- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
<font>
字体标签,用于展示效果中修饰文字样式
<font 属性名=”属性值”>文字</font>
size:控制字体大小.最小1 ~ 最大7。 如果设置范围不在1~7之间,设置无效
color:控制字体颜色. 使用英文设置(例如:red,blue…)
face:控制字体类型。只能设置系统字库中存在的字体类型
示例:
<body> 东边日出<font color="green" size="50" face="宋体">西边雨</font> </body>
效果:

<br/>
HTML源码中换行,浏览器解析时会自动忽略。
换行标签,用于展示效果中换行
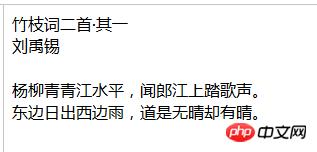
示例:
竹枝词二首·其一<br/> 刘禹锡<br/><br/> 杨柳青青江水平,闻郎江上踏歌声。<br/> 东边日出西边雨,道是无晴却有晴。
效果:

<p></p>
段落标签,用于展示效果中划分段落。并且自动在段前和段后自动加空白行
align:段落内容的对齐方式
默认是left, 内容居左
Right 右
Center 居中
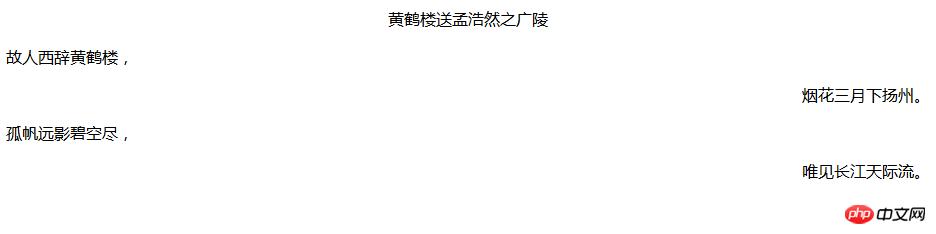
示例:
<p align="center">黄鹤楼送孟浩然之广陵</p> <p >故人西辞黄鹤楼,</p><p align="right">烟花三月下扬州。</p> <p>孤帆远影碧空尽,</p><p align="right">唯见长江天际流。</p>
效果:

<h1></h1>
标题标签,用于展示效果中划分标题
其中<h1>最大,<h6>最小
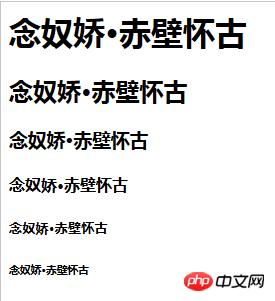
示例:
<h1>念奴娇·赤壁怀古</h1> <h2>念奴娇·赤壁怀古</h2> <h3>念奴娇·赤壁怀古</h3> <h4>念奴娇·赤壁怀古</h4> <h5>念奴娇·赤壁怀古</h5> <h6>念奴娇·赤壁怀古</h6>
效果:

HTML源码中的多个空格,效果中最终会合并成一个。
空格符号,用于展示效果中显示一个空白的位置
示例:
php 中文网</br> php 中文网
效果:

HTML注释
用于注释HTML源码,不在HTML效果中展示。
只能在源码中看到,页面展示效果中是没有
格式:<!--HTML注释内容 -->
示例:
<!--html标签-->
效果:在HTML效果展示中不会显示,只能在源码中看到
图片标签
<img/>
用于在页面效果中展示一张图片。
src:指明图片的路径。(必有属性)
图片路径的写法:
①内网路径:
绝对路径:文件在硬盘上的具体位置。【不建议使用】
例如:C:\ JavaWeb001_html\img\c_1.jpg
相对路径:从引入者所在目录出发。【建议使用相对路径】
例如:../img/c_1.jpg
../表示上一层目录
./表示当前目录
互联网路径:
必须前面加上http://
width:图片宽度
height:图片的高度
宽度和高度的设置:
默认单位是px,像素。例如:width=”400” 其实设置的是 width=”400px”。固定设置方式
百分比设置。例如:width=”50%”。 是父标签的百分比。 动态改变的。
示例:
<img src="../c_1.jpg" width="600" height="600"/> <img src="../c_2.jpg" width="60%"/>
列表标签
<ul></ul>
无序列表标签,用于在效果中定义一个无序列表
<li></li>
列表条目项标签,用于在效果中定义一个列表的条目
<ol></ol>
有序列表标签,用于在效果中定义一个有序列表
示例:
<ul>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ul>效果:

示例:
<ol>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ol>效果:

