- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]表单就是一个放控件的地方,如文本框,密码框,按钮之类的,这些控件叫做表单元素。 表单的构成:<form action="提交地址">表单内容(包括按钮,输入框,选择框等等)</form>表单元素的基本标签是<input>标签它的type属性有...
表单就是一个放控件的地方,如文本框,密码框,按钮之类的,这些控件叫做表单元素。
表单的构成:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>表单元素的基本标签是<input>标签它的type属性有以下类型:
text:文本框
password:密码框
radio:单选按钮
checkbox:复选框
reset:重置按钮
button:普通按钮
submit:提交按钮,把表单内容提交到action设定的网页中
image:图片
示例代码:
<body>
<form>
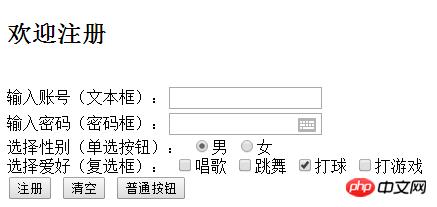
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
以上就是html中关于表单标签form的使用详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

