- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]实例定义用蓝色填充的矩形:JavaScript:var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.fillStyle="#0000ff";ct...
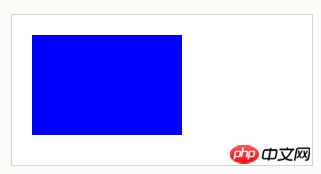
实例
定义用蓝色填充的矩形:

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#0000ff";
ctx.fillRect(20,20,150,100);浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 fillStyle 属性。
注释:Internet Explorer 8 以及更早的版本不支持 <canvas> 元素。
定义和用法
fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。
| 默认值: | #000000 |
| JavaScript 语法: | context.fillStyle=color gradient pattern; |
属性值
| 值 | 描述 |
| color | 指示绘图填充色的 CSS 颜色值。默认值是 #000000 |
| gradient | 用于填充绘图的渐变对象(线性或放射性) |
| pattern | 用于填充绘图的 pattern 对象 |
更多实例
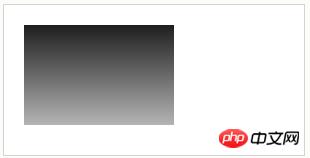
实例 1
定义从上到下的渐变,作为矩形的填充样式:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"black");
my_gradient.addColorStop(1,"white");
ctx.fillStyle=my_gradient;
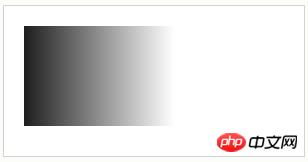
ctx.fillRect(20,20,150,100);实例 2
定义从左到右的渐变,作为矩形的填充样式:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,170,0);
my_gradient.addColorStop(0,"black");
my_gradient.addColorStop(1,"white");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);以上就是html设置或返回用于填充绘画的颜色渐变或模式的属性fillStyle的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1bilibili会员注册时验证码不显示的5种处理方法
- 2BILIBILI哔哩哔哩网登录失败、验证码出错的处理方法
- 3哔哩哔哩邀请码如何获得?
- 4哔哩哔哩iPhone版如何关闭弹幕?
- 5bilibili哔哩哔哩弹幕视频网经常见的使用问题与回答
- 6爱剪辑给视频添加KTV字幕效果方法
- 7电视直播软件:风云直播如何?
- 8视频剪辑软件爱剪辑如何让贴图居中?
- 9视频剪辑软件爱剪辑如何制作画面定格效果?
- 10爱奇艺如何关闭泡泡群
- 11视频压缩软件:爱剪辑的使用方法
- 12qq音乐如何下载歌词?qq音乐下载歌词图文说明教程
- 1DOTA2玩家最爱的变声软件MorphVOX Pro在什么地方里下载?
- 2(视频)YY上如何男变女声?VCS变声器使用方法
- 32016年4月19日更新的优酷vip会员账号
- 4爱奇艺最新免费会员密码分享(更新至2016年4月19日)
- 5如何找到Excel2007的简繁转换技巧?
- 6苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 7微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 8html完成在消息按钮上增加数量角标的完成代码
- 9如何能做出可以拖动的DIV层提示窗口
- 10Excel2007设置批注格式
- 11兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格
- 12爱剪辑如何更改贴图特效?
相关文章
- html中规定元素的类名的属性class
- html规定激活(使元素获得焦点)元素的快捷键的属性accesskey
- html在元素中的文本被选中时触发的事件onselect
- html表单被重置后触发的事件onreset
- html在元素获得焦点时触发的事件属性onfocus
- html中当上下文菜单被触发时运行脚本的oncontextmenu事件
- html在元素值改变时触发的事件属性onchange
- html在元素失去焦点时触发的事件属性onblur
- html在源代码中插入注释标签<!--...-->
- html设置或返回用于填充绘画的颜色渐变或模式的属性fillStyle
- html规定是否应该翻译元素内容的translate元素
- html规定对于元素的额外信息的属性title

