- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]首先,什么是HTML HTML的全称是:Hypertext Marked Language,即超文本标记语言,是目前在网络上应用最广泛的语言,也是构成网页文档的主要语言,主要用来控制网页的结构。它是由其标签组成的描述性文本。使用HTML语言描述的文件,需要通过WEB浏览器显示出效果...
首先,什么是HTMLHTML的全称是:Hypertext Marked Language,即超文本标记语言,是目前在网络上应用最广泛的语言,也是构成网页文档的主要语言,主要用来控制网页的结构。它是由其标签组成的描述性文本。使用HTML语言描述的文件,需要通过WEB浏览器显示出效果。
其次,HTML的结构:
<html><!--开始-->
<head>
<!--头部信息,如<title>定义标题-->
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
</html><!--结束-->基本上任何的HTML都是由这三个标签组成的;
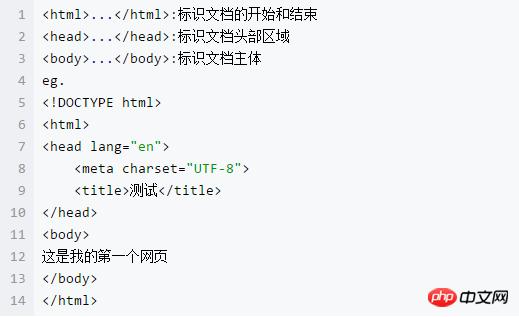
1.文档的几种基础结构标签:

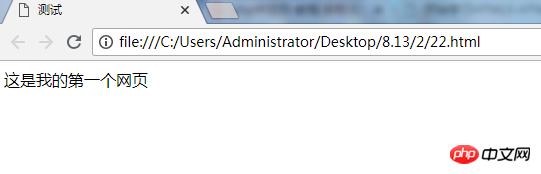
测试结果:

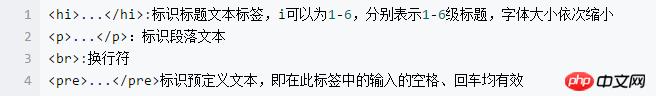
2.文本格式标签:

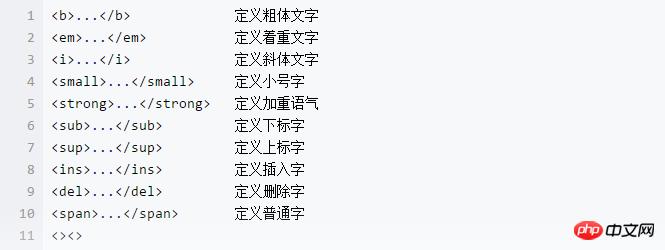
3.文字效果标签:

还有其它一些基础的,比如:
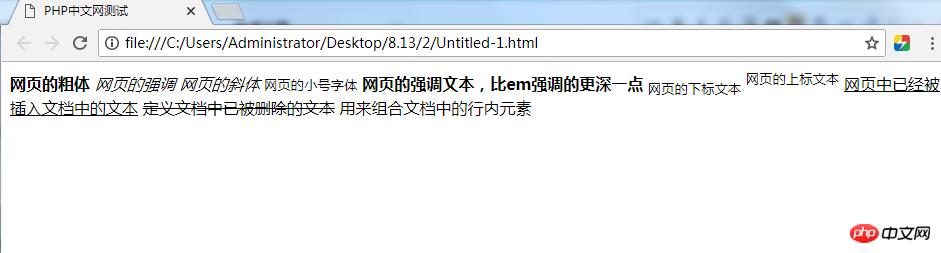
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <b>网页的粗体</b> <em>网页的强调</em> <i>网页的斜体</i> <small>网页的小号字体</small> <strong>网页的强调文本,比em强调的更深一点</strong> <sub>网页的下标文本</sub> <sup>网页的上标文本</sup> <ins>网页中已经被插入文档中的文本</ins> <del>定义文档中已被删除的文本</del> <span>用来组合文档中的行内元素</span> </body> </html>
测试结果,如图:

4.超链接标签:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <a href="http://www.php.cn">PHP中文网</a> </body> </html>
测试结果:

几个简单的标签元素,希望大家都能够熟悉运用。
【相关推荐】
以上就是html的基础元素,让你零基础学习HTML的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1如何在mysql5.6及以下版本查询数据库里的json详情
- 2详细说明Mysql5.7中文乱码问题的处理方法
- 3MySQL主从复制实战-详细说明基于日志点的复制代码案例
- 4MySQL优化之InnoDB优化代码详细说明
- 5MySQL优化之连接优化示例代码
- 6MySQL优化之缓存优化详细说明(二)
- 7有关MySQL数据库中的外键约束详细说明
- 8如何处理MySQL 5.0.16中的乱码问题
- 9MySQL动态增删改列字段
- 10监控MySQL的一起收集表信息代码详细说明(图文)
- 11MySQL根据离线binlog迅速“闪回”的详情说明
- 12对于MySQL字符集问题详细说明(图)
- 1红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 2用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 3用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 4小米5s设置参数 小米5s参数是什么
- 5腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 6Win7系统如何打开rar文件?
- 7Photoshop入门者的使用技巧
- 8橙子vr如何看百度云资源 橙子vr观看百度云视频资源图文说明教程
- 9oppo r9如何截图 oppo r9截屏图文说明教程
- 10vivo x5max如何刷机 vivo x5max刷机图文说明教程
- 11一加3如何截图 一加3如何截屏
- 12酷狗k歌如何备份录音 酷狗k歌录音备份图文说明教程

