- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
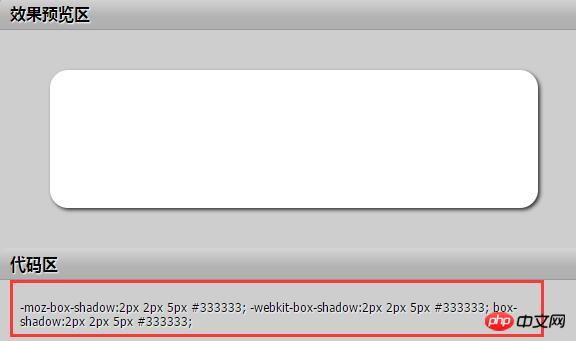
[摘要]一、box-shadow的参数解析box-shadow:none;box-shadow: h-shadow v-shadow blur spread color inset;box-shadow参数解析值描述none默认值,元素没有任何阴影效果。h-shadow阴影水平偏移量,其值可以是正负值。如...
一、box-shadow的参数解析
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| none | 默认值,元素没有任何阴影效果。 |
| h-shadow | 阴影水平偏移量,其值可以是正负值。如果取正值,则阴影在元素的右边,反之取负值,阴影在元素的左边。 |
| v-shadow | 阴影垂直偏移量,其值可以是正负值。如果取正值,则阴影在元素的底部,反之取负值,阴影在元素的顶部。 |
| blur | 阴影模糊半径,可选参数。其值只能是正值,如果取值为“0”时,表示阴影不具有模糊效果,如果取值越大,阴影的边缘就越模糊。 |
| spread | 阴影扩展半径,可选参数。其值可以是正负值,如果取值为正值,则整个阴影都延展扩大,反之取值为负值,则整个阴影都缩小。 |
| color | 阴影颜色,可选参数,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在Webkit内核下的浏览器将无色,也就是透明,建议不要省略这个参数。 |
| inset | 阴影类型,可选值。如果不设置,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是给元素设置内阴影。 |
二、box-shadow应用

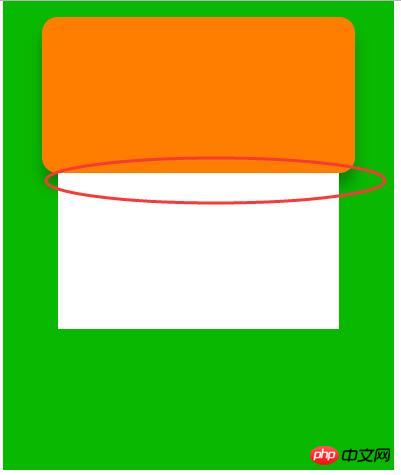
我们接下来要做的效果,是这样的

注意这个区域,白色的盒子模型上面遗留着上面橙色盒子的边框阴影,这个效果怎么做呢?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>我们的html代码就这些,很明显绿色区域是contain,橙色是contain-wrapper,白色是foot-wrapper。
我们来写他们的css代码
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
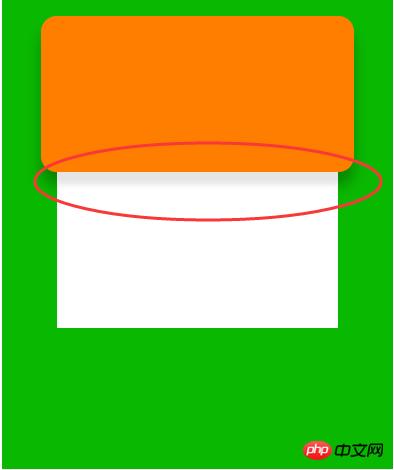
}我们给橙色盒子设置了边框阴影,橙色盒子的下边框和白色盒子的上边框紧密地贴在一起,这时候,问题出现了,我们来看看效果

我们发现橙色盒子的下边框的阴影被白色盒子给遮住了,这可如何是好?我是用一个特别猥琐的方法解决的。
既然阴影被遮住了,那么我们就让白色盒子补偿给橙色盒子一条阴影,不是有一个参数叫做inset吗?我们把白色盒子的上边框的阴影往里面投影,补上这个空缺不就好了吗?
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
box-shadow: inset 0 9px 5px -1px rgba(0,0,0,0.1);//新增,其他所有的参数要跟橙色盒子的阴影一样,只是方向改变,这样才不会影响结合起来的效果。}以上就是box-shadow的使用技巧 的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1Nero刻录超过4.7G的大视频的方法
- 2西瓜播放器手机版如何用
- 3复制优酷视频的flash地址的方法
- 4爱奇艺激活码免费获得的方法与使用方法
- 5乐鱼影音盒如何?乐鱼影音盒4大特色技巧说明
- 6暴风影音分享给好友技巧设置方法
- 7YY直播助手如何用?YY直播助手新用户使用图文说明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9页面YY迷你版如何用?页面YY迷你版使用方法图解
- 10乐鱼影音盒音量控制的4种方法
- 11唱吧提取大师如何下载音乐?唱吧提取大师使用方法
- 12PPTV网络电视删除广告方法_pptv网络电视_下载之家
- 1DOTA2玩家最爱的变声软件MorphVOX Pro在什么地方里下载?
- 2(视频)YY上如何男变女声?VCS变声器使用方法
- 32016年4月19日更新的优酷vip会员账号
- 4爱奇艺最新免费会员密码分享(更新至2016年4月19日)
- 5如何找到Excel2007的简繁转换技巧?
- 6JS的闭包与定时器
- 7苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 8微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 9html完成在消息按钮上增加数量角标的完成代码
- 10如何能做出可以拖动的DIV层提示窗口
- 11Excel2007设置批注格式
- 12兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格

