- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
你是否也在幻想写完代码后,无需打开xcode和android studio,只要执行一个shell脚本,就能把android和ios都打包出来?而且自动帮你传到蒲公英和App Store,接着产品自动去下载测试。而你~~~直接去喝咖啡了。
注意:本篇仅讲述如何用自动脚本处理,所以已经假设看官们已经能正常手动打包。若有更多繁枝细节,则需要另开篇幅。
准备材料
一台macos主机+显示器,比如:mac-mini
自动构建工具,比如:gitlab-runner、travis-ci、jenkins
苹果开发者认证
macos主机需作为构建工具的节点,并且需要安装如下的软件或操作:
git
xcode 9.4+
xcode -> 设置 -> accounts -> 添加苹果公司认证或者个人认证所用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞构建平台,只想简简单单地,那么你可以把下面的那么多代码整合成一个shell脚本,然后在自己的电脑里执行。
打包android
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
最后的apk文件在:android/app/build/outputs/apk/app-release.apk
打包ios
先构建基础包app
cd ios
# 必须先创建目录
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 获取目录名
project_list=`ls grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 这和你点击 xcode -> Product -> Archive 是一样的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive接着我们需要把app导出为ipa格式,这样才能上传到App Store或者测试平台比如:蒲公英 、 fir.im
传到App Store需要导出正式的ipa包,而传到蒲公英需要使用测试ipa包(ad-hoc),所以需要执行两遍
cd ios
# 正式ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-app-store \
-exportOptionsPlist ./exportOptions/app-store.plist \
-allowProvisioningUpdates
# 测试ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-ad-hoc \
-exportOptionsPlist ./exportOptions/ad-hoc.plist \
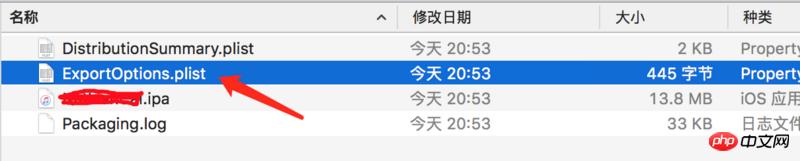
-allowProvisioningUpdates上面编译肯定是不通过的,因为你缺少两个文件app-store.plist和ad-hoc.plist。这个你自己其实能找到,那就是在xcode里打包并Export出来的文件夹里,都会有一个ExportOptions.plist文件

根据你在Export时选择的是App Store 还是 Ad Hoc,分别复制进项目exportOptions/app-store.plist 和 exportOptions/ad-hoc.plist
上传蒲公英
笔者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key
PGY_HOST=https://www.pgyer.com/apiv2/app/upload
# ios
IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa`
curl \
--form "file=@$IPA" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST
# android
curl \
--form "file=@./android/app/build/outputs/apk/app-release.apk" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST上传AppStore
其实是先上传到 appstoreconnect.apple.com,和你在xcode里点击Upload To App Store是一样的
先验证是否可以上传
APP_STORE_ACCOUNT=证书创建者账号
APP_STORE_PASSWORD=密码
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--validate-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORD验证成功的话,你才能上传,否则上传会失败的,不用浪费时间
APP_STORE_ACCOUNT=证书创建者账号
APP_STORE_PASSWORD=密码
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
# xcode临时生成的目录,不删除可能导致上传到appStore时失败
rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/
# 开始上传
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--upload-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORD上传android
从笔者的研究来看,仅小米应用的上传有提供接口,其他应用平台都要手动上传。
注意事项:
1、每个节点机器上都需要生成一个certificate。你需要手动生成,或者利用xcode自动帮你生成。这一步不做无法打包ios
2、前面几次打包,mac会有输入密码的提示,需要及时输入,并务必点击按钮始终允许
3、如果用了gitlab-runner,那么在.gitlab-ci.yml中用 alias altool=xx将无效,即无法识别altool,不知为何.
4、ios打包一定要用macos系统,尝试用linux将得不偿失。android打包倒是可以用linux,但也麻烦的要死,所以为什么不和ios一起呢?
