- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
什么是BFC?
页面中的元素都隐含一个属性Block Formatting Context(块级格式化上下文) 简称BFC。
BFC有什么用?如何开启BFC?开启BFC后会发生什么?
在这里我们先看看几个小情境。并且抛出几个另外的问题
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p> .p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
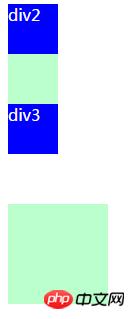
.p4{width: 100px; height: 100px;background-color: #bfc; }①我们来看一下,这里有四个盒子,蓝色为50px;
豆沙绿的为父元素p1,其与子元素p3的margin-bottom都为50px
很明显,父子元素的margin重叠了,距离最底部的p的下边距为50px而不是100px。
②那么兄弟元素之间呢?p2和p3之间的距离也是50px,也就是说他们之间的垂直外边距也被折叠了。
好,那么接下来我们来探讨下什么情况会触发垂直外边距的重叠。
①首先明确一点,水平外边距是无论如何都不会重叠的,所以第一点就是垂直。
②相邻,何为相邻,就是元素之间没有被clear、内容、padding、border隔开。(这里待会我们可以顺便就此理清常见清除浮动的方法的原理)
由代码可以看出p1和p3、p2和p3都是相邻关系。所以垂直外边距被折叠。
那么假设咱有这么一个需求,要垂直外边距不重叠(实际中很少有这种需求),那么BFC就派上用场了。我们先看看效果再谈谈怎么搞。
 p1、p3开启BFC(p1的overflow为auto或hidden,p3浮动)后,我们可以看到p2、p3之间的外边距相加了而不是重叠,
p1、p3开启BFC(p1的overflow为auto或hidden,p3浮动)后,我们可以看到p2、p3之间的外边距相加了而不是重叠,
p1和p3的下边距也分开了。补充一下,父元素开启BFC,就能取消与相邻子元素的外边距重叠(子可不开),这里全开是为了演示相邻兄
弟元素之间的效果。
很重要一点就是一定要相邻,假如中间隔了clear、内容、padding、border,外边距还是会重叠
嗯,这就是开启BFC的第一个作用:避免相邻元素的外边距重叠。
实际上,相邻元素只要有其中一个开启了BFC即可,当然这样的话就要考虑清除浮动问题了,比如刚刚的例子,p3开启浮动,p1不开启BFC的话就会发生高度塌陷。
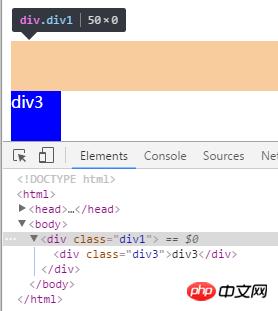
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
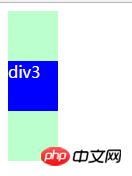
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
以上就是关于BFC与高度塌陷的问题的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1Nero刻录超过4.7G的大视频的方法
- 2西瓜播放器手机版如何用
- 3复制优酷视频的flash地址的方法
- 4爱奇艺激活码免费获得的方法与使用方法
- 5乐鱼影音盒如何?乐鱼影音盒4大特色技巧说明
- 6暴风影音分享给好友技巧设置方法
- 7YY直播助手如何用?YY直播助手新用户使用图文说明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9页面YY迷你版如何用?页面YY迷你版使用方法图解
- 10乐鱼影音盒音量控制的4种方法
- 11唱吧提取大师如何下载音乐?唱吧提取大师使用方法
- 12PPTV网络电视删除广告方法_pptv网络电视_下载之家
- 1DOTA2玩家最爱的变声软件MorphVOX Pro在什么地方里下载?
- 2(视频)YY上如何男变女声?VCS变声器使用方法
- 32016年4月19日更新的优酷vip会员账号
- 4爱奇艺最新免费会员密码分享(更新至2016年4月19日)
- 5如何找到Excel2007的简繁转换技巧?
- 6JS的闭包与定时器
- 7苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 8微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 9html完成在消息按钮上增加数量角标的完成代码
- 10如何能做出可以拖动的DIV层提示窗口
- 11Excel2007设置批注格式
- 12兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格

