- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
作为一个新手,个人觉得难点在:
1.阴影的使用(外框,账户栏,密码栏,button)
2.账户栏,密码栏的布局
3.button颜色渐变
下面给出一些思路,也希望大家提供一些简洁的方法帮助更多的新手。
HTML 代码如下:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="??????????????">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ?2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> <a href="">Bolg </a> <a href="">Work</a> <a href="">Terms of Use</a> <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}box-shadow语法:
E {box-shadow: <length> <length> <length>?<length>? <color>}也就是:E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
换句说:
对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}

box-shadow取值:
阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
X-offset:是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
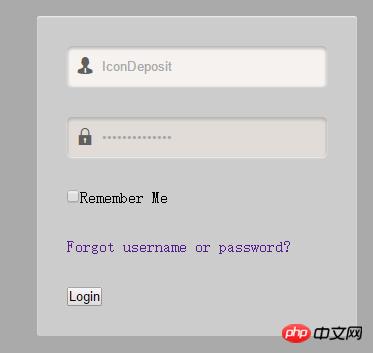
账户栏,密码栏的布局:

账户栏,密码栏的阴影同上面的背景框的做法,就不多解释了,难点主要在如何在focus这两个input的时候如何改变整个账户栏,密码栏背景颜色。因为我们在focus的时候账户栏,密码栏中前面的小图标不能消失,所以我们用一个span标签将icon放置到input标签前面。HTML代码如下:
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="??????????????">
</div></li>为了达到focus的效果我们需要把input的大小调整到和div.text同样大小,这时我们发现span标签会一直占据input前面的空间,这时我们需要span使用position:absolute使其脱离文档流,调整好icon的位置后,对input使用padding-left使placeholder,以及我们focus时输入的内容右移,然后整个input就充满了账户栏,密码栏。具体的CSS样式如下:
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
}我们需要先将将button的样式做出来,这里介绍一下CSS3的背景渐变属性linear-gradient:
语法:
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left right ]? [ top bottom ]? <angle>?<color-stop>:<color> [ <length> <percentage> ]?
取值:
left:设置左边为渐变起点的横坐标值。
right:设置右边为渐变起点的横坐标值。
top:设置顶部为渐变起点的纵坐标值。
bottom:设置底部为渐变起点的纵坐标值。 <angle>:用角度值指定渐变的方向(或角度)。 <color-stop>:指定渐变的起止颜色。 <color>:指定颜色。请参阅颜色值 <length>:用长度值指定起止色位置。不允许负值 <percentage>:用百分比指定起止色位置。
这个取色是一个比较繁琐的过程,这里可以给大家推荐一款比较讨巧的方法,使用button生成器,制作好以后把代码复制过来就好了。然后加上hover,active样式我们的button就完成了。
下面是button的CSS样式:
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上就是怎样用CSS3制作登录框的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1步步惊心丽结局抢先看!优酷会员账号免费分享
- 2腾讯视频会员账号与密码免费领取(2016.11.10分享)
- 3爱奇艺vip会员账号与密码分享(2016年11月10日分享)
- 4网易云音乐播放历史记录怎么查看?
- 5腾讯大王卡怎么申请?腾讯大王卡申请方法
- 6腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 7腾讯视频会员账号与密码共享(2016年11月9日)
- 8爱奇艺视频vip会员账号(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐视频最新会员账号抢先看(2016.11.8)
- 11腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 12爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 1兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 2腾讯视频会员共享账号(共享日期:2016年11月7日)
- 3爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 4腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 5搜狐视频最新会员账号抢先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7爱奇艺视频vip会员账号(2016年11月9日更新)
- 8腾讯视频会员账号与密码共享(2016年11月9日)
- 9腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 10腾讯大王卡怎么申请?腾讯大王卡申请方法
- 11网易云音乐播放历史记录怎么查看?
- 12爱奇艺vip会员账号与密码分享(2016年11月10日分享)

