- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]本文我们将和大家分享HTML实现简单的提示框,由于项目中需要一个简单的提示框,就是鼠标放上去,可以提示相关信息,引用第三方的比较麻烦,所以,这里封装了一个很简单的HTML方法。<script src="http://cdn.static.runoob.com/libs/jquery...
本文我们将和大家分享HTML实现简单的提示框,由于项目中需要一个简单的提示框,就是鼠标放上去,可以提示相关信息,引用第三方的比较麻烦,所以,这里封装了一个很简单的HTML方法。
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
function show(obj,id) {
var objp = $("#"+id+"");
/**
这里我们可以使用ajax从数据库获取数据动态改变提示框里的内容
$.post('./test.php',{act:"ajax_get_ifo", goods_id:goods_id}, function (res){
objp.html("<br>"+res.data+"<br>");
}, 'json');
**/
$(objp).css("display","block");
$(objp).css("left", event.clientX + 30);
$(objp).css("top", event.clientY - 45);
}
function hide(obj,id) {
var objp = $("#"+id+"");
$(objp).css("display", "none");
}
</script>
<p id="myp1" style="position:absolute;display:none;border:1px solid silver;background:gray;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.7;">
提示1效果
</p>
<p id="myp2" style="position:absolute;display:none;border:1px solid silver;background:silver;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 1.0;">
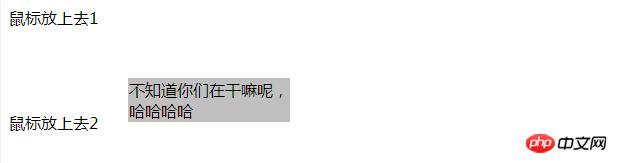
不知道你们在干嘛呢,<br/>哈哈哈哈
</p>
<a id="t1" onMouseOver="javascript:show(this,'myp1');" onMouseOut="hide(this,'myp1')">鼠标放上去1</a>
<br><br><br><br><br>
<a id="t2" onMouseOver="javascript:show(this,'myp2');" onMouseOut="hide(this,'myp2')">鼠标放上去2</a>
相关推荐:
以上就是HTML实现简单的提示框的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1步步惊心丽结局抢先看!优酷会员账号免费分享
- 2腾讯视频会员账号与密码免费领取(2016.11.10分享)
- 3爱奇艺vip会员账号与密码分享(2016年11月10日分享)
- 4网易云音乐播放历史记录怎么查看?
- 5腾讯大王卡怎么申请?腾讯大王卡申请方法
- 6腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 7腾讯视频会员账号与密码共享(2016年11月9日)
- 8爱奇艺视频vip会员账号(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐视频最新会员账号抢先看(2016.11.8)
- 11腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 12爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 1兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 2腾讯视频会员共享账号(共享日期:2016年11月7日)
- 3爱奇艺会员账号免费分享(2016年11月8日最新分享)
- 4腾讯视频会员账号免费分享(分享日期:2016年11月8日)
- 5搜狐视频最新会员账号抢先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7爱奇艺视频vip会员账号(2016年11月9日更新)
- 8腾讯视频会员账号与密码共享(2016年11月9日)
- 9腾讯视频小王卡怎么申请?腾讯小王卡申请链接地址列表
- 10腾讯大王卡怎么申请?腾讯大王卡申请方法
- 11网易云音乐播放历史记录怎么查看?
- 12爱奇艺vip会员账号与密码分享(2016年11月10日分享)

