- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
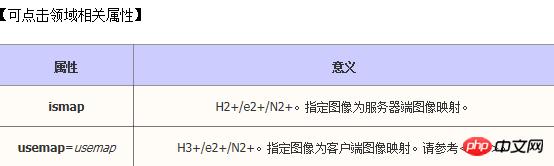
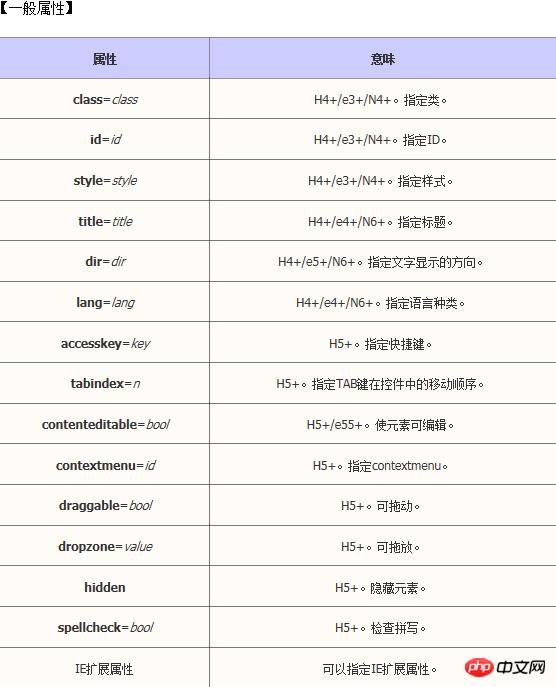
[摘要]这次给大家带来HTML图片的img标签怎样使用,图片的img标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。说明img 是 Image(图像)的缩写。src 属性用来指定图像的路径。HTML4.01 里为了配合各种无法显示图像的浏览器和有声阅读浏览器,必须设定 <img> 标...
这次给大家带来HTML图片的img标签怎样使用,图片的img标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。说明
img 是 Image(图像)的缩写。src 属性用来指定图像的路径。
HTML4.01 里为了配合各种无法显示图像的浏览器和有声阅读浏览器,必须设定 <img> 标签里的 alt 属性。HTML5 变成了非必须。
height属性和width属性虽然不是必须的,但如果设定了这两个属性的话,能够使图像打开得更快一些,并且显示图像时可以避免某些显示上的bug。





相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上就是HTML图片的img标签怎样使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1学习美化提亮户外儿童照片的PS图文说明教程
- 2调出复古油画风格男生照片的PS图文说明教程
- 3多种方法调制黑白主题人像照片的PS图文说明教程
- 4对模特肖像照片后期修图处理的PS图文说明教程
- 5圆满解码播放器怎么设置?圆满解码基础设置图文说明教程
- 6优酷会员账号提示:分享不合法超过ip上限的处理方法
- 7腾讯视频好莱坞会员提示:该账号多地登录怎么办?
- 8乐视会员账号因账号安全或分享账号登不了的处理方法
- 9爱奇艺手机端登录会员账号需要验证手机号的处理方法
- 10优酷会员账号2016年7月27日更新
- 112016年7月26日更新的乐视会员账号
- 122016年7月27日爱奇艺会员账号免费共享
- 1腾讯视频会员账号共享(2016年10月8日更新)
- 2爱奇艺vip会员账号与密码(2016年10月8日)
- 3腾讯视频会员账号分享(更新日期:2016年9月30日)
- 4爱奇艺视频会员账号分享(2016年9月29日)
- 5腾讯视频会员账号分享(2016年9月29日)
- 6爱奇艺会员号共享(更新日期:2016年9月28日)
- 7腾讯会员账号分享(更新日期:2016年9月28日)
- 8腾讯会员账号分享(2016年9月27日更新)
- 9腾讯会员账号分享(更新日期:2016年9月26日)
- 10腾讯会员账号分享(2016年9月23日)
- 1117app如何玩 17app玩法说明
- 1217173浏览器怎么删除?17173游戏浏览器删除/删除图文说明教程

