- 13星galaxy s7机身尺寸是多少 3星s7机身尺寸介绍
- 23星galaxy s7edge机身尺寸是多少 3星s7edge机身尺寸介绍
- 3lumia950xl与3星galaxy s6edge+相机比较视频
- 4华为畅享5s与荣耀畅玩5x哪一个好 华为荣耀畅玩5x与畅享5s比较
- 5华为畅享5s与乐视1s哪一个好 乐视超级手机1s与华为畅享5s比较
- 6华为畅享5s与荣耀6哪一个好 华为荣耀6与华为畅享5s比较
- 7华为畅享5s与荣耀7哪一个好 华为荣耀7与华为畅享5s比较
- 8华为畅享5s与荣耀4c哪一个好 华为荣耀4c与华为畅享5s比较
- 9oppo r7plus与小米note顶配哪一个好
- 10oppo r7plus好还是华为mate7好 华为mate7与oppo r7plus比较
- 11oppo r7plus与oppo r7的区别 oppo r7与oppo r7plus比较
- 12华为mate8与oppo r7plus比较 oppo r7plus好还是华为mate8好
[摘要]Bootstrap风格的分页控件自适应的:参考网址:分页参考文档1.风格样式:2.首先引入js文件jQuery.twbsPagination.js<span style="font-...
Bootstrap风格的分页控件自适应的:
参考网址:分页参考文档
1.风格样式:

2.首先引入js文件jQuery.twbsPagination.js
3.html页面
4.初始化
6.后台的json数据返回就行
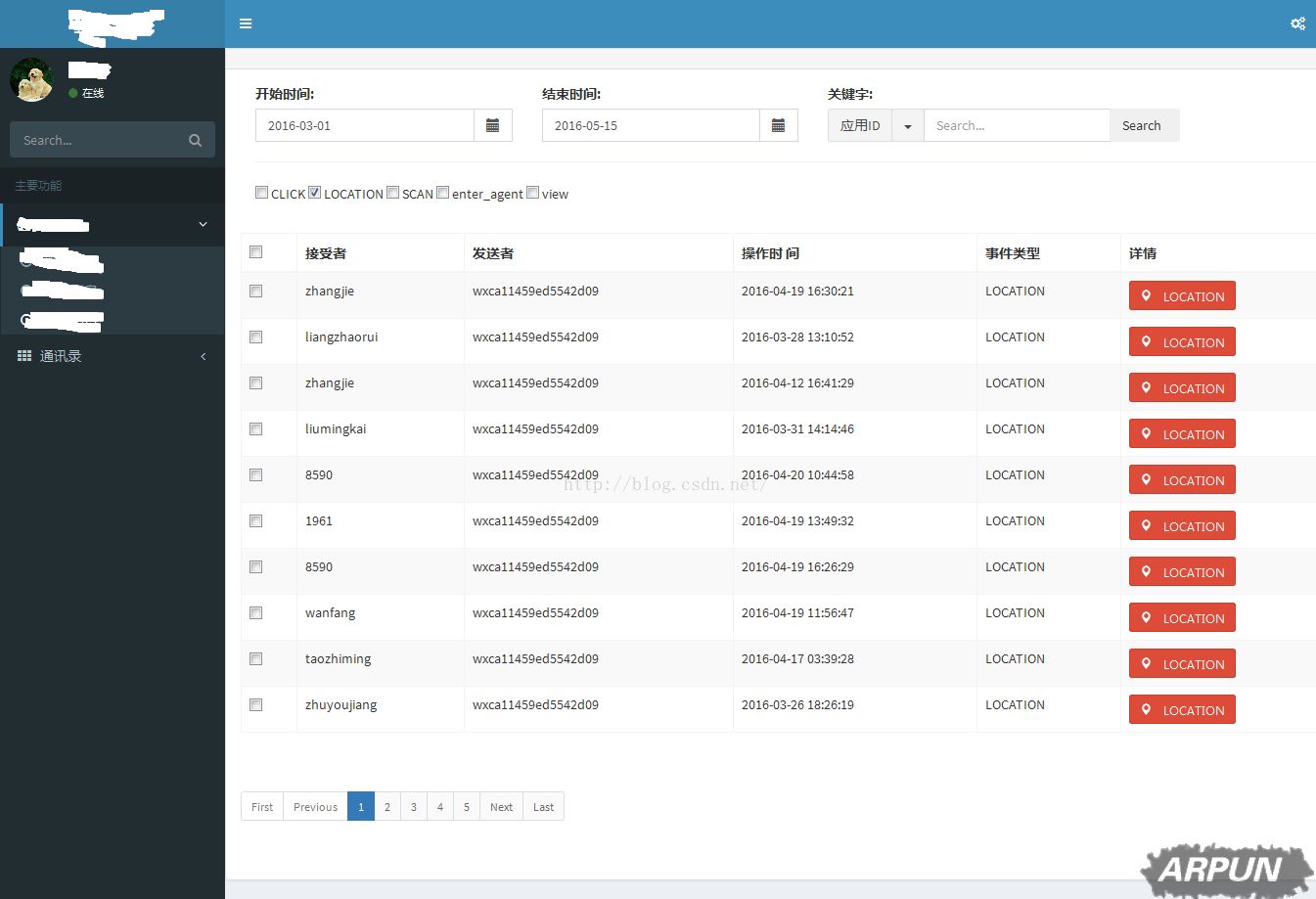
7.结果截图:

以上所述是小编给大家介绍的Bootstrap jquery.twbsPagination.js动态页码分页实例代码, 希望对大家有所帮助, 如果大家有任何疑问请给我留言, 小编会及时回复大家的。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1Intel回应最新安全漏洞:未来几周内修好
- 2Intel处理器又双叒叕曝漏洞:二代酷睿起全受影响
- 3Intel怒飚5GHz 28核心!竟用上1770W压缩机
- 4Intel 10nm暗藏神技能:主流首次支持AVX-512指令集
- 5Intel 10nm难产 AMD赚大:股价涨了 评级高了
- 6Intel下代发烧平台Cascade Lake-X曝光
- 7AMD二代锐龙处理器获3项大奖:Ryzen 7 2700X登年度CPU
- 8AMD EPYC霄龙历史性突破:正式登陆亚马逊AWS
- 9希捷公布机械硬盘容量路线图:100TB都不是事儿
- 10对标英特尔 AMD基础级处理器速龙200GE实测:表现赞
- 11单条最大512GB!Intel开始部署傲腾非易失性内存条
- 12AMD芯片总监单干 推出超过Intel的AI芯片
- 1华为p8与oppo r7plus比较评测 oppo r7plus好还是华为p8好
- 2华为mate8与oppo r7plus比较 oppo r7plus好还是华为mate8好
- 3oppo r7plus与oppo r7的区别 oppo r7与oppo r7plus比较
- 4oppo r7plus好还是华为mate7好 华为mate7与oppo r7plus比较
- 5oppo r7plus与小米note顶配哪一个好
- 6华为畅享5s与荣耀4c哪一个好 华为荣耀4c与华为畅享5s比较
- 7华为畅享5s与荣耀7哪一个好 华为荣耀7与华为畅享5s比较
- 8华为畅享5s与荣耀6哪一个好 华为荣耀6与华为畅享5s比较
- 9华为畅享5s与乐视1s哪一个好 乐视超级手机1s与华为畅享5s比较
- 10华为畅享5s与荣耀畅玩5x哪一个好 华为荣耀畅玩5x与畅享5s比较
- 11lumia950xl与3星galaxy s6edge+相机比较视频
- 123星galaxy s7edge机身尺寸是多少 3星s7edge机身尺寸介绍