超链接标签
<a></a>
超链接标签,用于在效果中定义一个可以点击跳转的链接
href:超链接跳转的路径 (必有属性)
内网本机路径:相对路径和绝对路径
互联网路径:http://地址
本页:默认跳转到本页
超链接正常工作:①a标签中必须有内容
②a标签必须有href属性
示例:
<a herf="http://www.php.cn/">php中文网</a> <a herf="demo html">demo</a>
注意:
①a标签内容体,不仅仅是文字,也可以是其他内容,例如图片
②a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,例如图片
示例:
<a herf="demo html"> <img src="../img/c_1.jpg" /> </a>
示例:
<a herf="../img/c_1.jpg" />链接到一张图片</a>
表格标签
<table></table>
表格标签,用于在效果中定义一个表格
border:设置表格的边框粗细
width:设置表格的宽度
<tr></tr>
表格的行标签,用于在效果中定义一个表格行
<td></td>
表格的单元格标签,用于在效果中定义一个表格行中的单元格
表格的书写顺序:
步骤1:定义一个表格 <table></table>
步骤2:定义表格中的一行 <tr></tr>
步骤3:在表格一行中定义单元格 <td></td> 内容就可以写在单元格中
示例:
<table> <tr> <td>姓名</td> <td>数学</td> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

<th></th>
表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
<th>和<td>唯一区别:<th>内容 居中加粗
示例:
<table boder="1px" width="100%"> <tr> <th>姓名</th> <th>数学</th> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

单元格合并
<td>或者<th>都有两个单元格合并属性:
colspan:跨列合并单元格
rowspan:跨行合并单元格
合并步骤:
确定合并哪几个单元格,确定是跨列合并还是跨行合并
在第一个出现的单元格上书写 合并单元格属性
合并几个单元格,属性值就书写几
被合并的单元格必须删掉
示例:
<tr> <td conspan="2">1</td> <td>3</td> <td>4</td> </tr>
示例:
<tr><td rowspan="2">6</td> <td>7</td> <td>8</td> </tr> <tr> <td>12</td> <td>15</td> </tr>
示例:
<tr> <td conspan="2" rowspan="2">8</td> <td>11</td> </tr> <tr> <td>16</td> </tr>
块标签
<span></span>
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。
span有多少内容,就会占用多大空间。
Span不会自动换行
适用于少量数据展示
示例:
<span>哈哈哈哈哈</span> <span>呵呵呵呵呵</span>
效果:

<div></div>
块级的块标签,用于在效果中 定义一块,默认占满一行,进行内容的显示
默认占满一行
会自动换行
适用于大量数据展示
示例:
<div>哈哈哈哈哈</div> <div>呵呵呵呵呵</div>
效果:

框架标签
框架标签:<frameset>
<frameset> 标签,是多个窗口页面整合在一起的一个集合(框架集)。每一个页面(框架)都是单独文档,需要使用子标签<frame>来确定页面的位置。<frameset>通过列和行来确定整体布局,使用cols确定列数,使用rows确定行数。多个<frameset>可以嵌套使用。
<frameset>和<body>两个不能共存。
rows属性和cols属性取值:值1,值2,值3,….. 一个值表示一行(列),多值使用逗号分隔,值可以是 10px、10% 等,最后一个值如果不想计算可以使用*匹配剩余量。
框架子标签:<frame>
<frame>标签,用于设置<frameset>框架集中的一个页面(框架)。
src属性:确定页面的路径
noresize属性:框架分隔先不能移动
target属性:确定需要显示的页面在何处显示
相关文章推荐:
html标签之meta标签_html/css_WEB-ITnose
以上就是HTML有哪些标签?html常用标签大全的详细内容,更多请关注php中文网其它相关文章!
推荐资讯 总人气榜
最新教程 本月人气
- 1如何在mysql5.6及以下版本查询数据库里的json详情
- 2详细说明Mysql5.7中文乱码问题的处理方法
- 3MySQL主从复制实战-详细说明基于日志点的复制代码案例
- 4MySQL优化之InnoDB优化代码详细说明
- 5MySQL优化之连接优化示例代码
- 6MySQL优化之缓存优化详细说明(二)
- 7有关MySQL数据库中的外键约束详细说明
- 8如何处理MySQL 5.0.16中的乱码问题
- 9MySQL动态增删改列字段
- 10监控MySQL的一起收集表信息代码详细说明(图文)
- 11MySQL根据离线binlog迅速“闪回”的详情说明
- 12对于MySQL字符集问题详细说明(图)
- 1红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 2用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 3用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 4小米5s设置参数 小米5s参数是什么
- 5腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 6Win7系统如何打开rar文件?
- 7Photoshop入门者的使用技巧
- 8橙子vr如何看百度云资源 橙子vr观看百度云视频资源图文说明教程
- 9oppo r9如何截图 oppo r9截屏图文说明教程
- 10vivo x5max如何刷机 vivo x5max刷机图文说明教程
- 11一加3如何截图 一加3如何截屏
- 12酷狗k歌如何备份录音 酷狗k歌录音备份图文说明教程

