- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
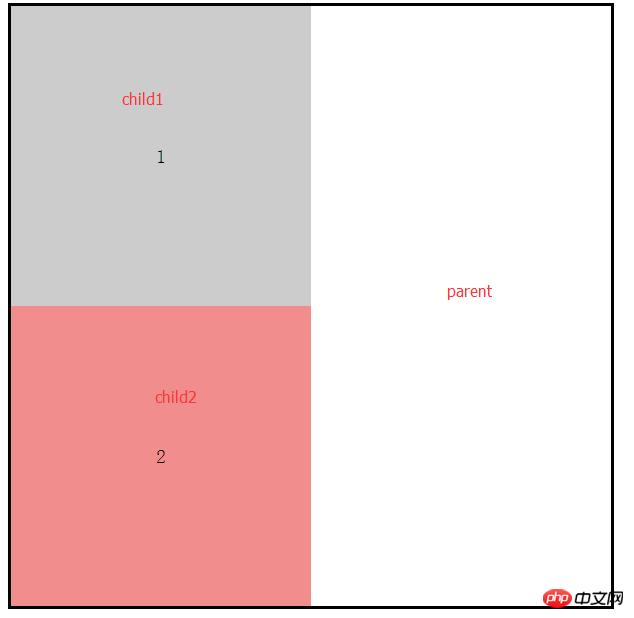
[摘要]如上图:parent的width:600px; child1和child2的width:300,display:inline-block; 我们希望它们并排显示,但为什么会换行呢?<html lang="en"><head><meta charse...

如上图:parent的width:600px;
child1和child2的width:300,display:inline-block;
我们希望它们并排显示,但为什么会换行呢?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
}因为在html中,parent中间有换行空格等等,其实这些也是占据空间的;
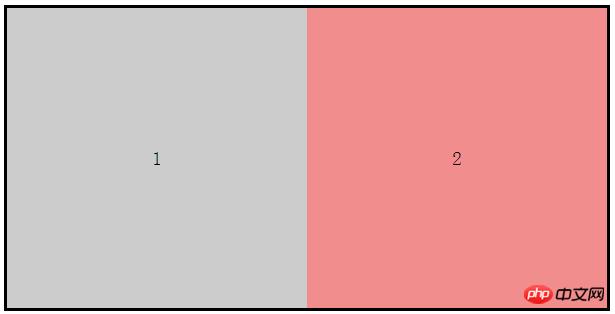
如何解决?
① 在parent中添加font-size:0;这样parent内的空格换行就不占空间了;但有个问题,会发现child的文字也没有了,由于font-size默认是继承的;
② 所以第二部就是设置child的font-size; 
以上就是html中关于换行符占空间的解决办法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

