- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]本篇文章给大家带来的内容是关于html布局:html三列布局的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。主要是记录一个完整的布局样式,实现页面大致三列其中左右两列是自适应宽度,中间固定宽度效果。CSS样式代码:/********************
*公共标签样式...
本篇文章给大家带来的内容是关于html布局:html三列布局的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。主要是记录一个完整的布局样式,实现页面大致三列其中左右两列是自适应宽度,中间固定宽度效果。
CSS样式代码:
/********************
*公共标签样式
********************//*********************
*main 外边框自适应区域
***********************/.main {
width: 100%;
min-width: 1100px;
padding-bottom: 30px;
box-sizing: border-box;
background-color: #FFF;
border-radius: 6px;
box-shadow: 0px 4px 6px 0px rgba(70, 95, 106,.25);
}/*title 标题 */.main-title {
height: 36px;
line-height: 36px;
text-align: center;
font-size: 1em;
font-weight: bold;
color: #263135;
background-color: #d1d6da;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}/*********************
*头部文号区:70px
***********************/.content_title {
width: 100%;
margin: 0 auto;
text-align: center;
height: 30px;
padding-top: 20px;
padding-bottom: 20px;
line-height: 30px;
}/**********************
*区域块设置
**********************/.area {
height:500px;
}.area_left {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}.area_center {
float: left;
width: 150px;
height: 100%;
background-color: black;
}.area_right {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}/**************************
*footer底部区域
***************************/.footer {
margin: 40px 0;
}/* 提交 */.submit {
height: 40px;
}/* 提交按钮*/.submit-btn {
height: 40px;
width: 200px;
display: block;
margin: 0 auto;
border-radius: 5px;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 40px;
font-size: 1.1em;
background-color: #1bbc9b;
cursor: pointer;
}/********************
*公共标签默认属性设置
********************/body {
margin: 0;
font-size: 15px;
padding: 20px 20px 0 20px;
margin-bottom: 0 !important;
background-color: #f0f0f0;
}input {
border: none;
}html代码布局:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="IE=9" />
<title>三列布局</title>
<!--页面样式-->
<link href="~/Content/css/StyleTemplate/Index.css" rel="stylesheet" />
<!--当前页面的逻辑 -->
</head>
<body>
<!-- 主要区域 -->
<div class="main">
<!-- 主要区域 标题 -->
<div class="main-title">
</div>
<div class="content">
<div class="content_title">
<div class="flLeft padigLeft_15">
<span class="fontBold">名称/文号:</span>
<input class="int" value="发文文号001" />
</div>
</div>
<div class="area">
<div class="area_left">左边</div>
<div class="area_center">中间</div>
<div class="area_right">右边</div>
</div>
</div>
</div>
<!--footer 底部区域 -->
<div class="footer">
<div class="submit">
<!-- 提交 按钮 -->
<a class="submit-btn" onclick="window.print()">
流程转交
</a>
</div>
</div>
</body>
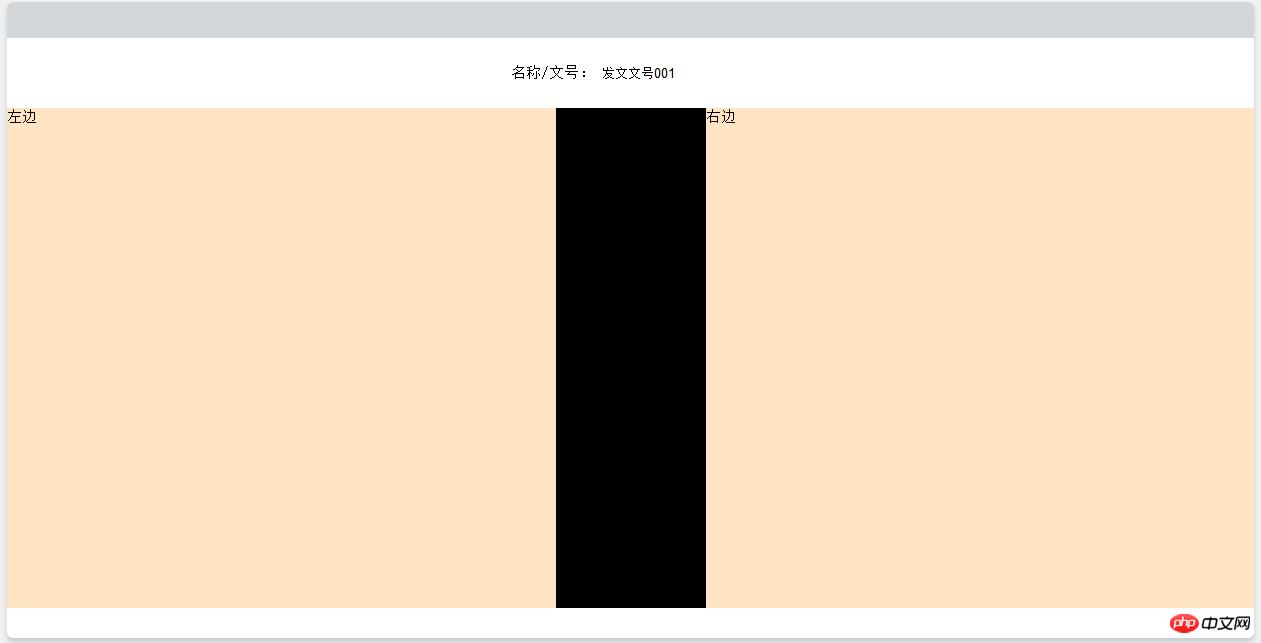
</html>最终效果展示:

相关文章推荐:
以上就是html布局:html三列布局的实现代码的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1如何在mysql5.6及以下版本查询数据库里的json详情
- 2详细说明Mysql5.7中文乱码问题的处理方法
- 3MySQL主从复制实战-详细说明基于日志点的复制代码案例
- 4MySQL优化之InnoDB优化代码详细说明
- 5MySQL优化之连接优化示例代码
- 6MySQL优化之缓存优化详细说明(二)
- 7有关MySQL数据库中的外键约束详细说明
- 8如何处理MySQL 5.0.16中的乱码问题
- 9MySQL动态增删改列字段
- 10监控MySQL的一起收集表信息代码详细说明(图文)
- 11MySQL根据离线binlog迅速“闪回”的详情说明
- 12对于MySQL字符集问题详细说明(图)
- 1红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 2用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 3用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 4小米5s设置参数 小米5s参数是什么
- 5腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 6Win7系统如何打开rar文件?
- 7Photoshop入门者的使用技巧
- 8橙子vr如何看百度云资源 橙子vr观看百度云视频资源图文说明教程
- 9oppo r9如何截图 oppo r9截屏图文说明教程
- 10vivo x5max如何刷机 vivo x5max刷机图文说明教程
- 11一加3如何截图 一加3如何截屏
- 12酷狗k歌如何备份录音 酷狗k歌录音备份图文说明教程

