQL5.7中的关键字与保留字
- 4红米3s与红米note3哪一个好 红米note3与红米3s比较评测
- 5联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 6谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 7用PS如何将照片背景换成蓝色
- 8知道sql语句中where与having的区别
- 9mysql event事件调度器的图文代码详细说明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 11QQ影音如何播放3D视频?QQ影音播放3D视频设置技巧
- 12最新爱奇艺会员账号密码大全(2017.2.20)

