- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 8Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 9ipad版office如何激活? office365激活的图文说明教程
- 10最新的Adobe Illustrator CS4序列号大全
- 11Mac怎么通过设置VPN来登录youtube等国外网站
- 12qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
第1题 考察title标签


<title>出现在<head>里面,表示页面的标题。直观上,我们可以在浏览器的标题栏(标签栏)中看见。
B正确。
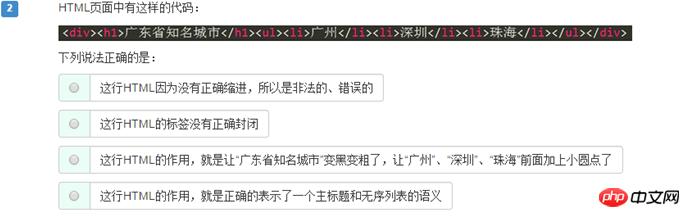
第2题 考察的就是HTML的本质

答案:D
解析:首先HTML只依靠标签对儿表达语义,和是否缩进、换行没有任何关系;只要是标签有正确的嵌套关系,正确的父子关系,那么就是一个合法的HTML结构,不一定要缩进。百度的首页,为了减小文件体积,所以都是没有缩进的。提到HTML的作用,只能从语义方面从想,绝对不能想样式。所以C错误的。D正确。
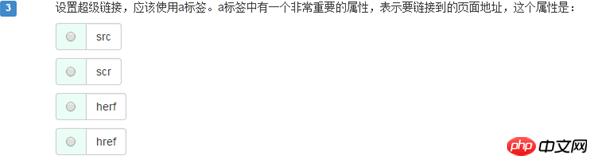
第3题 考察常用属性

答案:D。
此题主要是考查插入图片和超链接的标签,这两句都是比较容易记住的,大家最好记住一些常用的标签语句。
1 <img src="1.jpg" /> 2 3 <a href="1.html">点击我</a>
img是image“图像”;
src是source“资源”;
a是anchor“锚”;
href是hypertext reference“超文本地址”
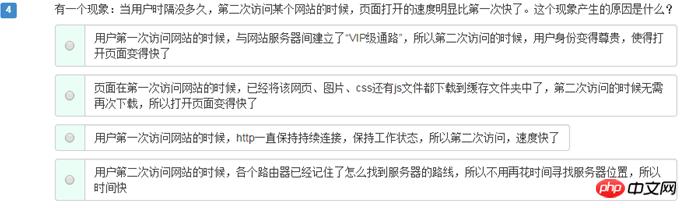
第4题 考察HTTP的原理

答案:B。
服务器上有一些文件,html、图片、css、js文件,通过HTTP请求传输到了用户的电脑里面。所以,第二次访问的时候,这些图片就不用传输了,所以页面变得快。
A,错误,没有所谓的vip通路。
B,正确
C,错误。因为HTTP不是一个持久连接的协议,传完就拉倒了,就关闭连接了,所以没有一个持续的通路。
D,错误。每次访问,都是不同的寻址过程,不会“记路”。
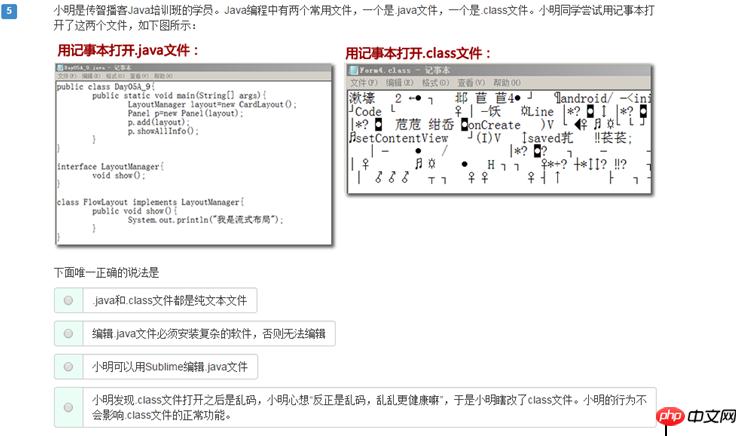
第5题 纯文本

答案:C。
用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。
所以,.java文件是纯文本的,.class文件不是纯文本的。
所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。
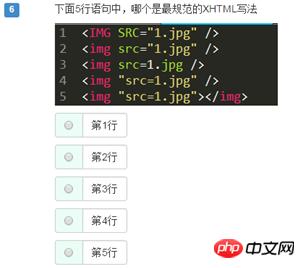
第6题 考察XHTML

答案:B。
所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B
第7题 考察定义列表

答案:B。
一定要记住每个标签标示什么,就是英语原意是什么?比如
dl 就是definition list, 定义列表;
dt 就是definition title,定义标题;
dd就是definition description,定义描述
第8题 考察相对路径

1.html中,有一个能够点击的图片。所以骨架:
1 <a href=""><img src="" /></a>
href里面是相对路径,要从1.html出发找到2.html;
src里面也是相对路径,要从1.html出发找到kaola.png。
标准答案:
1 <a href="../myweb2/2.html" target="_blank"><img src="../../photo/kaola.png" /></a>
我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。
绝对路径非常简单,所有以http://开头的路径,就是绝对路径。
<img src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" alt="" /> <a href="http://www.sohu.com">点击我跳转到搜狐</a>
如果我的网页在C盘,图片却在D盘,能不能插入呢?
答案:用相对路径不能,用绝对路径也不能。
注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符,
<img src="file://C:\Users\Danny\Pictures\ 明星 \1.jpg" alt="" />
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!!
以上就是html中适合新手的小练习分享的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1Nero刻录超过4.7G的大视频的方法
- 2西瓜播放器手机版如何用
- 3复制优酷视频的flash地址的方法
- 4爱奇艺激活码免费获得的方法与使用方法
- 5乐鱼影音盒如何?乐鱼影音盒4大特色技巧说明
- 6暴风影音分享给好友技巧设置方法
- 7YY直播助手如何用?YY直播助手新用户使用图文说明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9页面YY迷你版如何用?页面YY迷你版使用方法图解
- 10乐鱼影音盒音量控制的4种方法
- 11唱吧提取大师如何下载音乐?唱吧提取大师使用方法
- 12PPTV网络电视删除广告方法_pptv网络电视_下载之家
- 1DOTA2玩家最爱的变声软件MorphVOX Pro在什么地方里下载?
- 2(视频)YY上如何男变女声?VCS变声器使用方法
- 32016年4月19日更新的优酷vip会员账号
- 4爱奇艺最新免费会员密码分享(更新至2016年4月19日)
- 5如何找到Excel2007的简繁转换技巧?
- 6JS的闭包与定时器
- 7苹果ios9.3beta4下载地址 ios9.3beta4固件官方下载网址
- 8微信支付天天立减活动怎么玩 微信支付天天立减活动玩法说明
- 9html完成在消息按钮上增加数量角标的完成代码
- 10如何能做出可以拖动的DIV层提示窗口
- 11Excel2007设置批注格式
- 12兰博基尼88 tauri多少钱?tonimo兰博基尼88 tauri价格

