- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟来说真是难到了,下面小编给大家带来了HTML实现海康摄像头实时监控功能,对HTML感兴趣的朋友一起看看吧最近公司安排做CCFA的一些东西,有一项就是做一个网页播放摄像头的实时监控。网上百度了...
最近公司安排我做一个ccfa的小东东,其中有一项需求就是做一个网页播放摄像头的实时监控功能,对于我这个小菜鸟来说真是难到了,下面小编给大家带来了HTML实现海康摄像头实时监控功能,对HTML感兴趣的朋友一起看看吧最近公司安排做CCFA的一些东西,有一项就是做一个网页播放摄像头的实时监控。网上百度了很久,很多都是直接用vlc插件实现,但是目前主流浏览器都已经不支持vlc插件了,搞了很久也没成功。
网上大多是这么实现的:
<object type='application/x-vlc-plugin' id='vlc' events='True' width="720" height="540" pluginspage="http://www.videolan.org" codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz"> <param name='mrl' value=rtsp://[username]:[password]@[ip]:[port]/[codec]/[channel]/[subtype]/av_stream' /> <param name='volume' value='50' /> <param name='autoplay' value='true' /> <param name='loop' value='false' /> <param name='fullscreen' value='false' /> </object>
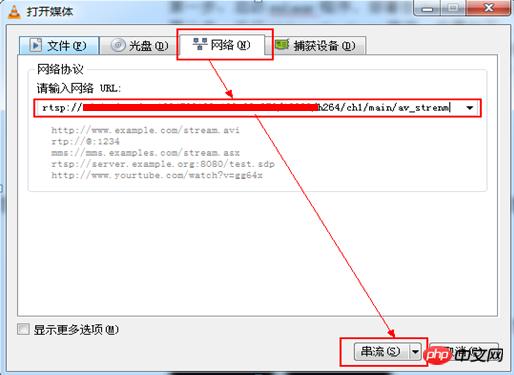
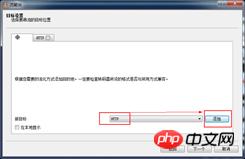
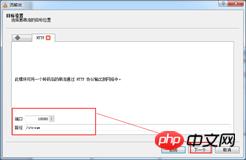
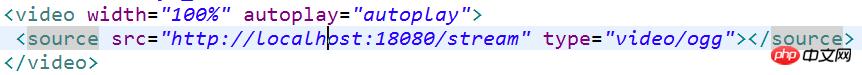
偶然发现一篇文章,可以使用工具进行推流,然后在网页上使用<video>播放。






最后实现的效果图:

最后经过测试,正常会有2秒左右的延迟,还在能接受范围内。
总结
以上所述是小编给大家介绍的HTML实现海康摄像头实时监控功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
相关推荐:
以上就是HTML实现海康摄像头实时监控功能_HTML/Xhtml_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1步步惊心丽结局抢先看!优酷会员账号免费分享
- 2腾讯视频会员账号与密码免费领取(2016.11.10分享)
- 3爱奇艺vip会员账号与密码分享(2016年11月10日分享)
- 4网易云音乐播放历史记录怎么查看?
- 5腾讯大王卡怎么申请?腾讯大王卡申请方法
- 6腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 7腾讯视频会员账号与密码共享(2016年11月9日)
- 8爱奇艺视频vip会员账号(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐视频最新会员账号抢先看(2016.11.8)
- 11腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 12爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 1兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 2腾讯视频会员共享账号(共享日期:2016年11月7日)
- 3爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 4腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 5搜狐视频最新会员账号抢先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7爱奇艺视频vip会员账号(2016年11月9日更新)
- 8腾讯视频会员账号与密码共享(2016年11月9日)
- 9腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 10腾讯大王卡怎么申请?腾讯大王卡申请方法
- 11网易云音乐播放历史记录怎么查看?
- 12爱奇艺vip会员账号与密码分享(2016年11月10日分享)

