- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]做页面前,先分析页面的布局,有几个模块,就用几个p,可以层层嵌套。、用了p后,进行浮动就不会出现样式错乱代码大概是这样的(有点繁琐,不过解决了燃眉之急):<p><p><p class="d_left"></p><p clas...
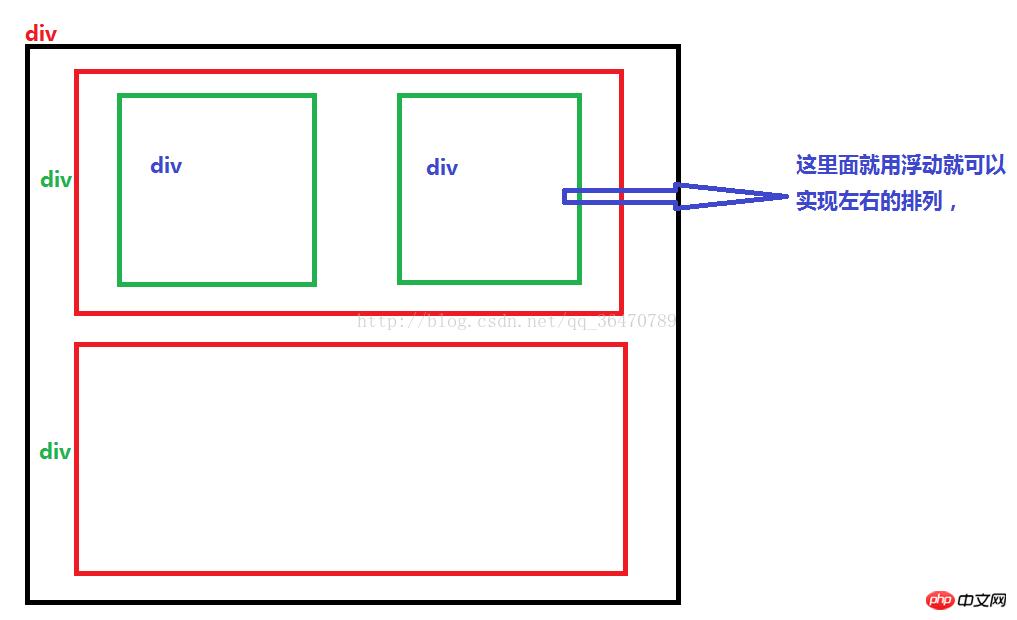
做页面前,先分析页面的布局,有几个模块,就用几个p,可以层层嵌套。、用了p后,进行浮动就不会出现样式错乱
代码大概是这样的(有点繁琐,不过解决了燃眉之急):
<p> <p> <p class="d_left"></p> <p class="d_left"></p> </p> <p> <p></p> </p> </p>
将图中两个并排的p样式左浮动(上图是浮动后的效果):
.d_left {//将两个p进行左浮动
float:left;
}以上就是html中对页面布局的理解 的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1Nero刻录超过4.7G的大视频的方法
- 2西瓜播放器手机版如何用
- 3复制优酷视频的flash地址的方法
- 4爱奇艺激活码免费获得的方法与使用方法
- 5乐鱼影音盒如何?乐鱼影音盒4大特色技巧说明
- 6暴风影音分享给好友技巧设置方法
- 7YY直播助手如何用?YY直播助手新用户使用图文说明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9页面YY迷你版如何用?页面YY迷你版使用方法图解
- 10乐鱼影音盒音量控制的4种方法
- 11唱吧提取大师如何下载音乐?唱吧提取大师使用方法
- 12PPTV网络电视删除广告方法_pptv网络电视_下载之家
- 1DOTA2玩家最爱的变声软件MorphVOX Pro在什么地方里下载?
- 2(视频)YY上如何男变女声?VCS变声器使用方法
- 32016年4月19日更新的优酷vip会员账号
- 4爱奇艺最新免费会员密码分享(更新至2016年4月19日)
- 5如何找到Excel2007的简繁转换技巧?
- 6JS的闭包与定时器
- 7苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 8微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 9html完成在消息按钮上增加数量角标的完成代码
- 10如何能做出可以拖动的DIV层提示窗口
- 11Excel2007设置批注格式
- 12兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格

