- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
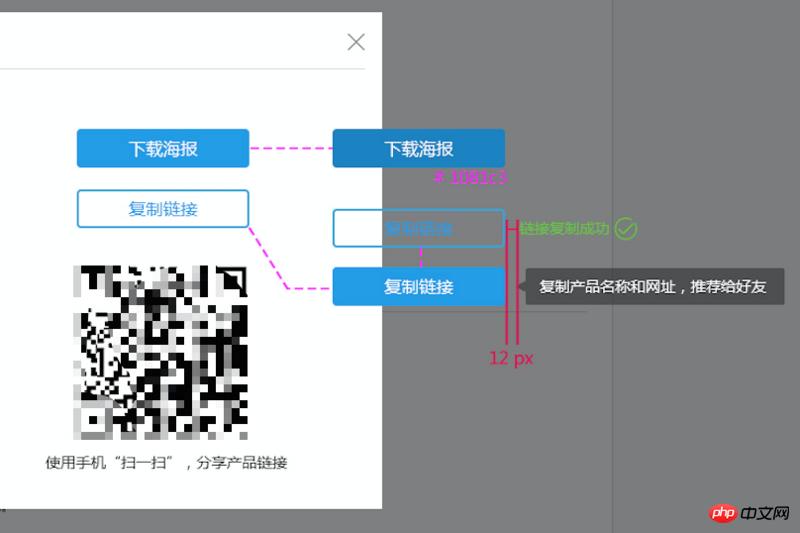
[摘要]这篇文章主要介绍了html5使用canvas实现图片下载功能的示例代码,非常具有实用价值,需要的朋友可以参考下最近项目中需要实现一个下载图片的功能(如下图)一开始考虑使用a标签的download属性进行下载:<a href="图片src" download="下...
这篇文章主要介绍了html5使用canvas实现图片下载功能的示例代码,非常具有实用价值,需要的朋友可以参考下最近项目中需要实现一个下载图片的功能(如下图)

一开始考虑使用a标签的download属性进行下载:
<a href="图片src" download="下载海报"> 下载海报 </a>
但是通过测试,发现再safari中,下载的文件不能带上拓展名,所以只好换一个思路,使用canvas进行处理。
1.图片需要添加crossOrigin='anonymous'设置图像的跨域属性
img.crossOrigin = 'anonymous';
2.使用toDataURL把图片转换成base64格式
canvas.toDataURL("image/png")3.使用模拟点击事件,触发下载
var save_link = document.createElement('a');
save_link.href = image;
save_link.download ='测试.png';
var clickevent = document.createEvent('MouseEvents');
clickevent.initEvent('click', true, false);
save_link.dispatchEvent(clickevent);完整代码:
var canvas = $('.canvas');
var cxt = canvas[0].getContext("2d");
function save(){
var img = new Image();
img.crossOrigin = 'anonymous';
img.onload = function(){
var _w = img.naturalWidth;
var _h = img.naturalHeight;
canvas.attr({width:_w,height:_h});
cxt.drawImage(img,0,0);
var image = canvas[0].toDataURL("image/png")
var save_link = document.createElement('a');
save_link.href = image;
save_link.download ='测试.png';
var clickevent = document.createEvent('MouseEvents');
clickevent.initEvent('click', true, false);
save_link.dispatchEvent(clickevent);
};
img.src = 'http://n.sinaimg.cn/sports/transform/20170825/NZI3- fykiufe6650492.jpg';
}以上就是实例详解html5使用canvas实现图片下载功能的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

