- 1PS提示:因为图层已锁定,无法编辑图层的处理方法
- 2picacg苹果版怎么找不到|picacg ios版是不是下架了介绍
- 3Adobe Illustrator CS5 序列号大全
- 4ACDsee注册码免费分享(含ACDsee18、ACDsee10等版本)
- 5PDF浏览器能看3D文件吗?PDF浏览器看3D文件图文详细教程
- 6Potato(马铃薯聊天)怎么注册不了|Potato不能注册处理方法介绍
- 7Potato(土豆聊天)怎么换头像|Potato app更改头像方法介绍
- 8最新的Adobe Illustrator CS4序列号大全
- 9Intel i7-9700K性能跑分曝光:同代提升约12%
- 10qq邮件是否已读怎么看 QQ邮箱已经发出去的邮件怎么知道对方是否已经查看
- 11AMD推土机架构回顾:虽陨落却是Zen成功的垫脚石
- 12美国增加25%进口关税!PC硬件要大涨价
[摘要]本篇文章给大家带来的内容是关于html实现一个简单的注册页面(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.创建一个html文件2.根据案例图片进行设计3.写相应的html代码<!DOCTYPE html>
<html>
<head>...
本篇文章给大家带来的内容是关于html实现一个简单的注册页面(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.创建一个html文件
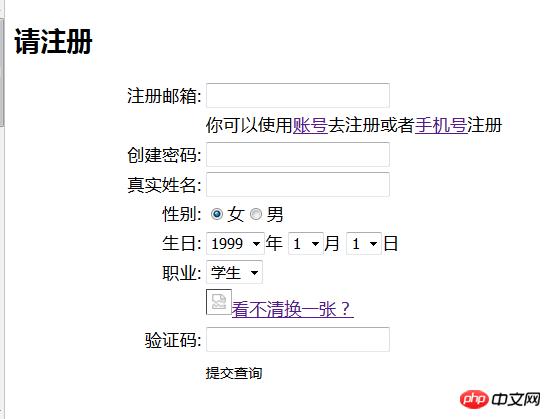
2.根据案例图片进行设计

3.写相应的html代码
<!DOCTYPE html> <html> <head> <META http-equiv="Content-Type" content="text/html; charset=gb2312"> <title >注册</title> </head > <body> <h2>请注册</h2> <form action="hello.html" method="post"> <table width="100%"> <tr> <td align="right">注册邮箱:</td> <td><input type="text" name="mail"/></td> </tr> <td>  </td> <td>你可以使用<a href="#">账号</a>去注册或者<a href="#">手机号</a>注册</td> <tr> <td align="right">创建密码:</td> <td><input type="password" name="pwd"/></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type="text" name="realname"/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name="sex" value="nv"/>女<input type="radio" name="sex" value="nan"/>男</td> </tr> <tr> <td align="right">生日:</td> <td> <select name="year" /> <option value="1996">1996</option> <option value="1996">1997</option> <option value="1996">1998</option> <option value="1996">1999</option> </select>年 <select name="mounth" /> <option value="1">1</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>月 <select name="day" /> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日 </td> </tr> <tr> <td align="right">职业:</td> <td> <select name="now" /> <option value="study">学生</option> <option value="work">工作</option> </select> </td> </tr> </tr> <td> </td> <td><img src="yzm.png"/><a href="#">看不清换一张?</a></td> <tr> </tr> <td align="right">验证码:</td> <td><input type="text" name="check"/></td> <tr> </tr> <td> </td> <td><input type="image" name="check" src="an.png"/></td> <tr> </table > </form> </body> </html>
4.提交到其他界面
点击立即注册找好友,就可以提交到其他界面了,我这里是提交到了hello.html
相关文章推荐:
以上就是html实现一个简单的注册页面(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
推荐资讯 总人气榜
最新教程 本月人气
- 1如何在mysql5.6及以下版本查询数据库里的json详情
- 2详细说明Mysql5.7中文乱码问题的处理方法
- 3MySQL主从复制实战-详细说明基于日志点的复制代码案例
- 4MySQL优化之InnoDB优化代码详细说明
- 5MySQL优化之连接优化示例代码
- 6MySQL优化之缓存优化详细说明(二)
- 7有关MySQL数据库中的外键约束详细说明
- 8如何处理MySQL 5.0.16中的乱码问题
- 9MySQL动态增删改列字段
- 10监控MySQL的一起收集表信息代码详细说明(图文)
- 11MySQL根据离线binlog迅速“闪回”的详情说明
- 12对于MySQL字符集问题详细说明(图)
- 1红米3s如何刷miui8 红米3s刷机miui8方法流程图解
- 2用钱宝如何注销 用钱宝注销图文说明教程详细说明
- 3用钱宝收不到验证码如何回事 用钱宝收不到验证码处理方法
- 4小米5s设置参数 小米5s参数是什么
- 5腾讯qq电脑管家文件粉碎在什么地方 电脑管家文件粉碎如何用
- 6Win7系统如何打开rar文件?
- 7Photoshop入门者的使用技巧
- 8橙子vr如何看百度云资源 橙子vr观看百度云视频资源图文说明教程
- 9oppo r9如何截图 oppo r9截屏图文说明教程
- 10vivo x5max如何刷机 vivo x5max刷机图文说明教程
- 11一加3如何截图 一加3如何截屏
- 12酷狗k歌如何备份录音 酷狗k歌录音备份图文说明教程

