- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12企业微信怎么登陆 微信企业版账号登录方法流程
一、CSS定位(Posotioning)属性允许你对元素进行定位, position属性值:
static(默认值):元素框正常生成。块状元素生成一个人矩形框,作为文档流/标准流的一部分,行内元素则会创建一个或者多个行框,置于其父元素中
relative:元素框偏离某个位置,元素仍保持其未定位前的形状,它原来所占空间仍保留,从这个角度看,好像改元素仍然在文档流/标准流中一样
absolute:元素从文档流中完全删除,并相对于其包含快定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先正常文档流中所占的空间会关闭,就像元素不存在一样,元素定位后成一个块级框,而不论原来它是在正常流中是何种类型的框
fixed:元素的表现和absolute类似,不同的是包含块是视窗本身(body)
二、relative介绍
使用了该属性值的元素会相对于原来的位置的左上角的坐标使用top和left来进行定位
代码:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
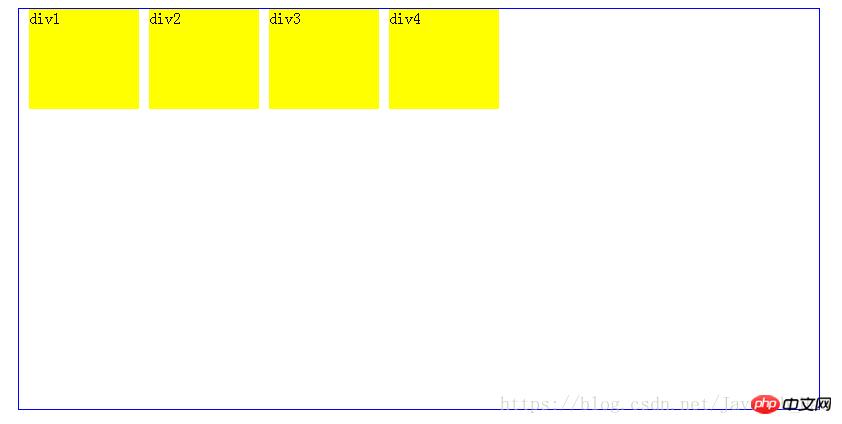
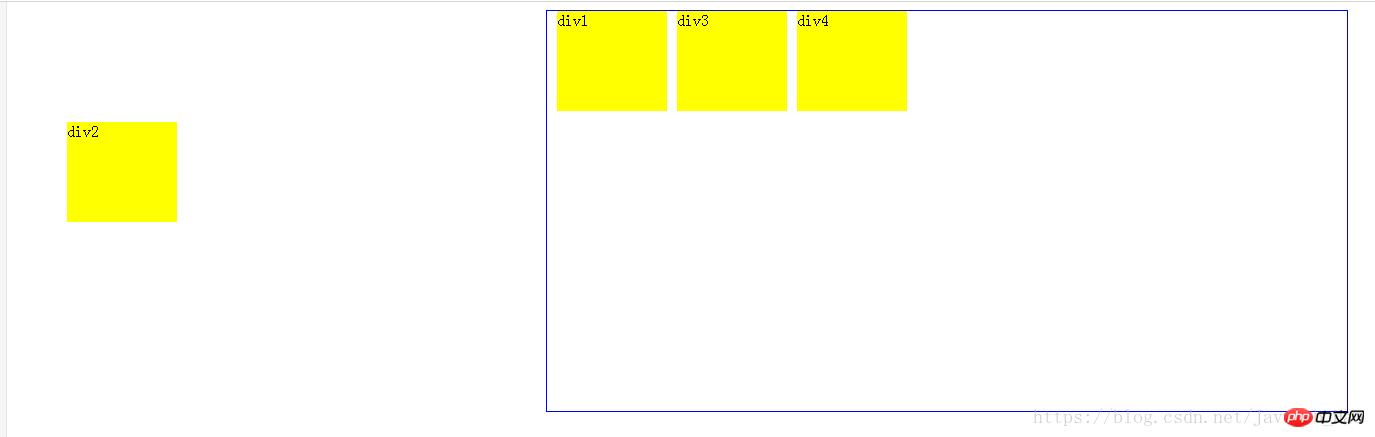
</body>效果图:

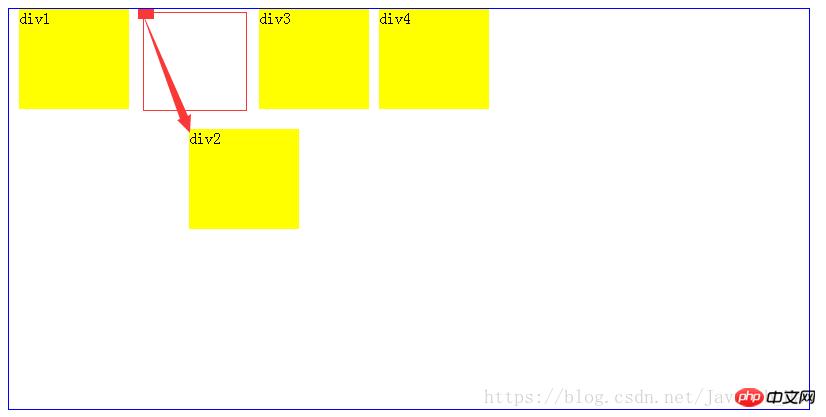
(1)修改p2的定位值为relative 即:添加position:relative;top:120px;left:50px;

