- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver详细的教程Dreamweaver设计网页的时候,同一页面下有多个子页面时,就要使用...
Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver详细的教程Dreamweaver设计网页的时候,同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver框架结构的使用方法。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
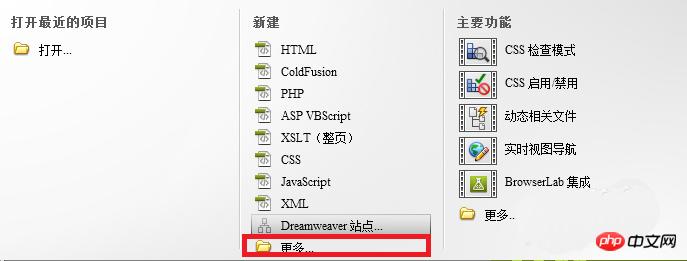
1、打开Dreamweaver 软件,设置好站点,建立新文件,类型为HTML,选择“新建”下的“更多”

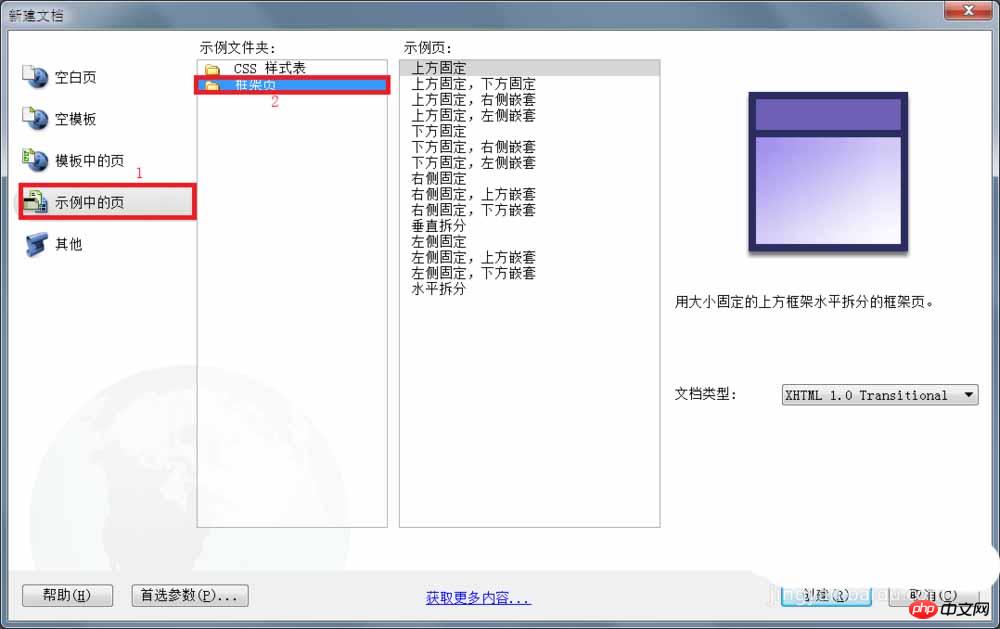
2、选择示例中的页-框架页

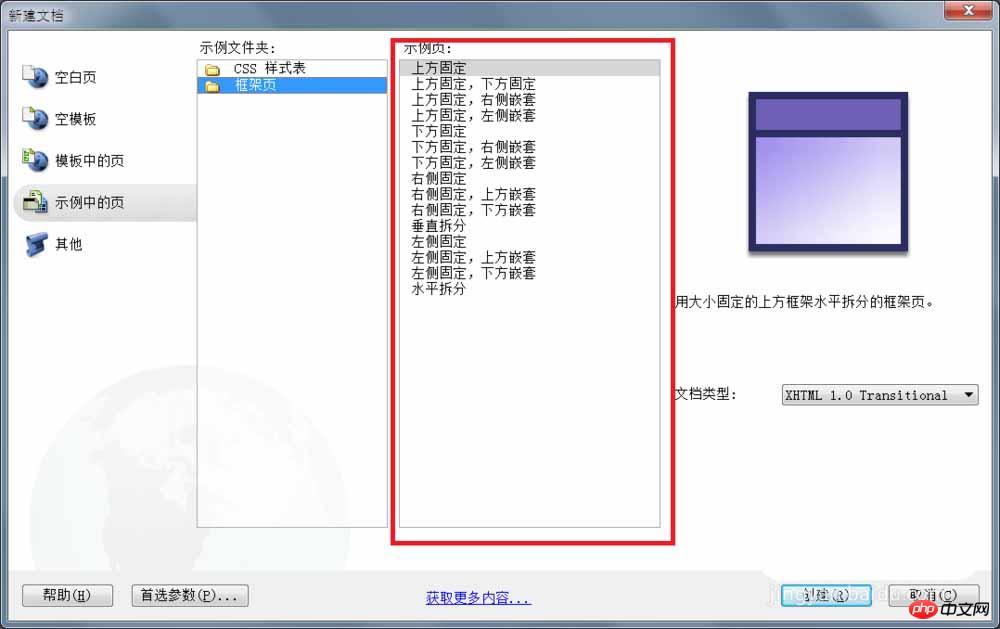
3、选择自己所需要的框架结构,点击“创建”(此以上下结构为例)

