- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]我主要讲此代码用于MVC的分布页。先看最终效果最终效果:样式为bootstrap3中的分页“pagination”,如果不使用bootstrap单独提出来并不大页码生成代码为:public string GetPaginationHtml(PaginationViewModel p){var Pa...
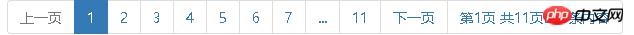
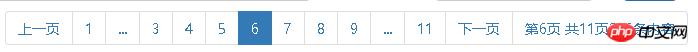
我主要讲此代码用于MVC的分布页。先看最终效果最终效果:






样式为bootstrap3中的分页“pagination”,如果不使用bootstrap单独提出来并不大
页码生成代码为:
public string GetPaginationHtml(PaginationViewModel p)
{
var PageNum = p.Page;//当前页码(页码从1开始)
var PageCount = p.PageCount;//总页数
var ItemCount = p.ItemCount;//总条数
var showPageNum = 6;//显示数字的页面数量
var html = new StringBuilder();
html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前台增加事件用的
if (PageCount > 1)
{
var startPage = 1;
if (showPageNum > PageCount)
{
startPage = 1;
}
else
{
if (PageNum - (showPageNum / 2) <= 0)
{
startPage = 1;
}
else if (PageNum + (showPageNum / 2) >= PageCount)
{
startPage = PageCount - showPageNum;
}
else
{
startPage = PageNum - (showPageNum / 2);
}
}
startPage = (startPage == 0 ? 1 : startPage);//第一个开始显示数字的页码
//上一页按钮
html.Append(string.Format("<li class='{0}'>
<a href='#' class='js-pageSelect' data-page='{1}'>
<span>上一页</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1));
if (startPage > 1)//生成第一页按钮和中间省略号
{
html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>");
if (startPage > 2)
{
html.Append("<li><span>...</span></li>");
}
}
for (int i = startPage; i <= (startPage + showPageNum); i++)//生成页码
{
if (i > PageCount)
{
break;
}
html.Append(string.Format("<li class='{0}'>
<a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i));
}
//生成最后一页按钮和中间省略号
int maxShowPage = startPage + showPageNum;
if (maxShowPage <= PageCount - 1)
{
if(maxShowPage <= PageCount - 2)
{
html.Append("<li><span>...</span></li>");
}
html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount));
}
//显示下一页按钮
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'>
<span>下一页</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1));
//显示页码信息
html.Append(string.Format("<li><span>第{0}页 共{1}页{2}条内容</span></li>", PageNum, PageCount, ItemCount));
}
else
{
//内容不足一页时显示的内容
html.Append(string.Format("<li><span>共1页{0}条内容</span></li>", ItemCount));
}
return html.ToString();
}用的时候直接放到MVC Controllers 中ActionResult 返回Content(html)。
页面中可以直接
@Html.Action("", new {page = 1,pageSize = 20, ... })也可以
$.ajax({
url: '/Function/FileArchiveSelectShouWenDengJiTableMessage',
type: 'post',
dataType: 'html',
data: {
page: page,
pageSize: pagesize,
...
},
})
.done(function (data) {
$('#ShouWenPageSelect').html(data);
InitPageSelectEvent();
});以上就是详解MVC生成页码选择器如何返回HTML代码?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