相对于红点位置向右向下分别移动了50像素和120像素,原来位置依然空出来,left和top值也可以是负值,不同的是向相反的方向移动了
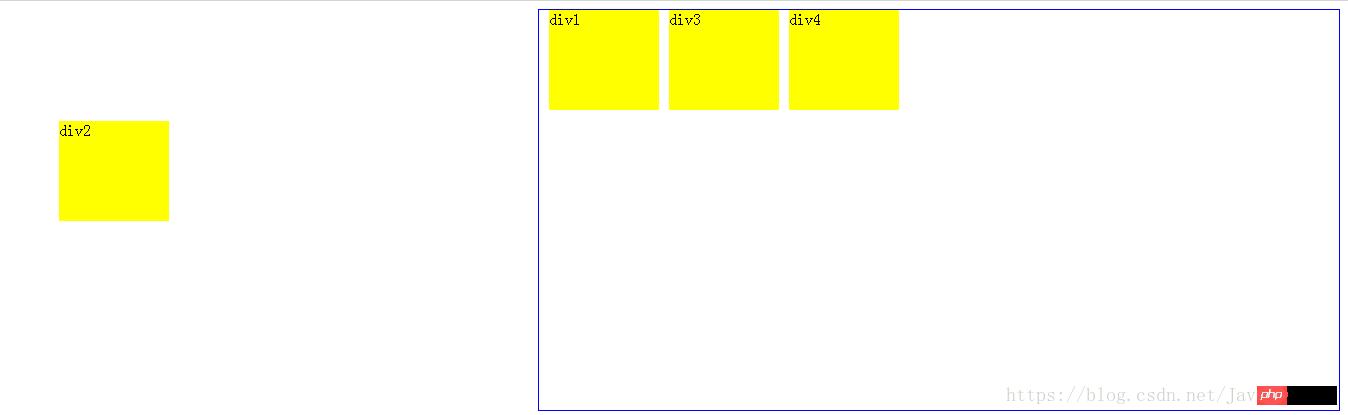
改变p2的定位为absolute 即:添加position:absolute;top:120px;left:50px;

可以看出p2是相对于body的左上角移动,并且原来的位置被占了,好像从来没有它的位置一样,这是因为p2会向自己的下面的框找不在标准流中的那一层,一直往下寻找,知道找到位置,如果找不到会以body为准,然后就会向这一层的左上角位置相对移动,下面我们可以为绿色的框框添加定位relative感受一下

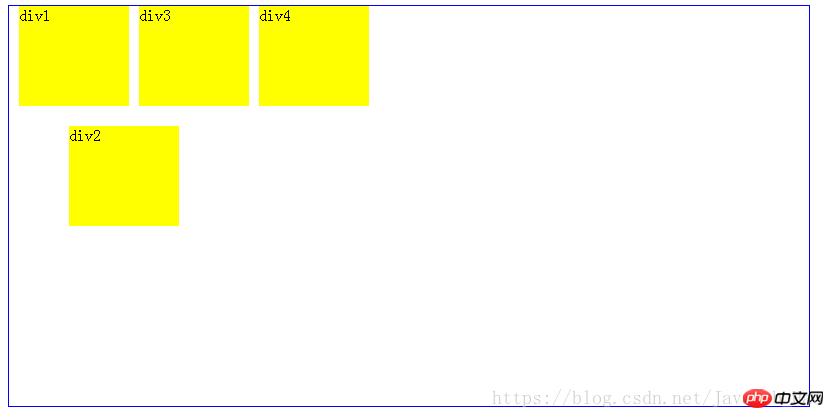
会相对于绿色的框框的左上角移动
fixed:给p2添加定位fixed属性值

不管是给p2的父元素添加定位relative还是absolute,p2总户籍相对于body的左上角移动,并且之前的位置已经被占用了。
定位还是比较简单了相对于浮动来说,祝各位能够有所收获
以上就是HTML如何实现定位position的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1oppo r9与华为荣耀7哪一个好 华为荣耀7与oppo r9比较评测
- 2oppo r9与华为mate s哪一个好 华为mate s与oppo r9比较评测
- 3oppo r9与华为mate8哪一个好 华为mate8与oppo r9比较评测
- 4oppo r9与小米4比较评测 小米4好还是oppo r9好
- 5oppo r9与小米5尊享版哪一个好 小米5尊享版与oppo r9比较评测
- 6oppo r9与vivo x6plus比较评测 vivo x6plus还是oppo r9好
- 7oppo r9与vivo x6哪一个好 vivo x6跟oppo r9的区别
- 8vivo x6s plus与vivo x6s的区别 vivo x6s与vivo x6s plus比较
- 93星s73卡双待如何弄 3星galaxy s73卡双待改装图文说明教程
- 10oppo r9plus如何预约 oppo r9plus预约图文说明教程
- 11抱抱软件如何玩 抱抱软件如何开美颜 抱抱如何打开美颜图文说明教程_绿茶安卓网
- 12360手机f4与奇酷青春版比较评测 奇酷青春版与360手机f4哪一个好
- 1苹果手机如何设置微信透明头像
- 2鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 3详细说明MySQL5.7中的关键字与保留字
- 4红米3s与红米note3哪一个好 红米note3与红米3s比较评测
- 5联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 6谷歌浏览器|谷歌浏览器屏蔽广告图文说明教程 谷歌浏览器如何屏蔽广告
- 7用PS如何将照片背景换成蓝色
- 8知道sql语句中where与having的区别
- 9mysql event事件调度器的图文代码详细说明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情图文说明教程
- 11QQ影音如何播放3D视频?QQ影音播放3D视频设置技巧
- 12最新爱奇艺会员账号密码大全(2017.2.20)