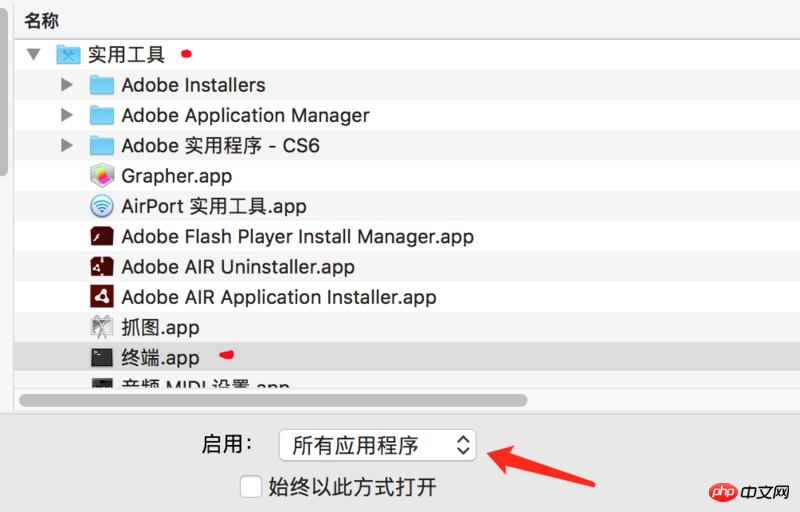
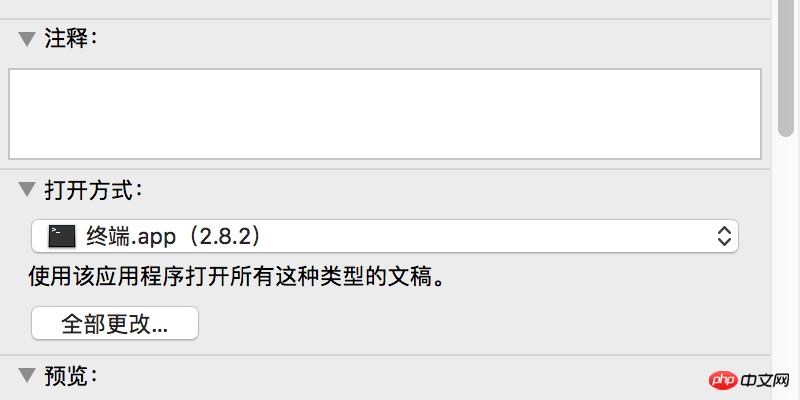
5、如果macos作为自动构建的子节点,那么记得做一个开机启动脚本start.sh,并把脚本加入用户管理的启动项。这个sh文件需要右键打开显示简介,接着把打开方式设置为终端才行


相关文章推荐:
以上就是react-native如何实现自动打包?react-native自动打包的方法的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1如何在mysql5.6及以下版本查询数据库里的json详情
- 2详细说明Mysql5.7中文乱码问题的处理方法
- 3MySQL主从复制实战-详细说明基于日志点的复制代码案例
- 4MySQL优化之InnoDB优化代码详细说明
- 5MySQL优化之连接优化示例代码
- 6MySQL优化之缓存优化详细说明(二)
- 7有关MySQL数据库中的外键约束详细说明
- 8如何处理MySQL 5.0.16中的乱码问题
- 9MySQL动态增删改列字段
- 10监控MySQL的一起收集表信息代码详细说明(图文)
- 11MySQL根据离线binlog迅速“闪回”的详情说明
- 12对于MySQL字符集问题详细说明(图)
- 1红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 2用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 3用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 4小米5s设置参数 小米5s参数是什么
- 5腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 6Win7系统如何打开rar文件?
- 7Photoshop入门者的使用技巧
- 8橙子vr如何看百度云资源 橙子vr观看百度云视频资源图文说明教程
- 9oppo r9如何截图 oppo r9截屏图文说明教程
- 10vivo x5max如何刷机 vivo x5max刷机图文说明教程
- 11一加3如何截图 一加3如何截屏
- 12酷狗k歌如何备份录音 酷狗k歌录音备份图文说明教程