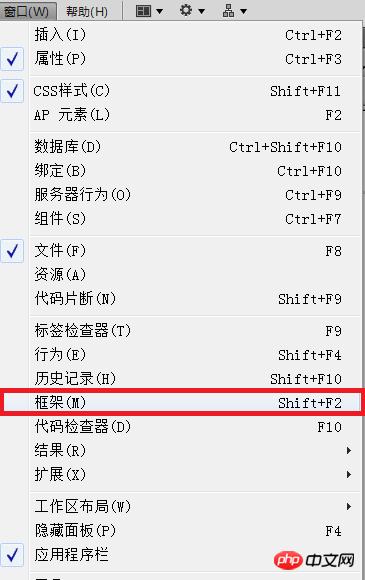
4、新建好后,将编辑视图切换为“设计”,点击窗口-框架 ,打开框架操作面板

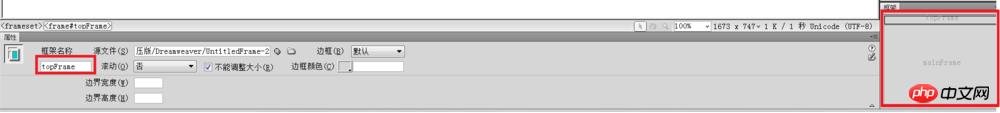
5、选中框架操作面板中相应框架区域,可为此框架命名

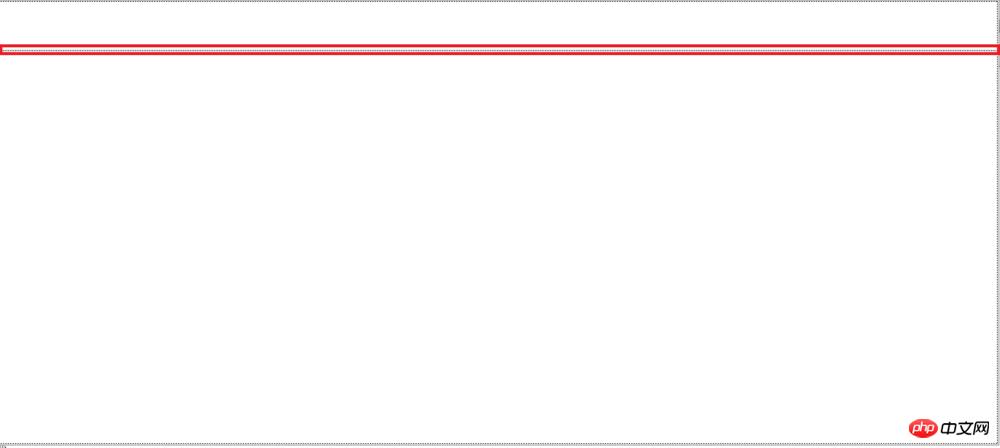
6、点击框架分界线

7、点击文件-框架集另存为保存框架

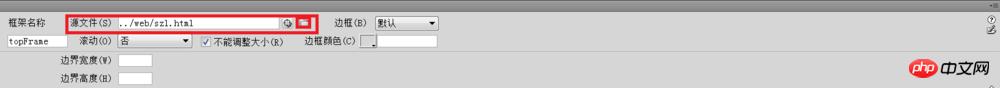
8、在框架操作面板中选中相应框架,点击属性面板中“源文件”右侧的“浏览文件”指令,插入页面

9、用此方法完成所有框架页面的插入。完成操作后保存文件,按<F12>键在浏览器中预览文件

以上就是Dreamweaver框架结构的使用方法,希望大家喜欢,请继续关注PHP中文网。
相关推荐:
以上就是Dreamweaver怎么使用框架结构快速制作网页?_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1步步惊心丽结局抢先看!优酷会员账号免费分享
- 2腾讯视频会员账号与密码免费领取(2016.11.10分享)
- 3爱奇艺vip会员账号与密码分享(2016年11月10日分享)
- 4网易云音乐播放历史记录怎么查看?
- 5腾讯大王卡怎么申请?腾讯大王卡申请方法
- 6腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 7腾讯视频会员账号与密码共享(2016年11月9日)
- 8爱奇艺视频vip会员账号(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐视频最新会员账号抢先看(2016.11.8)
- 11腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 12爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 1兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 2腾讯视频会员共享账号(共享日期:2016年11月7日)
- 3爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 4腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 5搜狐视频最新会员账号抢先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7爱奇艺视频vip会员账号(2016年11月9日更新)
- 8腾讯视频会员账号与密码共享(2016年11月9日)
- 9腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 10腾讯大王卡怎么申请?腾讯大王卡申请方法
- 11网易云音乐播放历史记录怎么查看?
- 12爱奇艺vip会员账号与密码分享(2016年11月10日分享)

