灵活使用AI制作包装盒
发表时间:2023-09-22 来源:明辉站整理相关软件相关文章人气:
[摘要]做包装盒最麻烦的就是变形后各部分之间出现空隙,下面我们所采用的这种方法可以很好的解决这个难题,各部分完美的结合在一起。而且完全没有用到透视,没有美术基础的朋友不必担心啦!要点:旋转工具,倾斜工具,自由变换工具。1.选用矩形工具,画一个适当大小的矩形,填色RGB(181,255,31)。这一部分将作...
做包装盒最麻烦的就是变形后各部分之间出现空隙,下面我们所采用的这种方法可以很好的解决这个难题,各部分完美的结合在一起。而且完全没有用到透视,没有美术基础的朋友不必担心啦!
要点:旋转工具,倾斜工具,自由变换工具。
1.选用矩形工具,画一个适当大小的矩形,填色RGB(181,255,31)。这一部分将作为包装盒的上面
2.选择旋转工具,按住Alt单击矩形的右下角,定位变化中心点,在出现的对话框中,角度为-90,点击“复制”(图01);将这个复制的矩形垂直向下移动,直到这个矩形的上边缘和原始矩形的下边缘对齐;用直接选择工具选择这个复制矩形,拖移下边框,将它收缩到合适尺寸(图02)。这作为包装盒的侧面。
图01
图02
3.按住Shift+Alt,拖移矩形,直到副本的左边缘与原始矩形的左边缘对齐,再将宽度缩小,使三部分紧密连接在一起,填充RGB(4,191,0),这就是我们要作为包装盒前面的部分。(图03)
图034.下面就要看你的了,为包装盒添加图案,文字。(由于本篇不牵涉到构图,所以,这里的例子只是一个简单的表示,有不当之处大家多海函吧!)(图04)如果你的图中有文字部分,记得要为文字创建轮廓,否则导到别的软件里时会惨不忍睹。将你的设计图按块分别与我们刚创建的三个矩形组合。
图04
5.选择最大的矩形,按住Alt用倾斜工具定位中心点,还是我们刚才所强调的那个点(下面的步骤中所指的中心点都是这个点),在倾斜对话框中将倾斜角度设为30度,坐标轴为水平,点击确认;再用旋转工具,改变中心点,将角度设为-30度,确认。(图05)
图05
6.接下来选择包装盒的侧面,用倾斜工具,角度为-30度,坐标轴选择垂直,角度为90,确定。(图06)
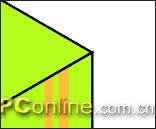
图067.上面这张图是经过缩小的,如果把它放大,我们会发现,在接角处有一部分多余(图07),我们来想办法消除它。选择自由变换工具,按住Shift,拖动选取框最上面的点,使它的垂直边缘与包装盒上面的右外侧对齐。由于差距很小,所以经过这样的改动,多余的地方基本上已经看不见了(图08),如果你还不满足,想要更精密的结果,下面我会给出方法。
图07图08
8.现在来给包装盒的前面变形。选择深色矩形,使用倾斜工具,角度为30,坐标轴为垂直,角度为0,确认后发现多余的部分相当的突出。(图09)这下不管可不行了。首先,按照刚才的方法,对齐左边缘(必要时可利用辅助线),发现还剩一条空白(图10),再用倾斜工具,这次角度为-30,将矩形拉回原位,将高度加大到刚好弥补空白(图11),再次用倾斜的方法使它和包装盒上面的图像贴合,这样,如果前面定位比较准确的话,应该是没有什么问题了。(图12)
0图09图10
1图11
2图12
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。