- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
<p id="app">
{{name}}
</p>Vue把整个生命周期划分为创建、挂载、更新、销毁等阶段,每一个阶段都会给一些‘钩子’让我们来做一些我们想实现的动作。学习实例的生命周期,能帮助我们理解vue实例的运行机制,更好地合理利用各个钩子来完成我们的业务代码。
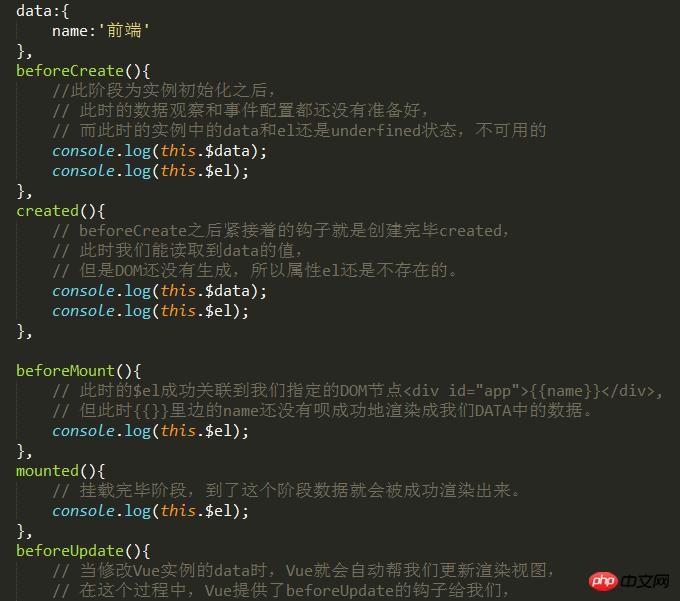
1.beforeCreate:此阶段为实例初始化之后,此时的数据观察和事件配置都还没有准备好,而此时的实例中的data和el还是underfined状态,不可用的
2.createD: beforeCreate之后紧接着的钩子就是创建完毕created,此时我们能读取到data的值,但是DOM还没有生成,所以属性el还是不存在的。
3.beforeMount:此时的$el成功关联到我们指定的DOM节点<p id="app">{{name}}</p>,但此时{{}}里边的name还没有呗成功地渲染成我们DATA中的数据。
4.mounted:挂载完毕阶段,到了这个阶段数据就会被成功渲染出来。
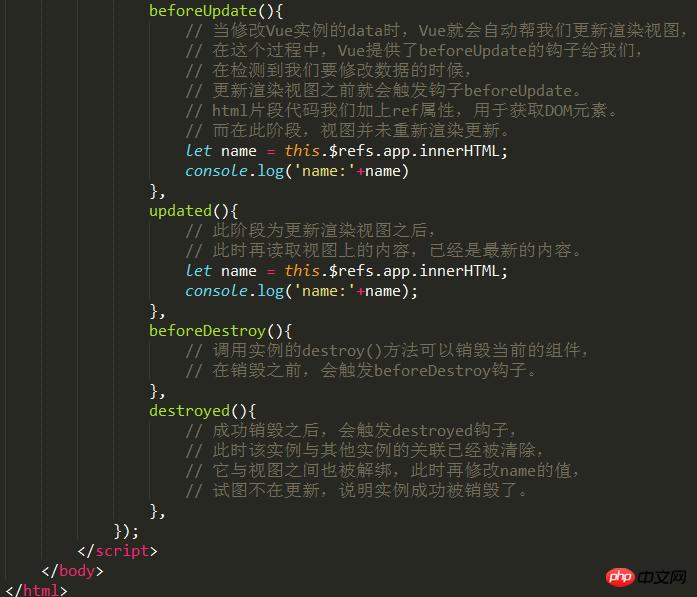
5.beforeUpdate:当修改Vue实例的data时,Vue就会自动帮我们更新渲染视图,在这个过程中,Vue提供了beforeUpdate的钩子给我们,在检测到我们要修改数据的时候,更新渲染视图之前就会触发钩子beforeUpdate。html片段代码我们加上ref属性,用于获取DOM元素。
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}而在此阶段,视图并未重新渲染更新。
6.updated:此阶段为更新渲染视图之后,此时再读取视图上的内容,已经是最新的内容。
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy:调用实例的destroy()方法可以销毁当前的组件,在销毁之前,会触发beforeDestroy钩子。
8.destroyed:成功销毁之后,会触发destroyed钩子,此时该实例与其他实例的关联已经被清除,它与视图之间也被解绑,此时再修改name的值,试图不在更新,说明实例成功被销毁了。



以上就是Vue生命周期是什么的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜

