- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]本文就为大家带来一篇HTML文本格式化的简单实例(详解)。希望大家学完能掌握HTML 文本格式化的知识,更好的去运用。一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。<html><body><b>This text is bold</...
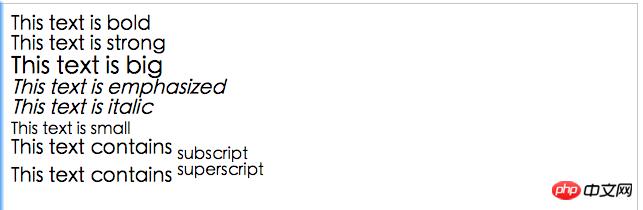
本文就为大家带来一篇HTML文本格式化的简单实例(详解)。希望大家学完能掌握HTML 文本格式化的知识,更好的去运用。一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
效果如下:

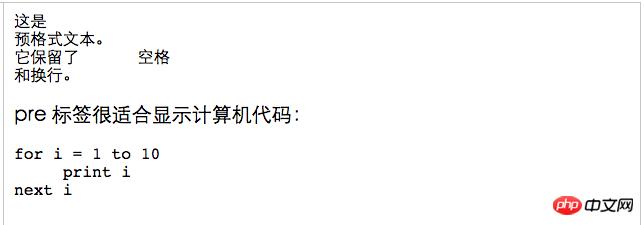
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
<p>pre 标签很适合显示计算机代码:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>效果如下:

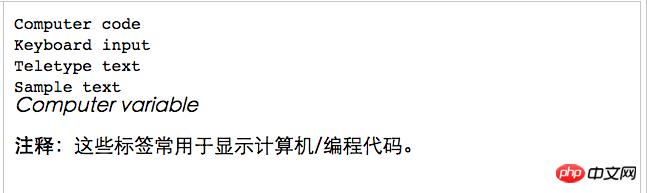
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
<html> <body> <code>Computer code</code> <br /> <kbd>Keyboard input</kbd> <br /> <tt>Teletype text</tt> <br /> <samp>Sample text</samp> <br /> <var>Computer variable</var> <br /> <p> <b>注释:</b>这些标签常用于显示计算机/编程代码。 </p> </body> </html>
效果如下:

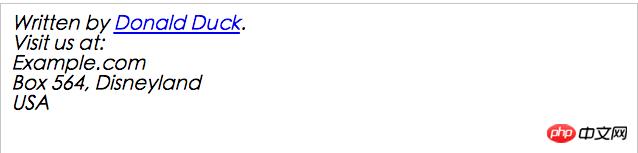
四,地址:此例演示如何在 HTML 文件中写地址。
XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html> <body> <address> Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body> </html>
效果如下:

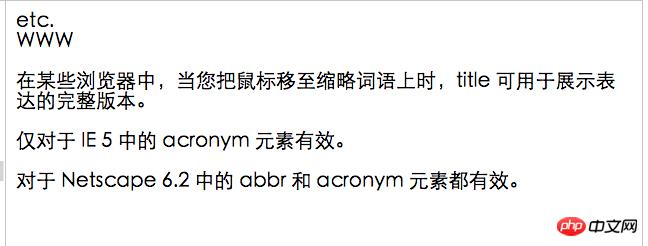
五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
<html> <body> <abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE 5 中的 acronym 元素有效。</p> <p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body> </html>
效果如下:

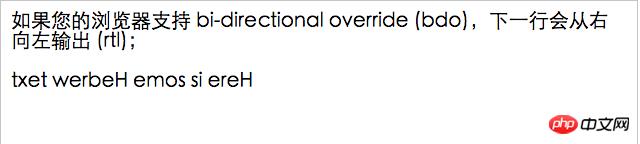
六,文字方向:此例演示如何改变文字的方向。
<html> <body> <p> 如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl); </p> <bdo dir="rtl"> Here is some Hebrew text </bdo> </body> </html>
效果如下:

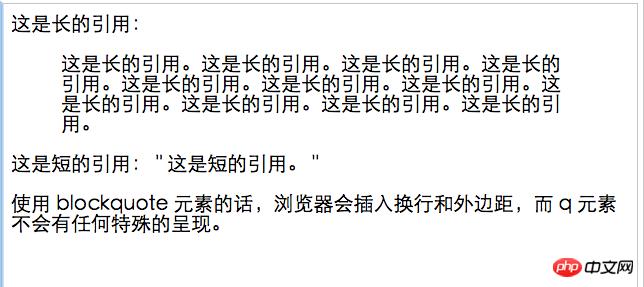
七,块引用:此例演示如何实现长短不一的引用语。
<html> <body> 这是长的引用: <blockquote> 这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。 </blockquote> 这是短的引用: <q> 这是短的引用。 </q> <p> 使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。 </p> </body> </html>
效果如下:

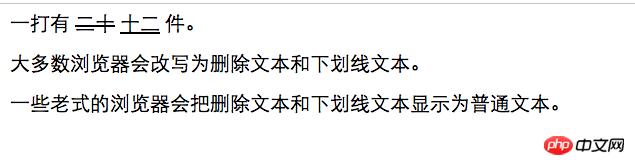
八,删除子效果和插入子效果。
<html> <body> <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p> </body> </html>
效果如下:

打击学会了吗?赶紧动手自己尝试一下吧。
相关推荐:
以上就是实例介绍HTML文本格式化的知识的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1步步惊心丽结局抢先看!优酷会员账号免费分享
- 2腾讯视频会员账号与密码免费领取(2016.11.10分享)
- 3爱奇艺vip会员账号与密码分享(2016年11月10日分享)
- 4网易云音乐播放历史记录怎么查看?
- 5腾讯大王卡怎么申请?腾讯大王卡申请方法
- 6腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 7腾讯视频会员账号与密码共享(2016年11月9日)
- 8爱奇艺视频vip会员账号(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐视频最新会员账号抢先看(2016.11.8)
- 11腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 12爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 1兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 2腾讯视频会员共享账号(共享日期:2016年11月7日)
- 3爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 4腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 5搜狐视频最新会员账号抢先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7爱奇艺视频vip会员账号(2016年11月9日更新)
- 8腾讯视频会员账号与密码共享(2016年11月9日)
- 9腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 10腾讯大王卡怎么申请?腾讯大王卡申请方法
- 11网易云音乐播放历史记录怎么查看?
- 12爱奇艺vip会员账号与密码分享(2016年11月10日分享)

