- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 10AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 11Intel i7-9700K性能跑分曝光:同代提升约12%
- 12美国增加25%进口关税!PC硬件要大涨价
比如会有一种情况,给p标签水平居中有作用,但是给font加水平居中属性就没作用(如下):
p{ color:red; text-align:center;}
<
BR
>
font{color:red; text-align:center;}<p>我是块级标签p</p><BR><font>我是行内标签font</font>
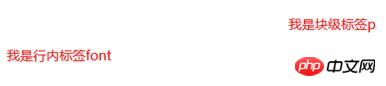
运行预览之后p能使文本水平居中,但是font就不可以(如下):

那么以上这个问题就和html中的显示模式有关了:
显示模式的特性:
主要分为两大类:
块级元素:独占一行,对宽高的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高!
其中还有一种结合两种模式有点的显示模式:
行内块元素:结合的行内和块级的有点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
在html中显示模式分为块级和行内,其中常用的块级有:p,p,h1~h6,ul,li,dl,dt,dd... 常用的行内有:span,font,b,u,i,strong,em,a,img,input,其中img和input为行内块元素。
那么有的同学就会想了,难道我就不可以控制span或者font的宽高了吗?可以的,那么我们这次抛开浮动和定位不说,就说通过display属性来将它们互相转换:
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;
只要给对应的标签使用这个display这个属性,取相应的值,就可以将显示模式互相转换。
在这之前有说过 text-align这个属性是否生效,原因是块级标签如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽,那么在100%的宽度中居中生效;但是行内元素的宽完全是靠内容撑开,所以宽度就是内容撑开的宽,我们给个背景测试看看:

所以块级是在盒子中间居中了,但是因为行内元素的宽就是内容宽,没有可居中的空间,所以text-align:center;就没有作用;但是如果给font转换为块级就不一样了:
XML/HTML Code复制内容到剪贴板
p{ background:green; color:red; text-align:center;}
font{background:green;color:red; text-align:center;display:block;}

同理,要是块级转换为行内了,文本也不能居中显示了。
因为在html中,行内元素被视为有文字特性的标签,块级能使文本水平居中,那么在块级当中的行内标签被视为文本的特性,那么块级使用text-align:center;的话,里面的行内标签会被像文本一样水平居中在块级标签中:
不加text-align:center;时:
XML/HTML Code复制内容到剪贴板
p{ padding:5px;background:green; color:red;}
font{ background:yellow;}XML/HTML Code复制内容到剪贴板
<p> <font>我是行内标签font</font> <font>我是行内标签font</font> </p>

加上text-align:center;后
p{ padding:5px;background:green; color:red;text-align:center;} font{ background:yellow;}

这次主要是讲一下html中显示模式的特性,如果本文对您有帮助,记得推荐一下哦!
相关推荐:
以上就是html块级标签行内标签的显示模式的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1iPhone5手机11月20号开始预订
- 2iPhone手机电池的保养技巧图文说明教程
- 3iPhone5手机已经可以运行插件 越狱前景光明
- 4iPhone手机ios5.1.1越狱后提示升级ios6如何处理
- 5iPhone手机连接路由器上网图文说明教程
- 6iPhone手机上的绅士运动,台球帝国限免中
- 7ios6越狱工具Sn0wBreeze v2.9.7支持iOS 6.0.1固件
- 8iOS 6.1 Beta2全系统固件官方版下载地址下文
- 9苹果iOS 6.1 Beta 2已面向开发者公布 iOS 6.1 Beta 2官方版下载
- 10找到新的bootrom 漏洞 iPhone 5越狱近在咫尺
- 11iPhone手机刷机出现未知出错3014是为什么?如何处理?
- 12ios6 wifi断网如何办?处理方法
- 1苹果手机如何设置微信透明头像
- 2华硕笔记本网卡驱动下载安装方法说明
- 3华为mate8如何root 华为mate8 root方法
- 4iPhone5换电池多少钱?
- 5华为荣耀5x刷机失败如何办 华为荣耀畅玩5x刷机失败处理方法
- 6抢先体验iOS9 iPhone/iPad升级至iOS9 Beta图文说明教程
- 73星s7误触如何办 3星s7防误触设置图文说明教程
- 8价格不算厚道 9成新iPhone 5S苹果官方折旧体验
- 9美图秀秀制作图文说明教程:打造创意动作秀
- 10鬼怪大结局是什么?韩剧《鬼怪》大结局第16集视频链接
- 11小米miui8扫一扫如何用 miui8扫一扫技巧使用图文说明教程
- 12联想zuk z2开发者模式如何开 联想zuk z2开发者模式打开图文说明教程

