- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10Intel i7-9700K性能跑分曝光:同代提升约12%
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12企业微信怎么登陆 微信企业版账号登录方法流程
[摘要]以前我们只能通过其他的截图工具来截取图像。现代浏览器的功能已经越来越强,随着H5的逐渐普及,浏览器本身就可以截图啦。html2canvas就是这样一款前端插件,它的原理是将Dom节点在Canvas里边画出来。虽然很方便,但有以下限制:本文主要介绍html2canvas截图不能截取圆角图片的解决方案...
以前我们只能通过其他的截图工具来截取图像。现代浏览器的功能已经越来越强,随着H5的逐渐普及,浏览器本身就可以截图啦。html2canvas就是这样一款前端插件,它的原理是将Dom节点在Canvas里边画出来。虽然很方便,但有以下限制:本文主要介绍html2canvas截图不能截取圆角图片的解决方案的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
不支持iframe
不支持跨域图片
不能在浏览器插件中使用
部分浏览器上不支持SVG图片
不支持Flash
不支持古代浏览器和IE,如果你想确认是否支持某个浏览器,可以用它访问 http://deerface.sinaapp.com/ 试试 :)
由于我的使用场景很简单,记录一下异常信息,并且异常页面也是由自己定义的,那么html2canvas 就足够使用了。
第一次用html2canvas,目的就是想把整个页面截图下来生成一张图片给用户保存
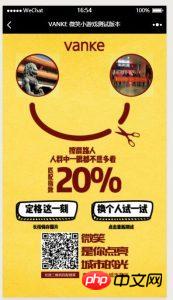
下面我们先来看看HTML渲染出来的是啥样子的

HTML渲染出来的图片可以看到上面的图片是有圆角效果的,但是当我用html2canvas来进行转换图片操作的时候,发现图片圆角效果没失效了。

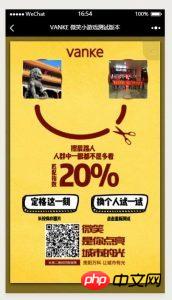
变成了上面这个样子。想了很多解决方案,后来决定把后面的圆角做成一张背景图片,中间圆的部分背景透明,然后通过绝对定位覆盖到原来的图片上面,相当于是一个遮罩这种效果。
当然,遮罩图片的DOM节点必须在需要圆角图片的下面,类似于
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>生成出来就是正常的样子了
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>复制代码
代码如下:
<a href="<a href=" <img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
相关推荐:
以上就是html canvas截取圆角图片的实现方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1iPhone5手势技巧设置图文说明教程
- 2处理iPhone5 wifi自动断网问题
- 3iOS6.1越狱美化图文说明教程:纯手工美化替换路径大全
- 4PhoneClean清理iOS系统垃圾文件图文说明教程
- 5苹果iPhone5手机铃声设置图文说明教程
- 6iPhone拍照声音如何关闭?iPhone5拍照声音取消设置图文说明教程
- 7处理iPhone连接电脑更新固件出现此时无法更新iphone问题
- 8iPhone5如何防盗?iPhone防盗技巧设置
- 9苹果商店App Store更新出现空白问题的2种处理方法
- 10处理iOS插件导致siri自动关闭后重新打开无限等待激活问题
- 11iPhone5删除不了360手机卫士处理方法
- 12iPhone5清理垃圾软件图文说明教程:iPad与itouch通用
- 1苹果手机如何设置微信透明头像
- 2华为mate8如何root 华为mate8 root方法
- 3华硕笔记本网卡驱动下载安装方法说明
- 4抢先体验iOS9 iPhone/iPad升级至iOS9 Beta图文说明教程
- 5iPhone5换电池多少钱?
- 63星s7误触如何办 3星s7防误触设置图文说明教程
- 7鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 8联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程
- 9小米5白米界面如何办 小米5卡白米处理方法
- 10价格不算厚道 9成新iPhone 5S苹果官方折旧体验
- 11oppo r9与华为mate8哪一个好 华为mate8与oppo r9比较评测
- 12详细说明MySQL5.7中的关键字与保留字

