- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
[摘要]超好用的移动框架--Ionic Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。 (最近正在学习移动端项目制作,本文就Ionic的使用,简单示例了...
超好用的移动框架--Ionic
Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
(最近正在学习移动端项目制作,本文就Ionic的使用,简单示例了学习到的一些样式。)
1安装ionic
1.HBuilder创建APP项目,导入ionic的css,js(fonts)文件。

2.导入ionic.css和ionic.bundle.js文件。

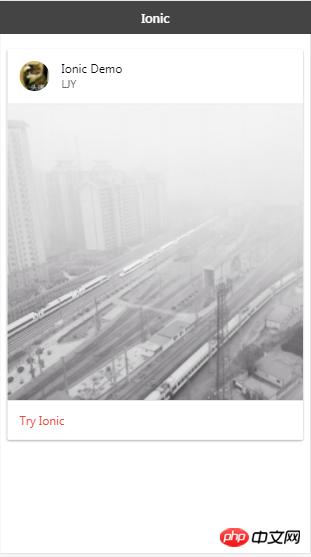
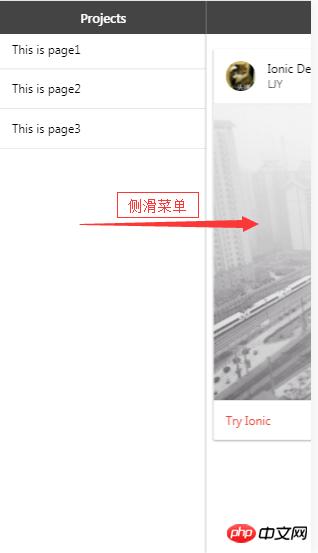
2使用ionic框架提供的样式进行APP制作--侧滑菜单


1.HTML代码
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])这样就实现了简单的主页和侧边菜单的制作。
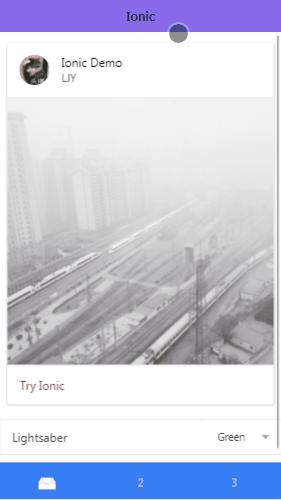
3使用ionic框架提供的样式进行APP制作--底部选项卡

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 页面加载动画
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 设置加载动画结束时间
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 页面加载动画
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 设置加载动画结束时间
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>以上就是Ionic构建侧边栏 轮播图 加载动画的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1Nero刻录超过4.7G的大视频的方法
- 2西瓜播放器手机版如何用
- 3复制优酷视频的flash地址的方法
- 4爱奇艺激活码免费获得的方法与使用方法
- 5乐鱼影音盒如何?乐鱼影音盒4大特色技巧说明
- 6暴风影音分享给好友技巧设置方法
- 7YY直播助手如何用?YY直播助手新用户使用图文说明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9页面YY迷你版如何用?页面YY迷你版使用方法图解
- 10乐鱼影音盒音量控制的4种方法
- 11唱吧提取大师如何下载音乐?唱吧提取大师使用方法
- 12PPTV网络电视删除广告方法_pptv网络电视_下载之家
- 1DOTA2玩家最爱的变声软件MorphVOX Pro在什么地方里下载?
- 2(视频)YY上如何男变女声?VCS变声器使用方法
- 32016年4月19日更新的优酷vip会员账号
- 4爱奇艺最新免费会员密码分享(更新至2016年4月19日)
- 5如何找到Excel2007的简繁转换技巧?
- 6JS的闭包与定时器
- 7苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 8微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 9html完成在消息按钮上增加数量角标的完成代码
- 10如何能做出可以拖动的DIV层提示窗口
- 11Excel2007设置批注格式
- 12兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格

