- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2Adobe Illustrator CS5 序列号大全
- 3picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5苹果iphone自动时间不准确的多种校正方法
- 6PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 7眼萌app怎么色弱测试 眼萌app色弱测试图文说明教程
- 8百度安全卫士好用么_百度安全卫士技巧说明
- 9Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 10Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 11ipad版office如何激活? office365激活的图文说明教程
- 12最新的Adobe Illustrator CS4序列号大全
[摘要]效果总览:具体代码实现<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>提交用户信息</title>&l...
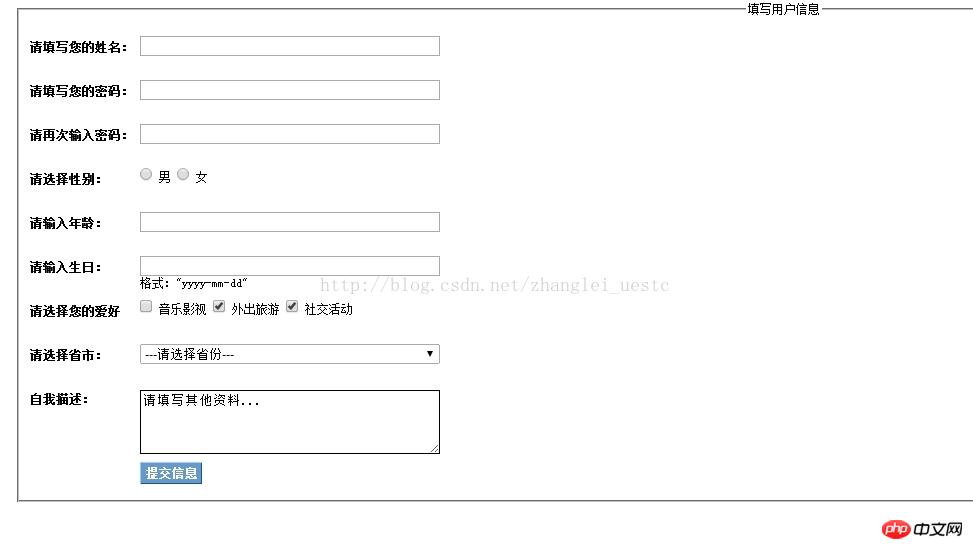
效果总览:

具体代码实现
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>提交用户信息</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style>
body, p, td, input {font-size:12px; margin:0px; }
select {height:20px; width:300px; }
.title {font-size: 16px; padding: 10px; width:80%; }
.text {height:20px; width:300px; border:1px solid #AAAAAA; }
.line {margin:2px; }
.leftp {width:110px; float:left; height:22px; line-height:22px; font-weight:bold; }
.rightp {height:42px; }
.button {
color:#fff;
font-weight:bold;
font-size: 11px;
text-align:center;
padding:.17em 0 .2em .17em;
border-style:solid;
border-width:1px;
border-color:#9cf #159 #159 #9cf;
background:#69c url(images/bg-btn-blue.gif) repeat-x;
}
</style>
</head>
<body>
<form action="/servlet/servlet/PostServlet" method="POST">
<p align="center">
<br/>
<fieldset style='width:90%'>
<legend>填写用户信息</legend>
<br/>
<p class='line'>
<p align="left" class='leftp'>请填写您的姓名:</p>
<p align="left" class='rightp'>
<input type="text" name="name" class="text" />
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请填写您的密码:</p>
<p align="left" class='rightp'>
<input type="password" name="password" class="text" />
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请再次输入密码:</p>
<p align="left" class='rightp'>
<input type="password" name="passwordConfirm" class="text" />
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请选择性别:</p>
<p align="left" class='rightp'>
<input type="radio" name="sex" value="男" id="sexMale">
<label for="sexMale">男</label>
<input type="radio" name="sex" value="女" id="sexFemale">
<label for="sexFemale">女</label>
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请输入年龄:</p>
<p align="left" class='rightp'>
<input type="text" name="age" class="text">
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请输入生日:</p>
<p align="left" class='rightp'>
<input type="text" name="birthday" class="text">
<br/>格式:"yyyy-mm-dd"
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请选择您的爱好</p>
<p align="left" class='rightp'>
<input type="checkbox" name="interesting" value="音乐影视" id="i1">
<label for="i1">音乐影视</label>
<input type="checkbox" name="interesting" value="外出旅游" id="i2">
<label for="i2">外出旅游</label>
<input type="checkbox" name="interesting" value="社交活动" id="i3">
<label for="i3">社交活动</label>
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>请选择省市:</p>
<p align="left" class='rightp'>
<select name="area">
<option>---请选择省份---</option>
<optgroup label="北京市">
<option value="北京市海淀区">海淀区</option>
<option value="北京市朝阳区">朝阳区</option>
<option value="北京市东城区">东城区</option>
<option value="北京市西城区">西城区</option>
</optgroup>
<optgroup label="山东省">
<option value="山东省济南市">济南市</option>
<option value="山东省青岛市">青岛市</option>
<option value="山东省潍坊市">潍坊市</option>
</optgroup>
</select>
</p>
</p>
<p class='line'>
<p align="left" class='leftp'>自我描述:</p>
<p align="left" class='rightp'>
<textarea name="description" rows="4" style="width:300px; ">请填写其他资料... </textarea>
</p>
</p>
<br/>
<p class='line'>
<p align="left" class='leftp'></p>
<p align="left" class='rightp'>
<br/><input type="submit" name="btn" value=" 提交信息 " class="button"><br/>
</p>
</p>
</fieldset>
</p>
</form>
</body>
</html>代码分析
文档类型声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这段代码叫做DOCTYPE声明。DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。这里说明你用的是"HTML 4.01"版本,类似的还有:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这里声明本文档使用的是XHTML 1.0版本.
HTML<style>标签
<style> 标签定义文档中的样式。
如果需要在文档中引用样式表,应该定义外部的样式表,然后使用 <link> 来连接这个样式表。
提示:在 HTML5 中,所有元素都不支持 style 属性,如需为一个元素添加样式,请在 style 元素中使用 scoped 属性。
注释:如果没有定义 scoped 属性,则 <style> 元素必须是 head 元素的子元素,或者是(属于 head 元素的子元素的) noscript 元素的子元素。
<head>
<style type="text/css">
h1 {color: blue}
h2 {color: red}
</style>
</head>HTML<FieldSet>标签
HTML legend 标签
如果一个页面的表单项太多,我们最好把它们分组显示,就像使用p标签分开段落一样,可以使用fieldset与legend标签对表单内容分组.
fieldset 标签 -- 对表单进行分组
fieldset标签是成对出现的,以
<fieldset>开始,以</fieldset>结束一个表单可以有多个
<fieldset>,每对<fieldset>为一组,每组内容的描述可以使用legend标签说明属性:
Common -- 一般属性
以上就是如何利用html和css来实现注册表单的简单实例的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜

